在产品经理的日常工作中,有五张产品经理必备的核心图表贯穿需求分析、设计开发到项目落地全流程 —— 业务/系统流程图、功能清单图、原型图、项目管理甘特图、产品架构图。作为需求可视化的载体与团队协作的基石,以下从应用场景、实际价值、必学原因及核心组成四个维度对产品经理必备图展开解析。
一、产品经理必备图表的应用场景与价值

在产品经理的实际工作中,每一张图都在特定环节发挥着不可替代的作用,推动着产品从概念走向落地。
系统 / 业务流程图常用于梳理复杂业务场景。以医疗预约平台为例,产品经理在设计患者挂号、缴费、检查的全流程时,通过绘制流程图,清晰呈现各环节的数据交互与角色操作。这不仅能提前发现 “检查报告未及时推送” 等异常分支,验证整个服务逻辑的闭环合理性,还能让医生端、患者端、财务端等多部门基于同一视觉框架达成协作共识,避免因理解偏差导致的开发失误。
功能清单图是需求管理的利器。当规划一款办公协作工具时,产品经理可将需求拆解为文档编辑、任务分配、日程管理等功能模块,通过清单图明确 “文档实时协作” 为优先级最高的核心功能。这不仅实现了需求的结构化呈现,还能聚焦资源投入,避免因盲目开发 “小众格式支持” 等冗余功能浪费人力,确保产品迭代始终围绕核心价值展开。
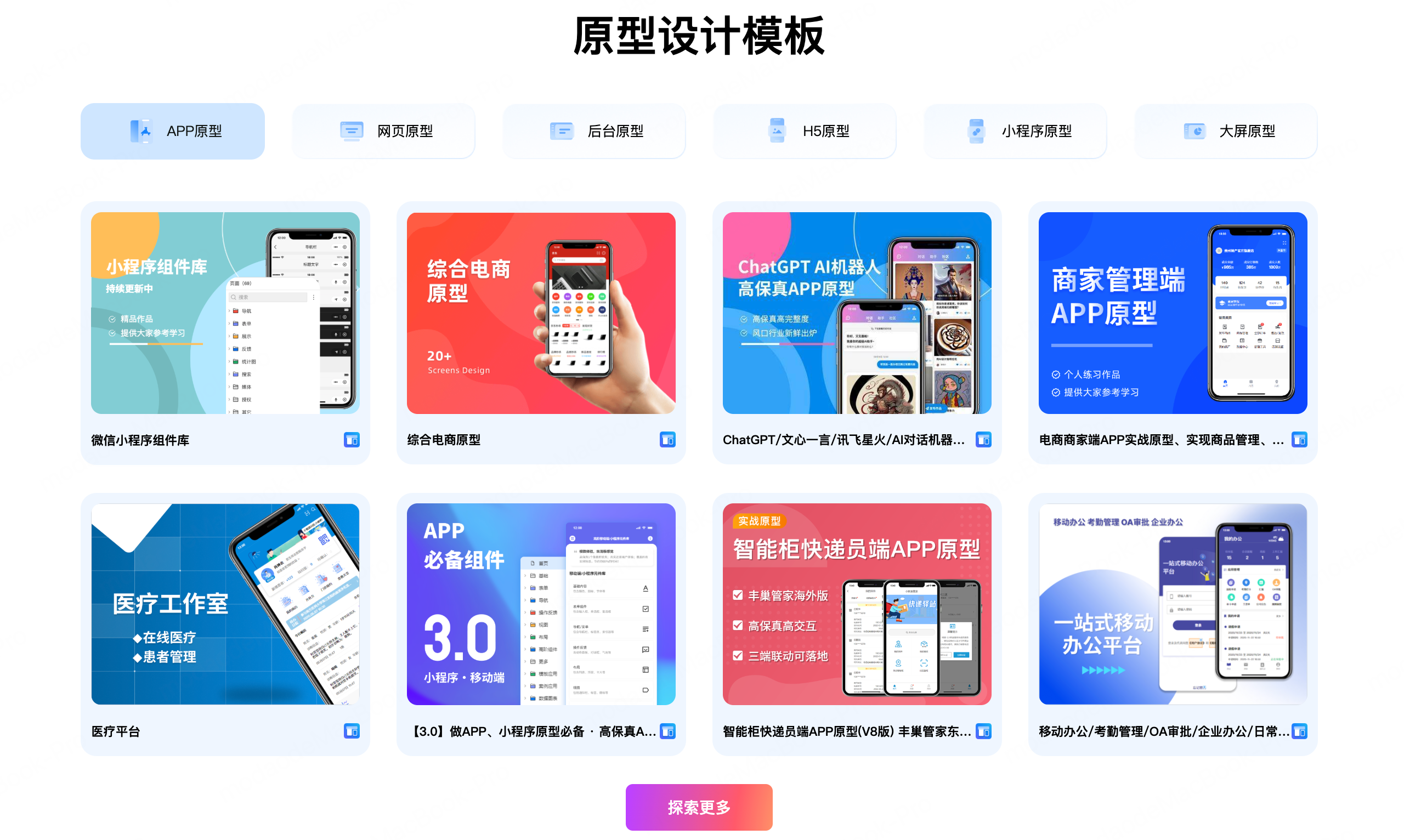
原型图在用户体验验证环节至关重要。产品经理在设计一款旅行攻略 APP 时,低保真原型可快速测试用户查找景点、规划路线的操作路径是否顺畅,发现 “景点筛选条件复杂” 等问题并优化。高保真原型则进一步明确交互细节,如点击景点卡片弹出的信息层样式,为开发团队提供直观的视觉与交互标准,减少 “理解偏差” 导致的设计反复。

甘特图在项目管理中扮演着 “时间指挥官” 角色。筹备电商平台的双十一大促活动时,产品经理用甘特图规划页面开发、活动配置、测试验收等任务。通过可视化时间轴,能精准识别 “活动页面开发” 这一关键路径,一旦某环节延迟(如设计稿交付晚于计划),可立即预警并协调资源,确保整体项目按时推进,避免因某一环节脱节影响全局。
产品架构图则为长期规划奠定基础。在设计大型企业级 ERP 系统时,通过架构图分层定义用户界面层、业务逻辑层、数据存储层,清晰划分采购、库存、财务等模块边界。这不仅实现技术分层解耦(如财务模块独立升级不影响其他功能),还能为后续迭代提供指导,例如当企业拓展新业务时,可基于现有架构图快速判断是否需要新增模块或调整接口,确保系统长期演进的稳定性与扩展性。
二、为什么这五张图是产品经理必学的?
1. 培养系统性思维
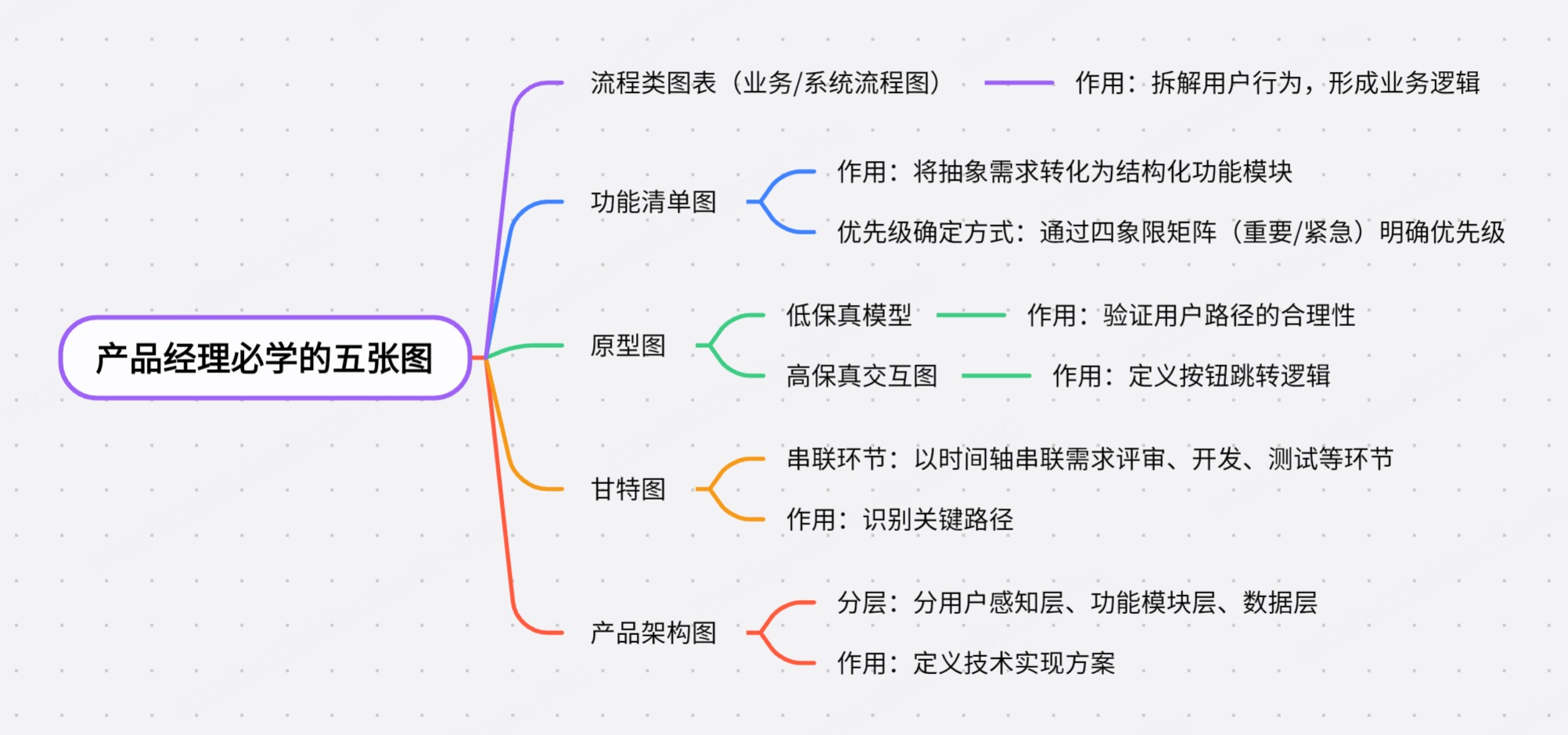
五张图从不同环节构建了产品经理对产品全生命周期的认知框架:
•流程类图表(业务/系统流程图):通过拆解用户行为与数据流转,帮助产品经理形成业务逻辑的闭环验证,是梳理复杂业务链路的核心工具。
•功能清单图:将抽象需求转化为结构化功能模块,产品经理借助四象限矩阵明确优先级,避免资源分散。
•原型图:低保真模型验证用户路径合理性,高保真交互图定义按钮跳转逻辑,是产品经理验证用户体验的关键手段。
•甘特图:以时间轴串联需求评审、开发、测试环节,帮助产品经理识别关键路径,实现对项目进度的精准把控。
•产品架构图:分用户感知层、功能模块层、数据层定义技术实现方案,帮助产品经理从宏观视角规划产品技术架构。

2.提升跨部门协作效率
产品经理必备图是团队共识的“统一语言”,能显著降低跨部门沟通成本:
•流程图:产品经理通过业务流程图与系统流程图,向技术团队清晰展示数据流转逻辑(如订单数据从用户端到支付系统的链路),减少PRD评审时的理解偏差。
•功能清单图:通过结构化拆解功能模块(如将办公协作工具需求拆解为文档编辑、任务分配等)并标注优先级,明确各部门责任归属,推动市场、设计、技术团队目标对齐与资源协同。
•原型图:为设计师提供交互标注(如按钮点击反馈规则),降低开发返工率。
•甘特图:协调资源冲突(如设计稿需在开发前3天交付),避免任务闲置或进度延误。
•架构图:向高层汇报时清晰展示技术方案(如核心模块与外部API调用关系),便于决策资源投入。

3.降低产品风险
通过图表预判并规避三类核心风险,是产品经理风险管控的重要手段:
•流程漏洞风险:在业务流程图中标注异常分支(如支付失败后的补偿机制),避免因逻辑缺失导致的线上事故。
•功能冗余风险:功能清单图结合用户调研数据剔除非必要功能(如电商App的“商品收藏”验证使用率),帮助产品经理剔除 “小众格式支持”“非高频场景功能” 等冗余需求,节省无效开发资源。
•技术实现风险:架构图暴露模块耦合问题(如用户中心与积分系统强依赖),推动技术方案优化。
三、产品经理必备图表的核心组成与绘制要点
1. 业务流程图与系统流程图
核心组成
•角色池:产品经理在绘制时需明确标注用户、企业端、第三方服务等参与主体(如支付网关、物流系统),通过颜色区分角色边界(例:用户泳道橙色、系统泳道蓝色),清晰呈现不同角色的操作边界与交互关系。
•主流程与分支流程:主流程按“触发条件→核心操作→结果输出”绘制,例如电商用户下单流程包括加购、结算、支付;分支流程需标注异常场景,例如库存不足时触发预售提醒,支付失败后跳转至人工客服入口。
•数据流转标注:细化数据来源,如用户输入或数据库调取;标注处理逻辑,例如订单金额计算规则;关键接口需注明调用频率,例如库存查询接口QPS不超过200。
绘制要点
•泳道图分层:按用户端、前端系统、后端系统、数据库纵向分层,确保用户操作与系统响应节点一一对应,例如用户点击“提交订单”需对应后端“库存扣减”节点。
•异常兜底原则:每个核心操作节点必须补充异常处理分支,例如客服审核节点需标注“审核超时自动转人工”规则。
•工具选择:使用墨刀白板流程图模块,支持与原型图无缝衔接。

2. 功能清单图
核心组成
•原子功能拆解:产品经理需将需求拆解至最小执行单元,例如搜索功能拆分为关键词匹配、结果排序、筛选条件,每个单元需标注输入输出,例如筛选条件的输入为用户选择,输出为数据列表。
•四象限矩阵:横轴定义用户价值(高频刚需 / 低频增值),纵轴定义开发成本(人力 / 时间 / 资源),产品经理通过矩阵高亮 “高价值低难度” 的 P0 级功能(如电商 App “优惠券自动核销”),聚焦资源分配。
•责任归属标注:明确需求提出方(如运营部)、设计方(UI/UX团队)、开发方(前端/后端小组)。
绘制要点
•动态迭代管理:通过墨刀需求管理模块关联功能清单,实时更新需求状态并生成版本对比报告。
•冗余验证机制:结合用户测试功能,若功能上线后使用率低于阈值,触发下线评估流程。
3. 原型图
核心组成
•低保真框架:
借助墨刀 AI智能生成功能,产品经理仅需输入自然语言描述(如 “设计三步骤注册流程”),即可自动生成包含核心路径的线框结构 —— 从 “手机号输入→验证码获取→密码设置” 的页面跳转逻辑,AI 可在分钟级完成基础框架搭建,无需手动绘制组件,大幅降低线框图制作门槛。
•高保真交互规则:
视觉细节:按钮触控热区建议标准化尺寸,标题与正文字体需统一规范,主按钮颜色需符合品牌视觉。
交互效果:支持渐隐加载动画、按钮按压反馈,复杂交互可调用墨刀预设组件库,例如购物车浮动按钮。
状态标注:同一组件的不同状态单独设计,例如提交按钮的默认、悬停、禁用状态。
绘制要点
•用户测试驱动:低保真阶段通过墨刀快速分享链接邀请用户测试,高保真阶段支持开发团队在线评论技术细节。
•标注规范:使用墨刀内置工具自动生成元素尺寸、间距,确保开发还原度达标准

4. 甘特图
核心组成
•时间轴与里程碑:按自然周划分时间轴,例如2023Q4第1周至第13周;关键里程碑预留20%缓冲期,例如10天任务标注12天。
•任务依赖链:用箭头线段标注前后置关系,例如原型图定稿后启动UI设计;跨团队任务标注对接人。
•资源负载预警:色块标记前端、后端、测试任务,并行任务超3项时自动高亮预警。
绘制要点
•关键路径识别:红色加粗标注最长任务链,例如复杂功能开发→多端适配→兼容性测试,设置延迟超 3 天邮件预警,产品经理可优先协调关键路径资源,保障项目节点。
•动态更新机制:每日站会后,产品经理通过拖拽任务条更新进度,系统自动生成偏差报告(如 “设计环节提前 2 天,测试阶段可提前 3 天介入”),实现可视化进度管控。
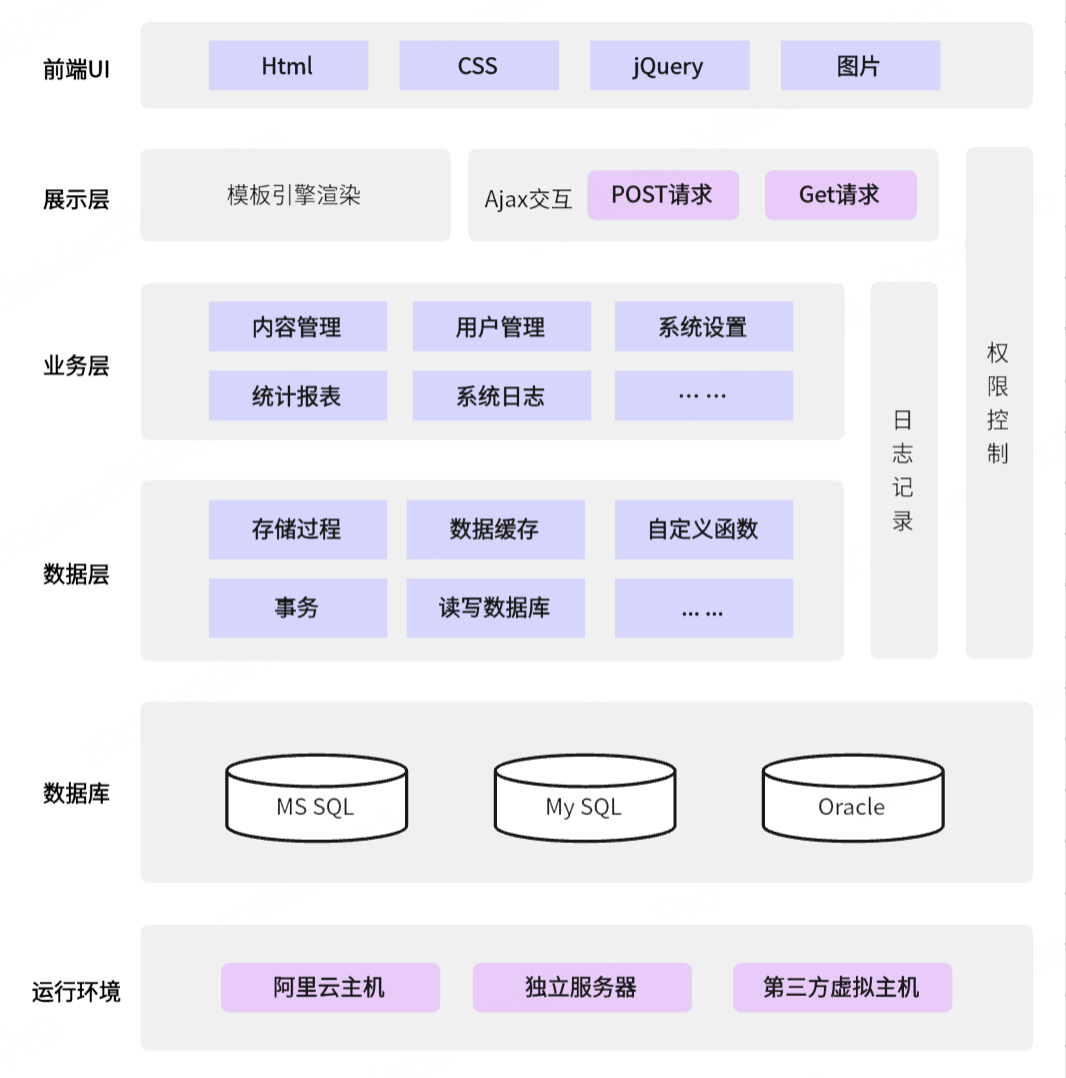
5. 产品架构图
核心组成
•分层设计:
用户感知层:标注终端形态如App、PC、小程序,遵循平台设计规范。
业务逻辑层:按模块划分,例如商品中心、订单中心,虚线箭头标注交互关系。
数据底层:明确数据库类型如MySQL主库、Redis缓存,存储策略如用户行为数据保留180天。
•模块解耦标注:独立模块标注技术实现,例如支付系统采用微服务架构;强依赖模块标注接口文档链接。
•演进路线:时间轴标注技术升级计划,例如2024Q2重构推荐算法;技术债务模块用警示符号标记。
绘制要点
•高层汇报视角:产品经理需生成简化版架构图(仅展示用户感知层 + 业务逻辑层),模块旁标注业务价值(如 “微服务架构支持快速迭代新业务”),便于高层决策资源投入。
•技术细节补充:开发版架构图需链接 API 文档、第三方 SDK 版本号(如支付宝支付 SDK v3.1.2),确保技术团队清晰落地实现细节,避免架构设计与开发脱节。

四、墨刀:五图协作的效率升级方案
墨刀通过一体化工具链覆盖产品经理必备五张图的全场景应用,实现从需求梳理到落地的高效协同,核心优势如下
1. 业务流程图与系统流程图
墨刀支持可视化泳道图绘制,预设角色模板与节点库,快速搭建业务逻辑与系统数据流转框架。关键节点可链接原型页面,实现流程逻辑与交互细节的无缝关联,支持多人在线协作标注,提升跨部门需求对齐效率。
2. 功能清单图
通过结构化表格拆解需求,明确功能模块、优先级及责任归属,自动同步至原型与项目管理模块。支持动态更新需求状态,便捷追溯需求来源与对应流程,避免信息断层与版本混乱。
3. 原型图
墨刀提供低保真线框快速搭建与高保真交互设计能力,内置组件库与交互模板,支持用户路径验证与开发级视觉标注。多人实时协作标注功能减少理解偏差,确保设计方案精准传递至开发团队。
4. 甘特图
基于需求优先级生成任务时间轴,标注依赖关系与资源分配,实时监控进度偏差。支持拖拽式进度更新与负载预警,需求变更自动同步至各协作环节,提升项目时间管理效率。
5. 产品架构图
墨刀支持分层设计(用户层、功能层、数据层),可视化模块边界与交互关系,适配不同汇报场景(高层简化版 / 开发技术版)。可嵌入技术细节(API 链接、SDK 版本),确保架构规划与落地实现的一致性。

从需求梳理到项目落地,业务流程图、系统流程图、功能清单图、原型图、产品架构图与甘特图,构成了产品经理工作的核心工具矩阵。掌握这五张图,意味着掌握了从微观功能打磨到宏观架构设计的全流程把控能力。墨刀作为覆盖 “流程绘制 - 原型设计 - 项目管理” 的一站式平台,通过功能互通与协作提效,让五张图的价值释放更彻底:流程图与原型图的无缝链接,避免需求传递损耗;甘特图与需求清单的数据同步,让进度管控实时在线;高保真原型的精准标注,大幅降低开发理解成本。注册墨刀,开启可视化高效工作模式!