原型图制作是将模糊不确定的需求转化为实体可操作的演示作品的过程,通过画原型来表达需求点和逻辑,同时向UI设计和技术研发去表达产品的概念和实现的内容。那么原型图怎么画?该如何进行原型图设计呢?本文结合墨刀这个强有力的工具进行介绍分享。
一、如何制作原型图
第一步:用墨刀创建一个原型项目
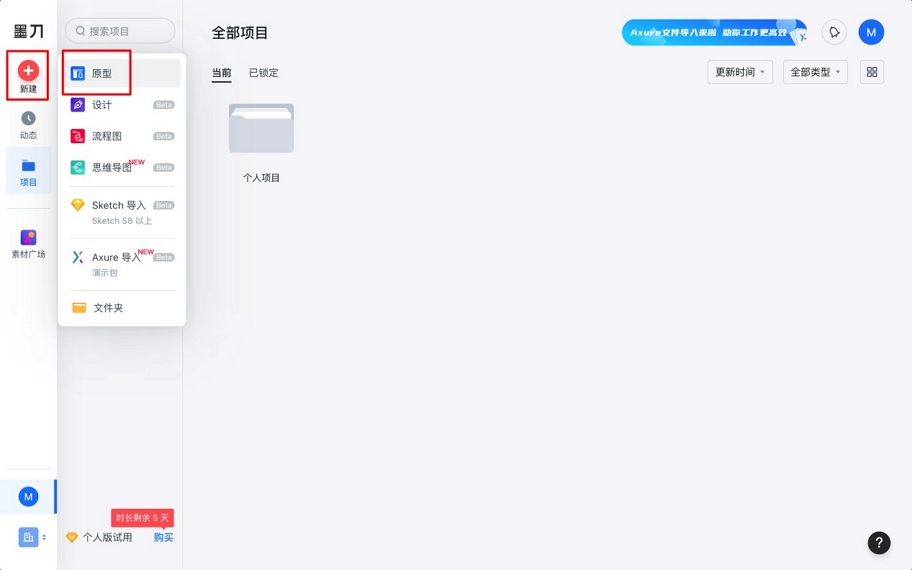
进入墨刀项目管理区,点击左侧工具栏“新建”按钮,选择“原型”。

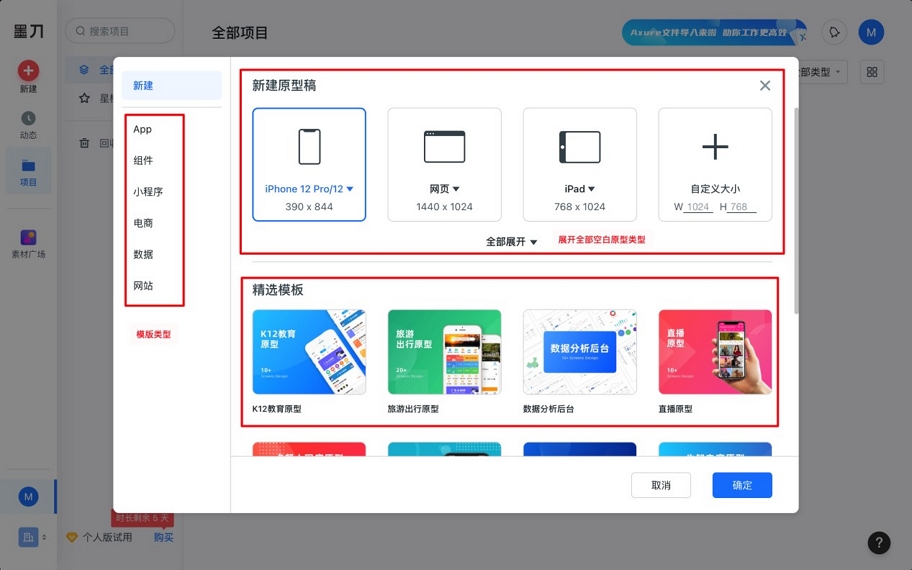
此时将出现一个对话框,用于选择创建的原型类型。我们可以选择新建一个空白原型稿,适配于手机、网页、iPad,或者自定义大小。也可以选择墨刀提供的精品模版,这样就无需从头搭建,减轻工作量,提高工作效率。左侧的导航栏可以选择模版类型,便于查找。

第二步:拖动组件到画布进行创作
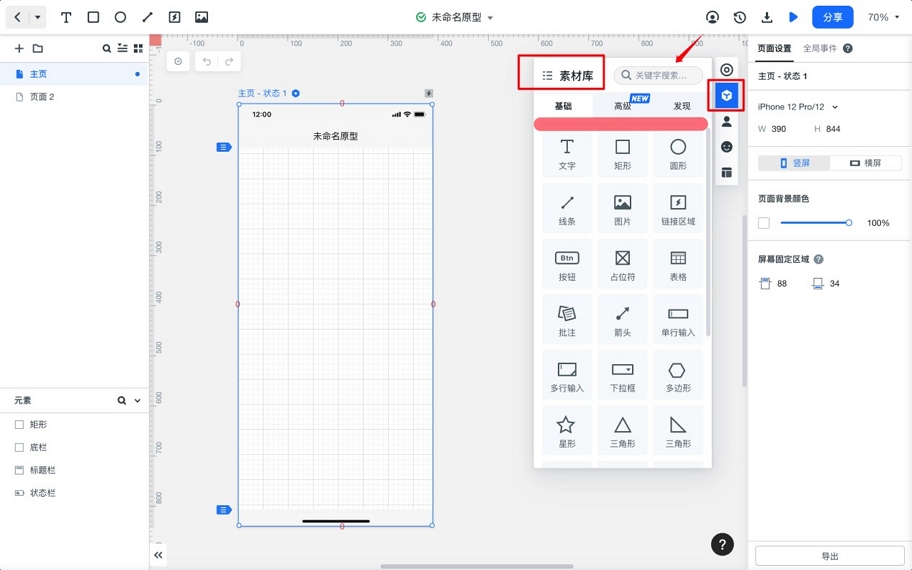
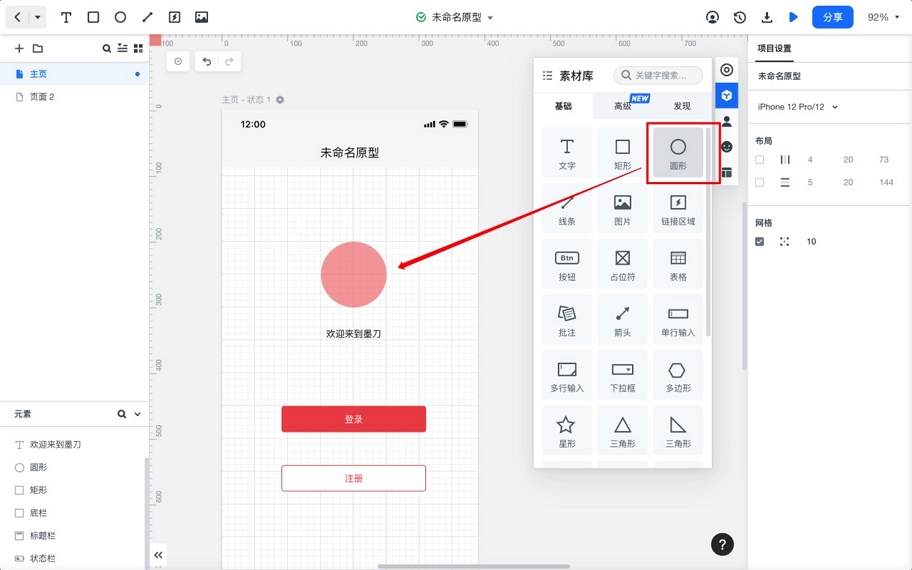
我们新建一个手机端原型。在墨刀画布右侧,浮动着一个工具栏,用于添加素材。点击“素材库”图标,将会出现许多内置的基础组件、高级组件及页面。双击或拖拽组件,即可添加组件至画布。

如图我们添加了圆形、文字、按钮组件,搭建了一个示例的登录页面。

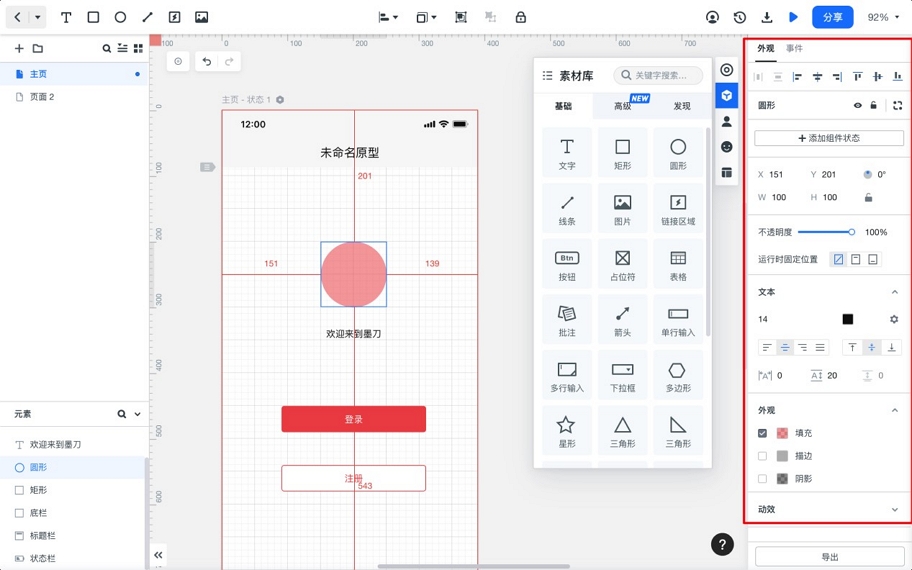
当我们需要修改组件的默认外观时,只要点击选中某个组件,在右侧的“外观”编辑面板就会展示该组件的所有属性,可以按需修改颜色、边框、阴影等。

第三步:给你的原型做交互
在原型演示过程中,如果我们能把静态的画面变成动态可交互,就能更好地向团队成员传达自己的设计理念,沟通上也能减少歧义。交互包括页面的跳转和状态的变更。
- 页面交互
点击按钮,跳转到下一页面;点击返回,返回至上一页面。这些都是页面交互。下面教大家如何使用墨刀创建页面跳转。我们需要将主页的登录按钮,链接到登录页面。
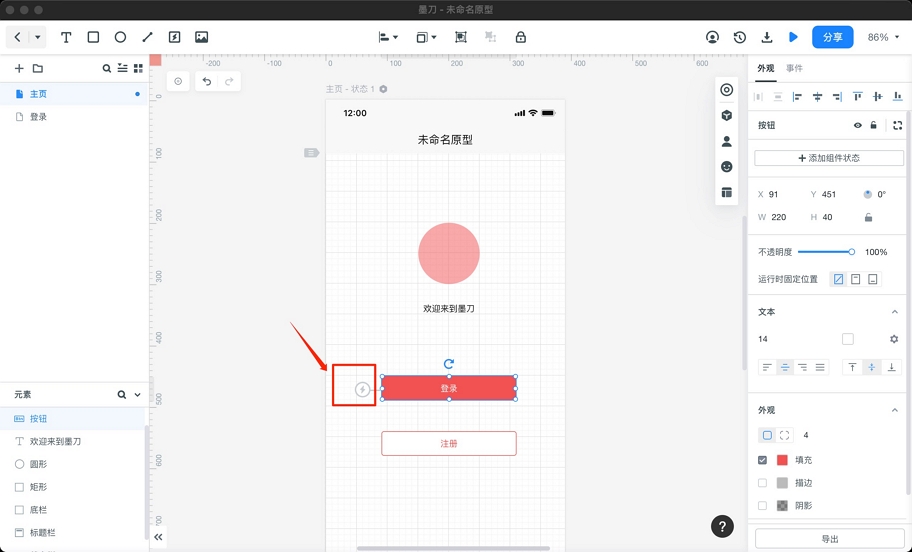
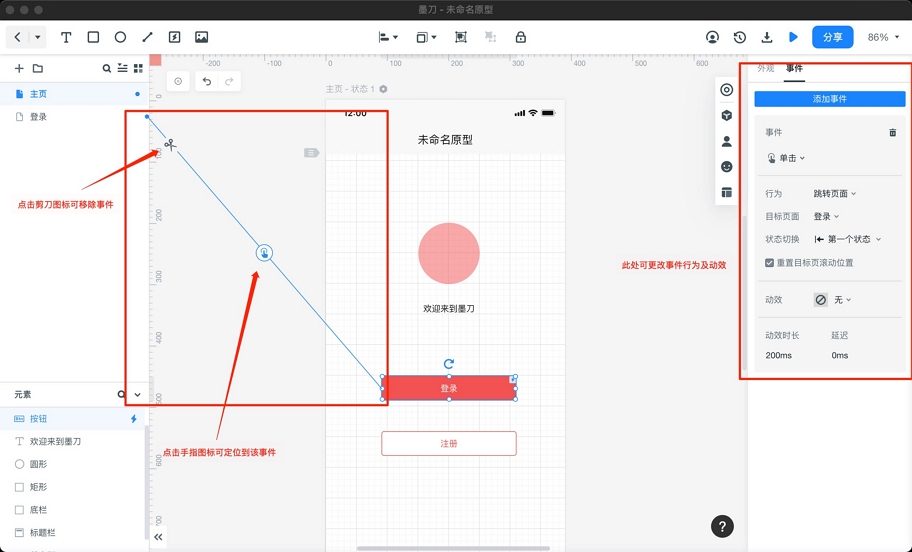
首先,点击“登录”按钮,按钮旁将会出现一个灰色闪电图标,用于拖拽交互。

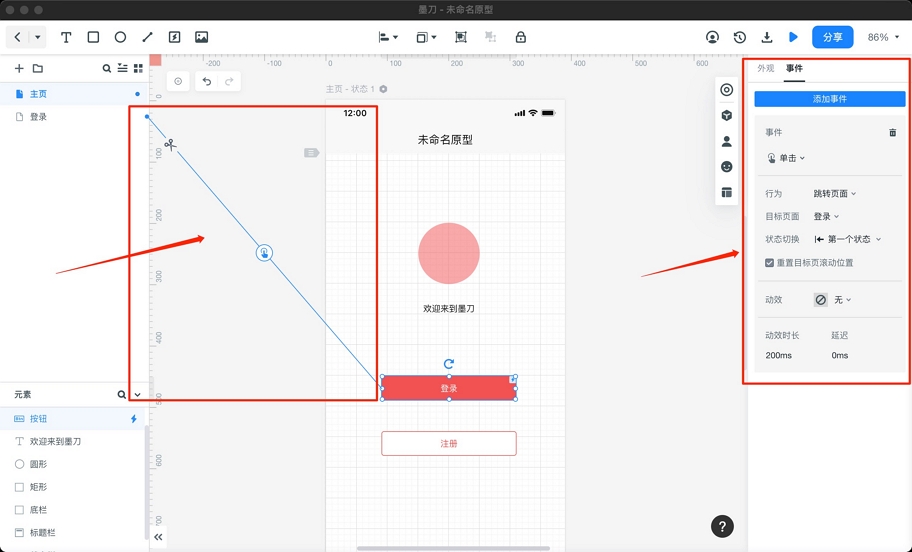
将闪电图标拖动到画布左侧页面列表中“登录”页面,松开鼠标,即建立了一个“登录按钮”至“登录”页面的链接。我们可以看到一条蓝色的线,同时右侧“事件”面板将展示这个交互事件的属性,包括行为和动效等。

点击链接线上的“剪刀”图标,将移除该事件。

- 状态设置
墨刀的状态与Axure的动态面板类似,都是指同一个页面或组件,在不同情况下的不同样式。我们可以用状态变化来展现组件的位置、颜色、形状变化等。下面教大家如何使用墨刀创建图片放大缩小的效果。
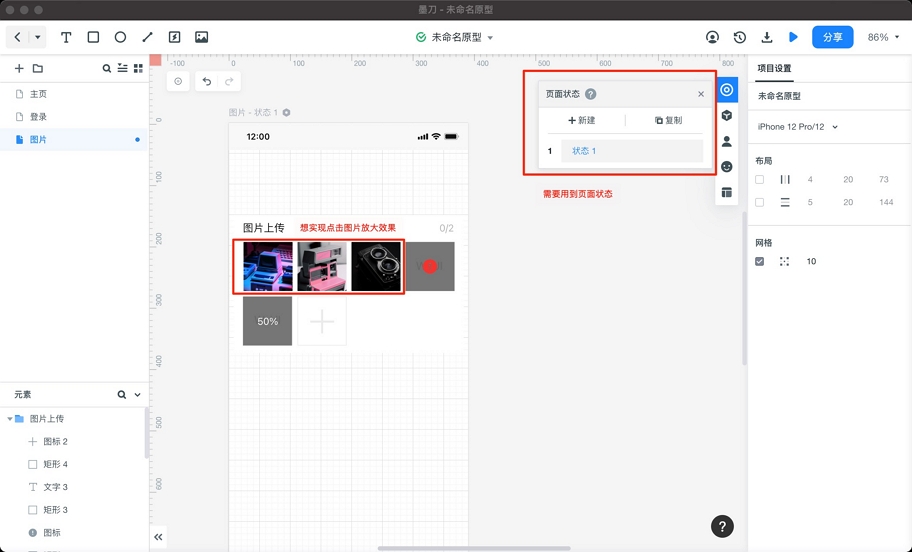
首先,我们从组件库添加一个“图片上传”的组件。点击画布右侧工具栏中“状态”图标,可以看到页面含有一个默认状态。我们可以新建或复制状态。

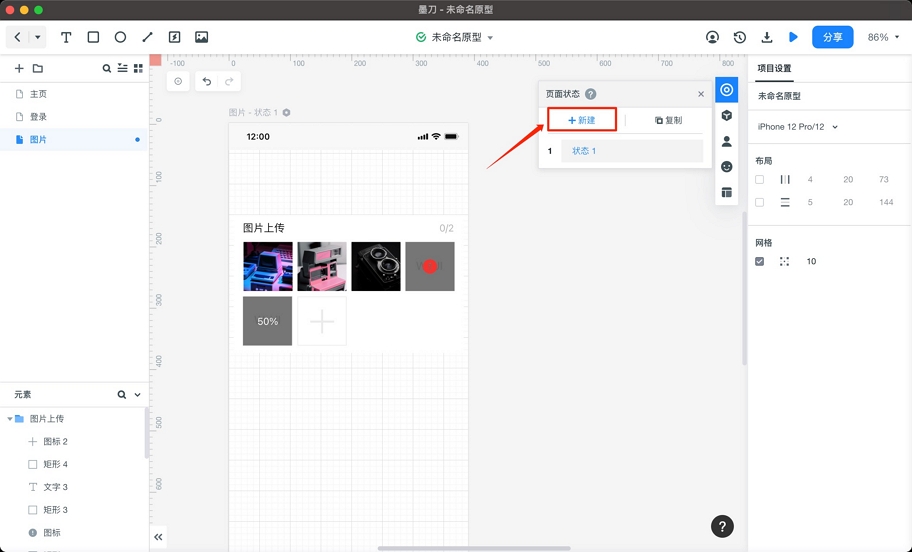
点击新建按钮,新建一个页面状态。

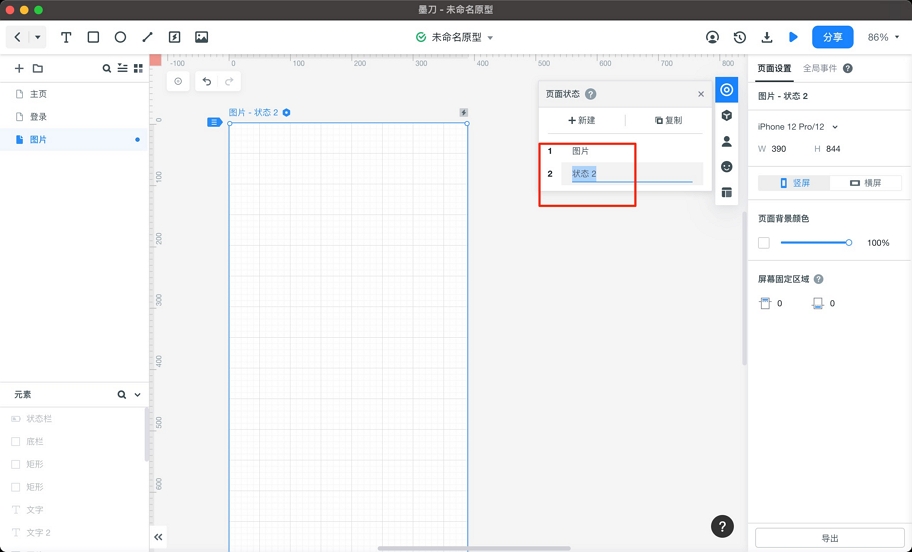
双击状态名称,可以修改状态名。我们将状态名称修改为“图片”和“图片放大”。

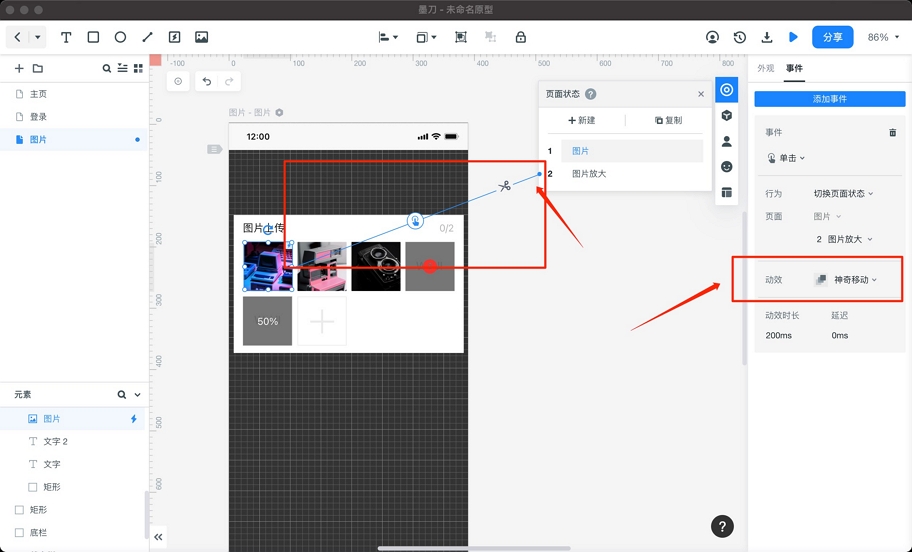
与鼠标拖拽创建页面跳转类似,点击需要交互的图片,将会出现一个“闪电”图标。将“闪电”图标拖拽至页面状态列表中“图片放大”状态,就在两者间建立了一个链接。可以看到事件属性面板中,动效默认设置为“神奇移动”。神奇移动是墨刀的内置动效,可以使元素的状态变化平滑过渡,而不是生硬的切换,演示效果出众。

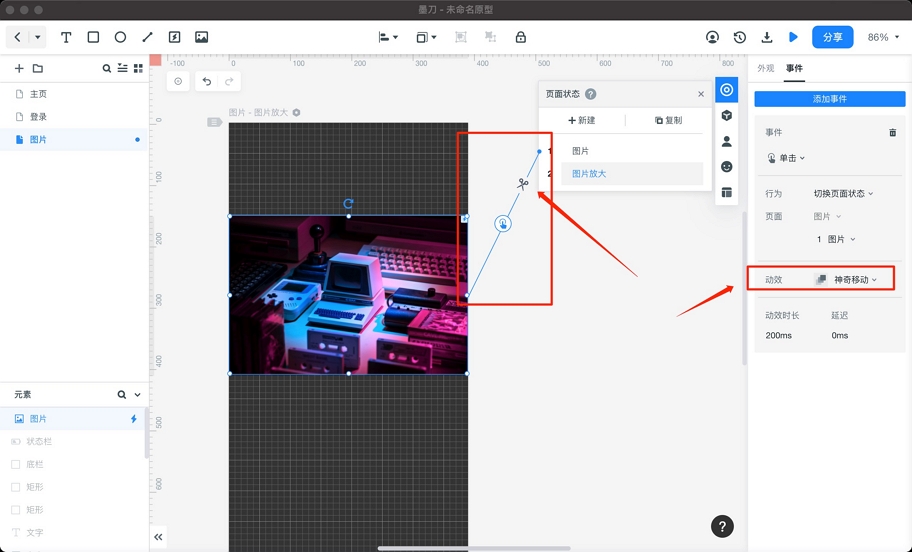
同样地,我们将“图片放大”状态中的大图链接至默认的页面状态,动效也为“神奇移动”。这样图片放大缩小的动效就完成了。

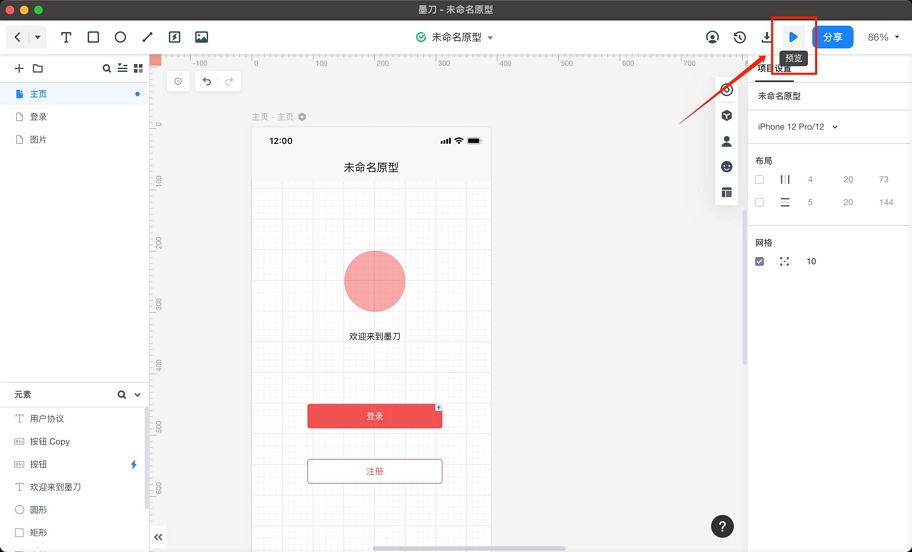
点击右上角“预览”图标,可以预览动效。
- 其他可以做的事情:预览、分享、标注、评论等
原型图设计完成后,我们需要与团队成员共享。墨刀的协作功能也提供了许多便利工具。
- 预览
点击工具栏右上角“预览”图标,可以进入预览界面。

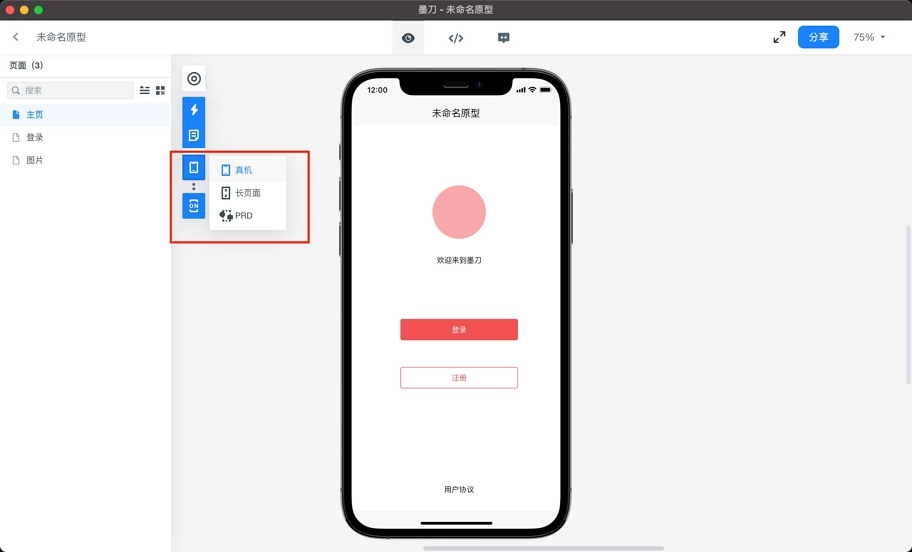
预览区可以选择预览方式,如真机、长页面、PRD方式等。

- 分享
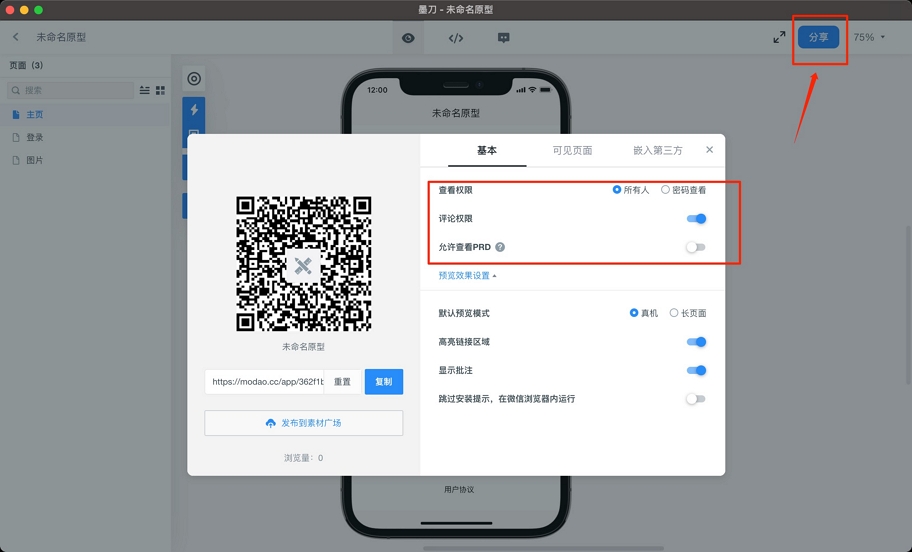
墨刀提供一键分享方式,与团队成员共享原型。点击预览界面右上角“分享”图标,将会出现分享设置对话框。我们可以设置密码、评论权限、PRD查看权限等,也可以设置预览模式、批注显示。将自动生成的二维码或链接发送给同事,就完成了分享。

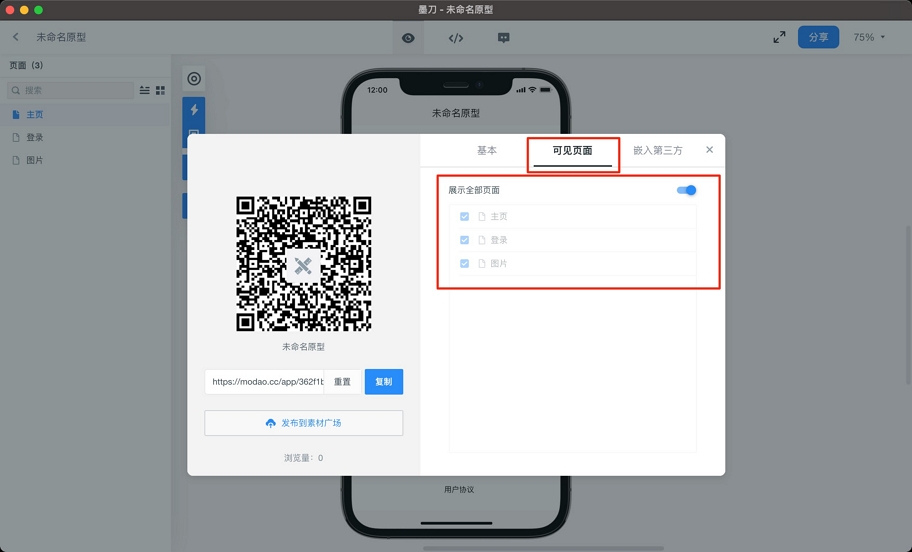
点击“可见页面”,可以设置是否分享所有页面。

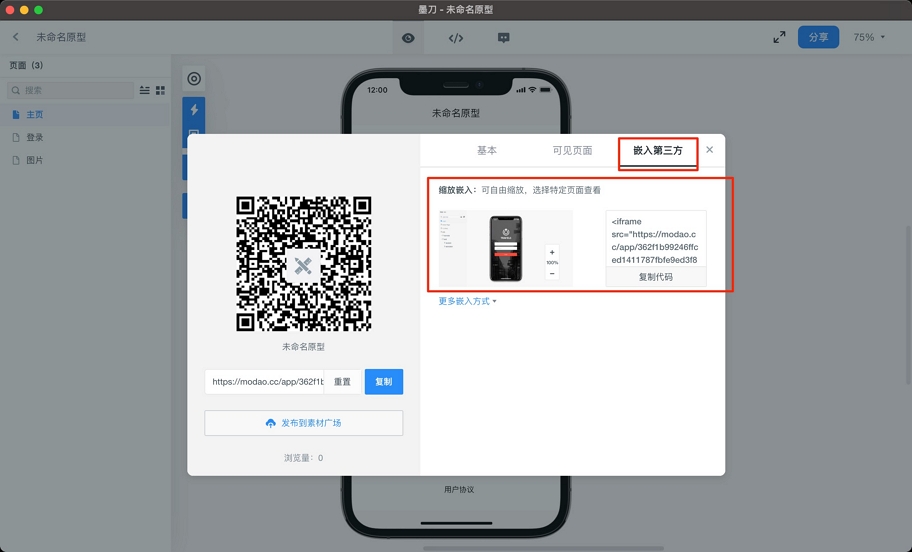
点击“嵌入第三方”,可以复制嵌入的iframe代码。

- 标注
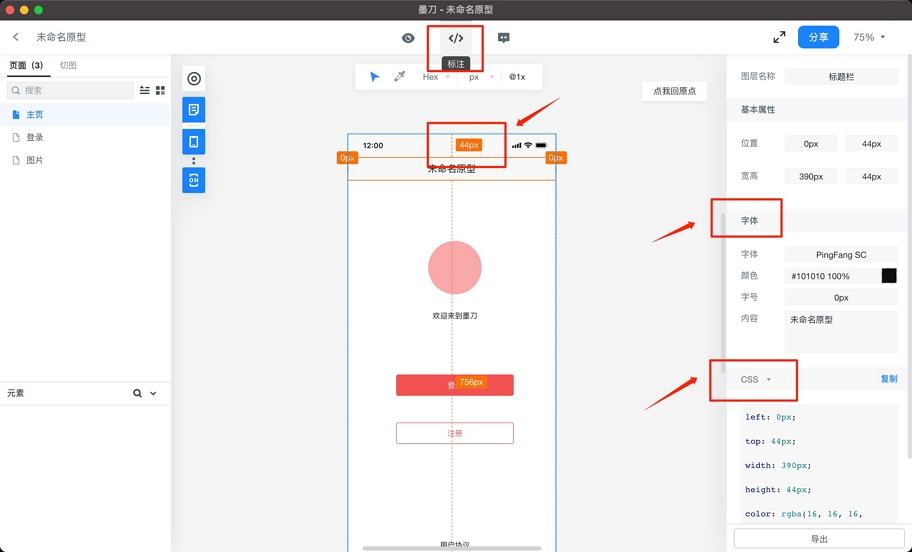
开发同事接到原型分享后,需要查看一些开发细节。我们可以点击预览页面的“标注”按钮,页面将会显示每一个元素的间距,右侧面板也将展示字体和css代码,便于开发。

- 评论
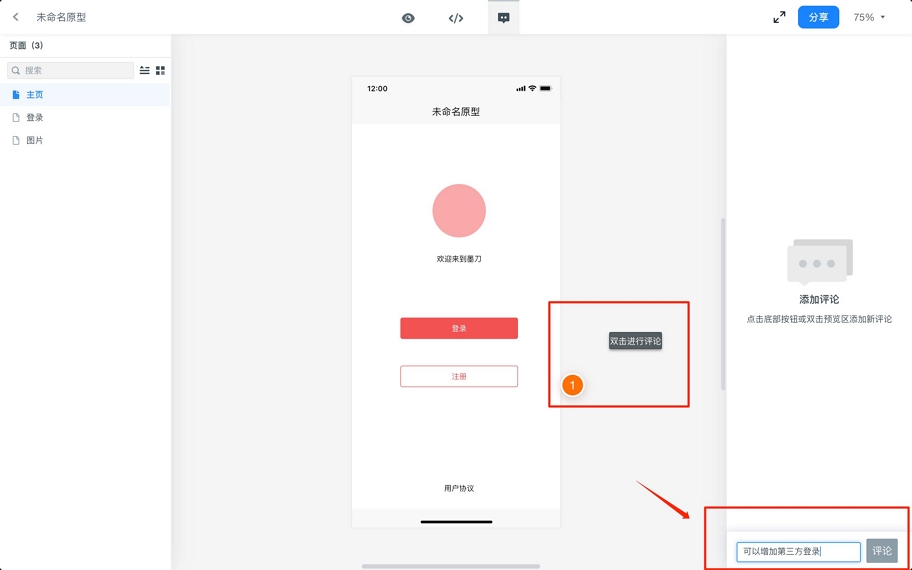
原型设计完成后,我们需要收集团队意见。墨刀支持直接在预览页面添加评论。将顶部工具栏切换到“评论”页面,双击预览区,在输入框输入评论内容,即可完成评论。

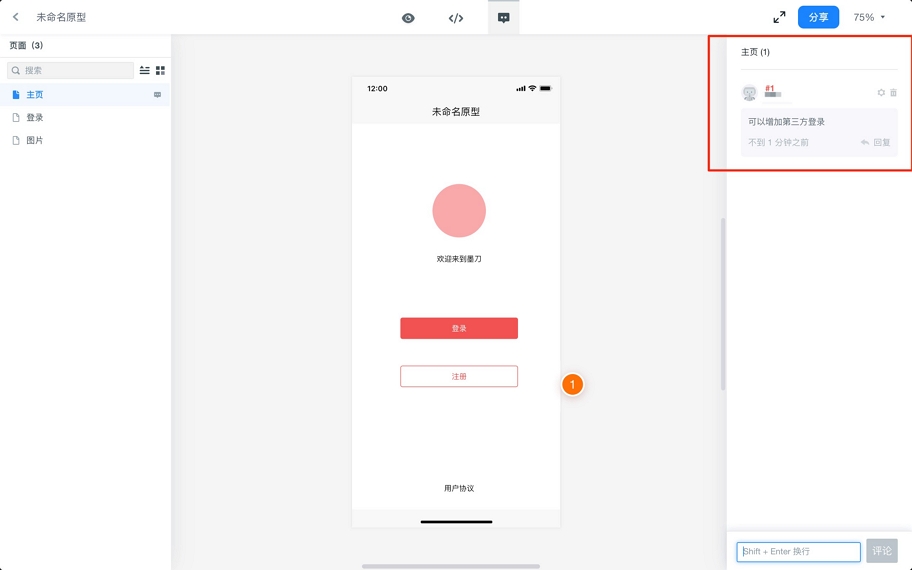
添加后的评论将会出现在右侧面板,以供随时查看。

二、原型图制作需要注意的5点事项
1. 画原型之前要做调研,首先要明确原型图是画给谁看的,你的目标群体是谁。
一般会是你的客户或领导,以及团队成员(UI设计、开发和测试等),不同的职能角色,他们所关注的各不相同。领导通常最关心功能整体流程、原型易读性、价值体现等;UI设计通常关心元素之间的关系,排版、布局等;开发通常关心功能本身,功能复杂度、边界条件、异常情况等;测试关心原型是否穷尽考虑到各个场景,以辅助他们写测试用例。
2. 明确自己画原型的目的,可以问自己几个问题,整体流程是怎样的?分为几个功能模块?会有哪些用户场景?
通常我们需要画一个流程图或者思维导图来梳理自己的思路。墨刀自带的思维导图功能十分强大,界面布局极简,但常用功能又尽在手边,让你更加聚焦于思维本身,降低思维噪点,通过清晰结构化的信息展示方式,助力你将一闪而过的灵感梳理成具象脉络。
3. 画原型的时候要根据用户体验注意每个地方的逻辑,点这里到哪里,点那里到哪里,也就是页面之间的流转关系。
用户通过什么操作进了什么页面,后续又有什么操作及页面,要注意设计考虑好页面之间的跳转链接和顺序。可以先列一个大纲,帮助更清晰地梳理考虑每个页面重点、每项功能的前置与后置,提高原型效率,可以更好地帮助产品跟其他岗位人员沟通,减轻之后一些不必要的修改工作量。
4. 画完原型一定要预览,把每个地方的逻辑重新捋一遍。
首先换位思考,把自己带入对应岗位角色中去,把角色所关注的地方都复现检查一遍;结合思维导图,各个功能模块是否设计考虑完整;跑通整体流程,检查每一个闭环、页面跳转流程顺序。各方面预览自查一遍后,再进行下一步演示分享,降低错误率,进一步提高工作效率。
5. 最后,把画好的原型共享给其他岗位人员,可以召开会议演示说明,收集建议,然后根据各方建议再进一步优化。
结语
通过文章介绍的几个步骤内容,结合使用墨刀这样强大的产品工具,在梳理好产品逻辑的前提下,尊重原型图阅读者的用户体验,用最简单形象的方法绘制原型,清楚明白地演示传达需求,一个简单的原型就算绘制好了。