1. Axure 介绍
Axure 是一款专业的快速原型设计工具,它能帮助团队创建交互式产品原型,从简单的线框图到复杂的动态交互原型都能涵盖。产品经理可用它将脑海中的产品概念快速可视化、包括界面布局、功能流程等。Axure的厉害之处在于,它不仅能创建静态页面展示,还能通过设置交互效果,如点击、滑动、跳转等,模拟用户使用产品的实际体验,让团队成员和客户更直观地感受产品。
Axure 诞生于2003年,由 Axure Software Solution 公司开发。最初的设计功能比较基础,主要帮设计师创建简单的网站线框图。随着互联网产品设计复杂性增加,Axure 不断进化,后续版本更新加入交互功能和元件库,逐渐满足各种复杂产品原型设计需求,如今在全球产品设计领域广为人知且应用广泛。

2. Axure 能做什么
Axure 作为一款功能强大的原型设计工具,凭借其强大的功能和灵活的操作,成为产品经理、设计师们手中的一把“瑞士军刀”,广泛应用于各类设计场景。
网站原型设计
产品经理、设计师可以使用 Axure 创建高保真度的网站原型,快速搭建页面结构,添加交互效果,如点击、悬停等,用 Axure 制作的原型不仅能展示网站的布局和视觉效果,还可以模拟真实网站的操作体验,从而让团队成员和客户更好地理解网站的设计意图和用户体验。
移动应用原型设计
Axure 提供了丰富的移动设备模板和控件库,支持 iOS、Android 等主流系统。产品经理可以利用这些模板和控件,快速设计出移动应用的原型,并添加各种交互效果,如滑动、点击等,模拟真实的应用操作体验,有助于在开发前验证设计的可行性。
用户流程图
流程图可以帮助团队成员更好地理解产品的操作流程和用户路径,产品经理可以用 Axure 快速创建流程图来表达复杂的业务逻辑和用户行为从而优化用户体验和业务流程。例如,可以创建用户注册流程图、购物流程图等,清晰地展示每个步骤和决策点。
数据可视化
虽然 Axure 主要用于原型设计,但也可以用于简单的数据可视化。产品经理、设计师们可以利用 Axure 的图表和图形工具,创建数据可视化图表,展示数据的分布和趋势,帮助团队成员更好地理解数据和做出决策。
用户研究
设计师可以通过 Axure 制作能够与用户互动的原型,以收集用户的反馈和意见。这是一个非常有效的用户研究工具。通过让用户实际操作原型,设计师可以观察用户的行为和反应,了解用户的需求和痛点,从而对设计进行优化和改进。
文档管理
Axure 还可以用于文档管理,设计师可以在原型中添加注释和说明,生成详细的文档,方便团队成员和客户查阅和理解设计细节。这有助于提高团队的沟通效率和项目的透明度。
3. Axure 入门教程
Axure 拥有丰富的设计功能,操作也相对复杂一些,对于初学者来说,需要花费一定的时间和精力学习掌握基础功能和操作技巧,入门 Axure 需要从了解它的界面、基础操作和常用技巧入手,以便更快掌握并高效使用。
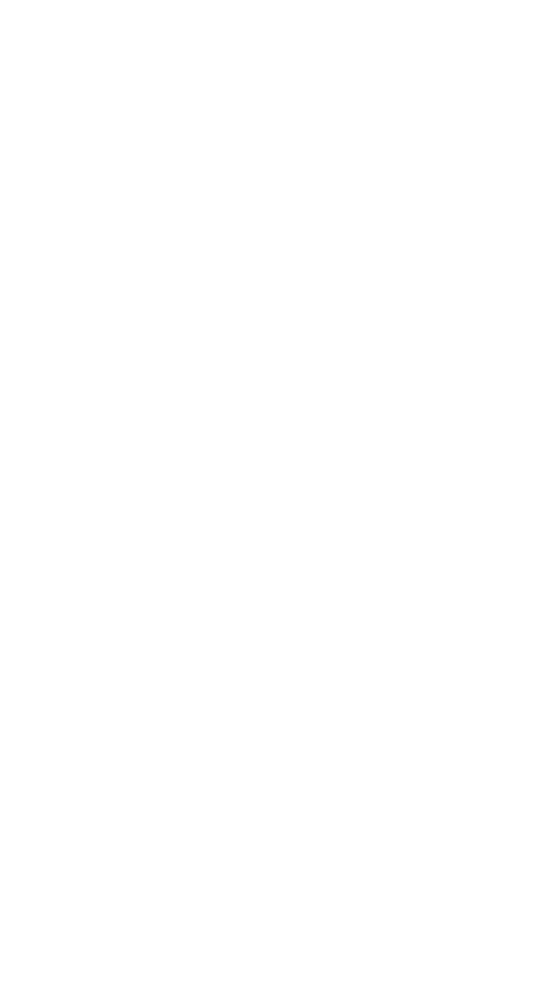
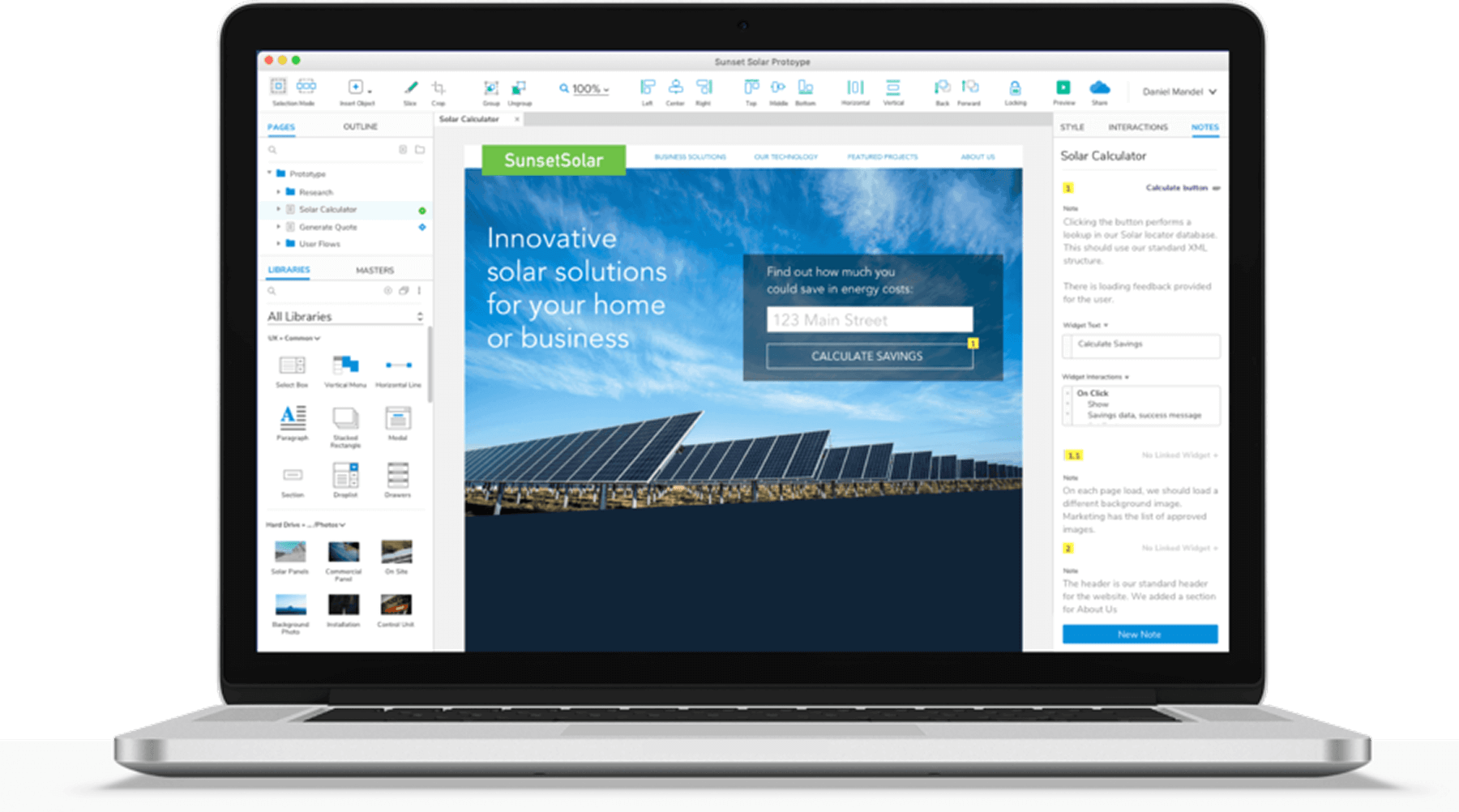
(1) Axure 的界面介绍

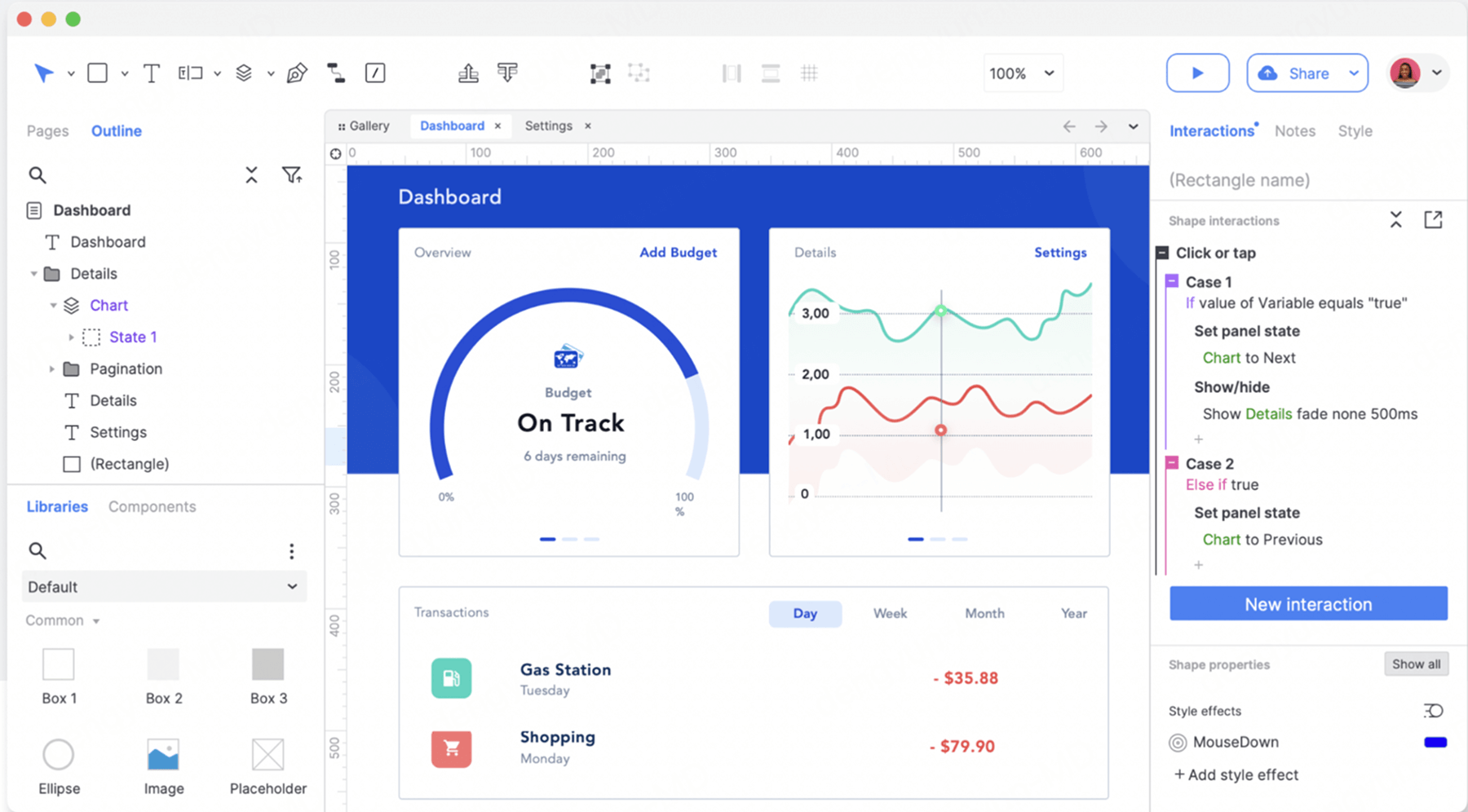
· 页面结构区
页面结构区是 Axure 的核心区域之一,用于规划页面的层级关系。你可以在这里添加、删除、重命名页面,以及组织页面层次。通过面板工具栏上的新增按钮添加页面,点击删除按钮删除页面,右键单击选择“重命名”菜单项修改页面名称。页面顺序的排列和组织则通过拖动页面或点击工具栏上的排序按钮完成。
· 元件库
元件库包含了 Axure 的所有元件,是设计原型的基础。你可以从元件库中拖动元件到画布上,进行布局和设计。Axure 的元件库不仅支持载入已有的部件库,还可以创建自己的部件库,甚至对系统自带的默认元件库进行修改和删除。
· 画布
画布是展示原型的部分,通过鼠标双击页面,就可以在画布区打开页面以进行原型的设计。在画布中,你可以进行放大、缩小、移动等操作,以调整画布的显示。
· 元件属性页面
元件属性页面用于添加和编辑交互效果,以及设置元件的样式。在这里,你可以对元件的颜色、边框、注释等进行详细设置,是实现复杂交互和美观设计的关键区域。
(2) Axure 的基础操作
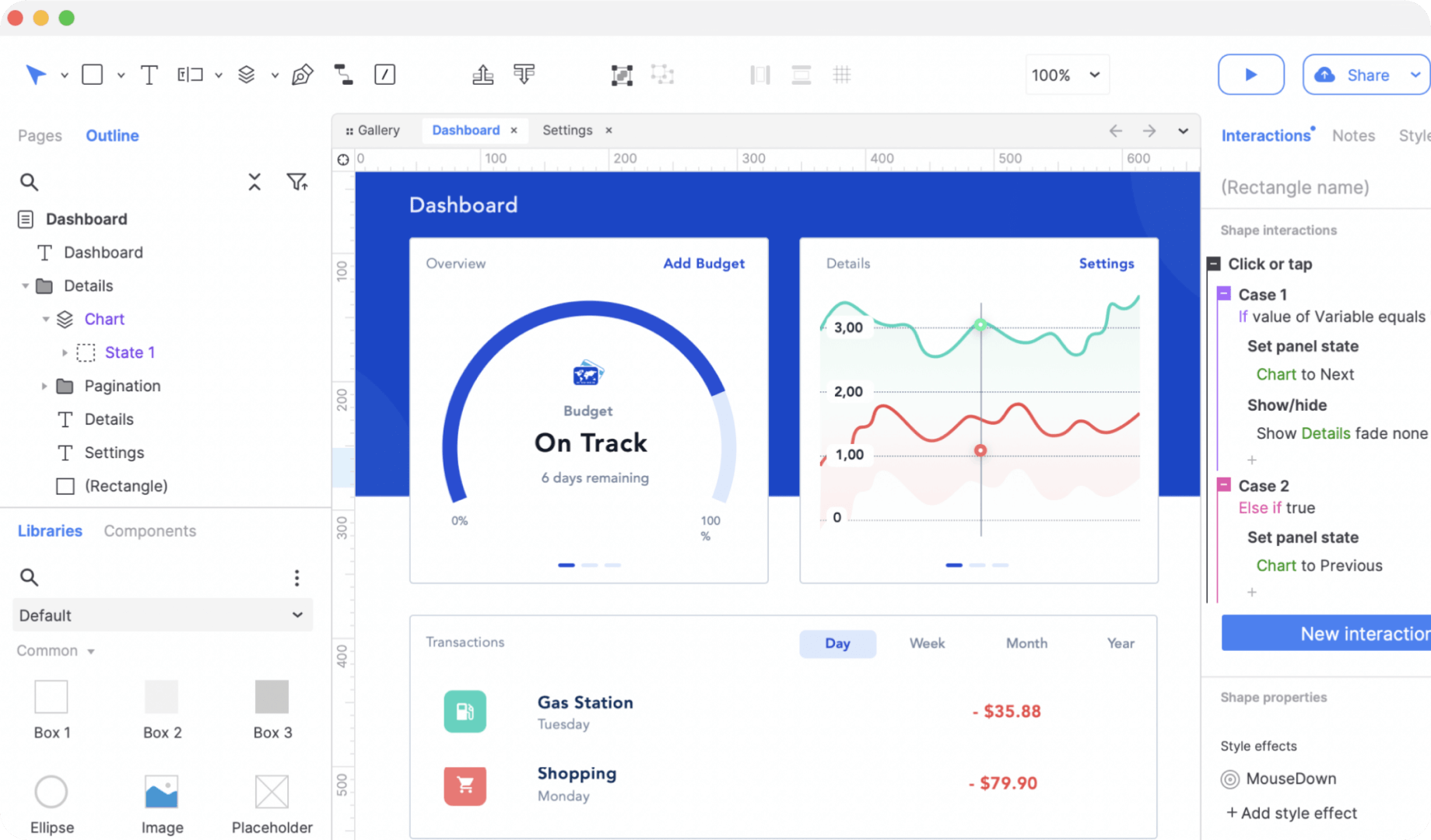
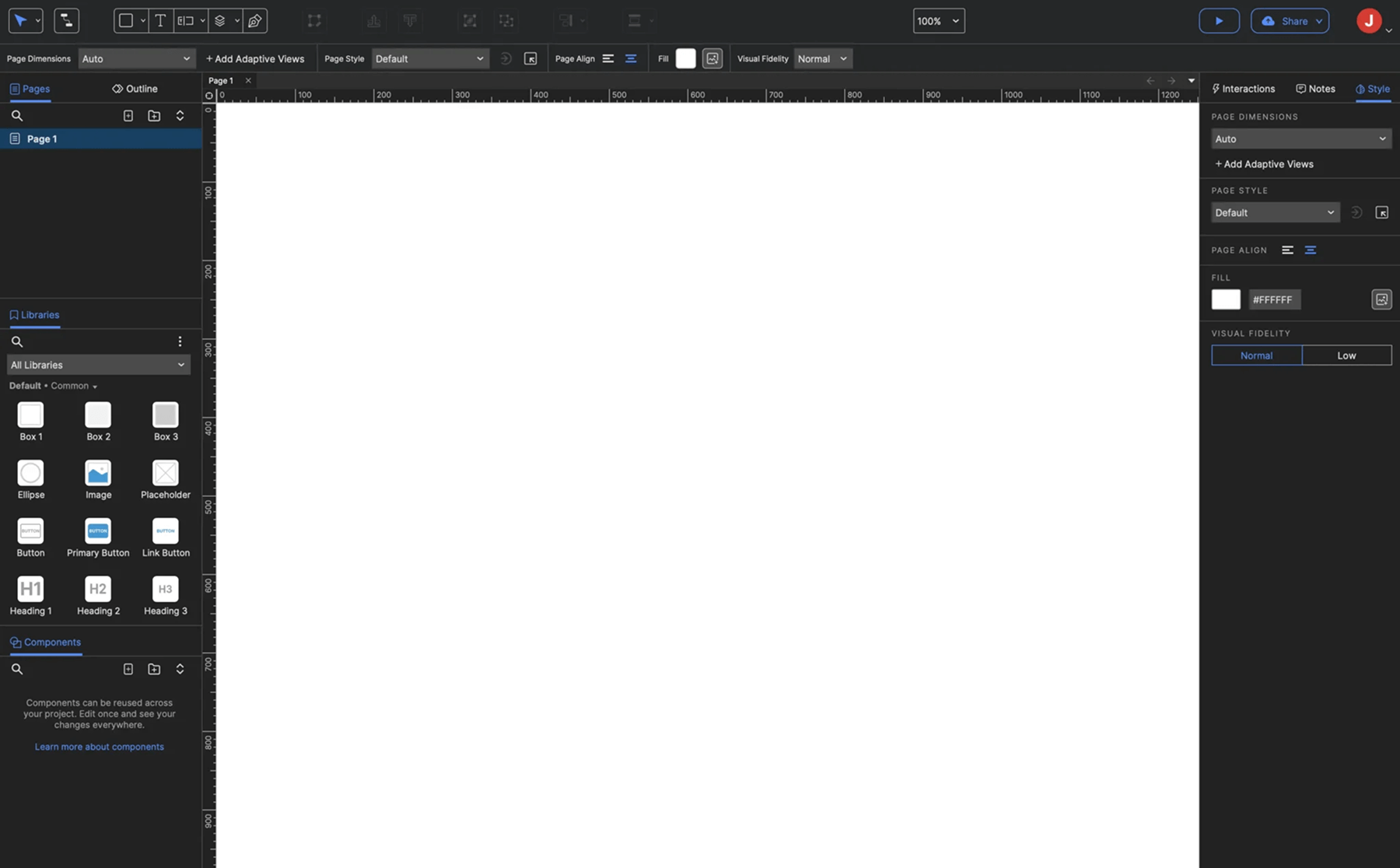
· 新建项目
原型设计的第一步就是新建项目,通过 Axure 的 “文件” 菜单选择 “新建”,可以根据项目需求选择合适的页面尺寸类型,无论是 Web 端的页面,还是 APP 的界面,Axure 都提供了相应的预设选项,当然,也支持自定义尺寸。
· 添加元件到页面
从元件库中选取合适的元件,将它们拖动到页面工作区。例如,设计一个登录页面,就可以拖动一个矩形作为页面的主体背景区域,再添加一个文本框用于用户输入账号,一个按钮用于触发登录操作,通过这些简单的元件组合,初步搭建起页面的框架。
· 设置元件属性
选中添加到页面的元件后,在样式面板中对其属性进行细致调整。比如,将矩形的填充颜色设置为淡蓝色,营造出清爽的视觉氛围;把文本框的字体设置为宋体,字号调整为 14px,让文字显示更加清晰易读,通过这些属性设置,页面元素开始有了独特的风格。
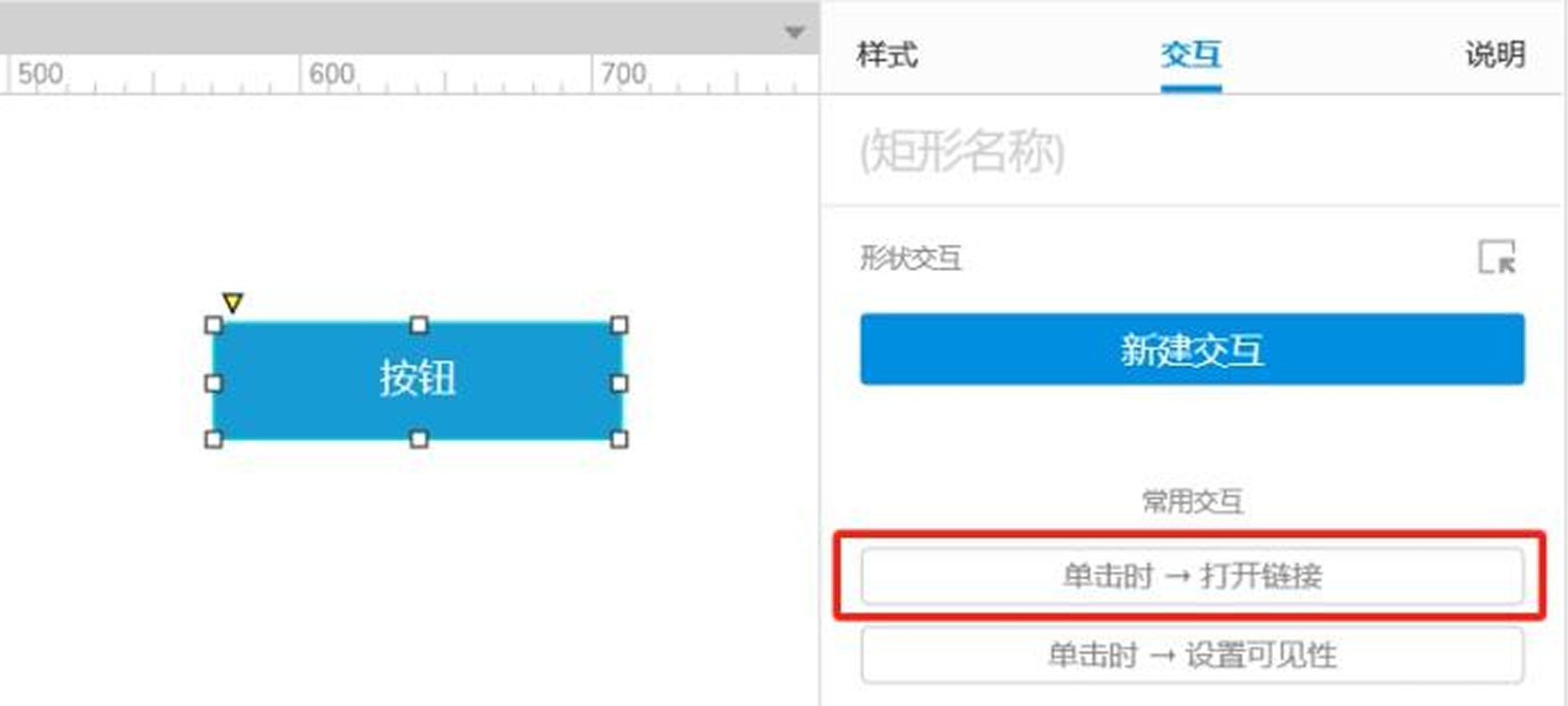
· 创建交互效果
为页面或组件增添交互效果,能让用户在操作原型时获得更真实的体验。以登录按钮为例,选中按钮元件,在交互面板中添加 “鼠标单击” 事件。接着,在动作设置中选择 “打开链接”,如果是在多页面项目中,可以指定跳转到登录成功后的页面;如果是模拟外部链接,也可以输入相应的网址。这样,一个简单的交互效果就创建完成了。

(3) Axure 的进阶教程
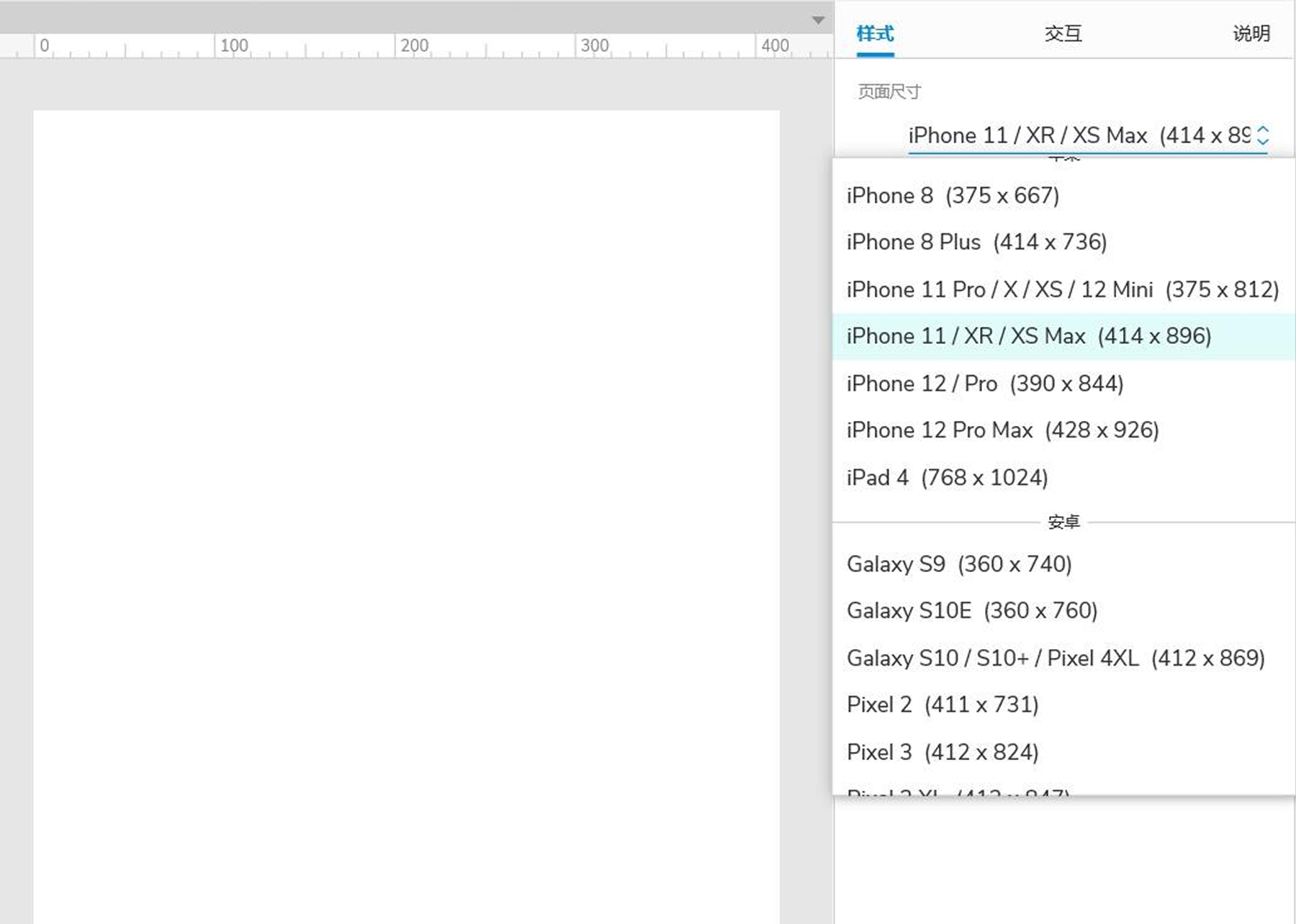
· 动态面板
通过 “插入” 菜单选择 “动态面板”,可将这个强大的功能组件添加到页面中。动态面板就像是一个多功能的舞台,能够呈现出多种不同的状态。
状态管理:在动态面板的属性设置中可以灵活地添加、删除、重命名状态。以设计一个图片轮播效果为例,你可以将不同的图片分别放置在动态面板的不同状态中,通过切换状态来实现图片的轮播展示。
交互设置:为动态面板添加交互,可以设置定时切换状态,让图片自动轮播;也可以通过添加按钮,设置按钮的单击事件来手动切换动态面板的状态,实现用户自主控制图片切换。
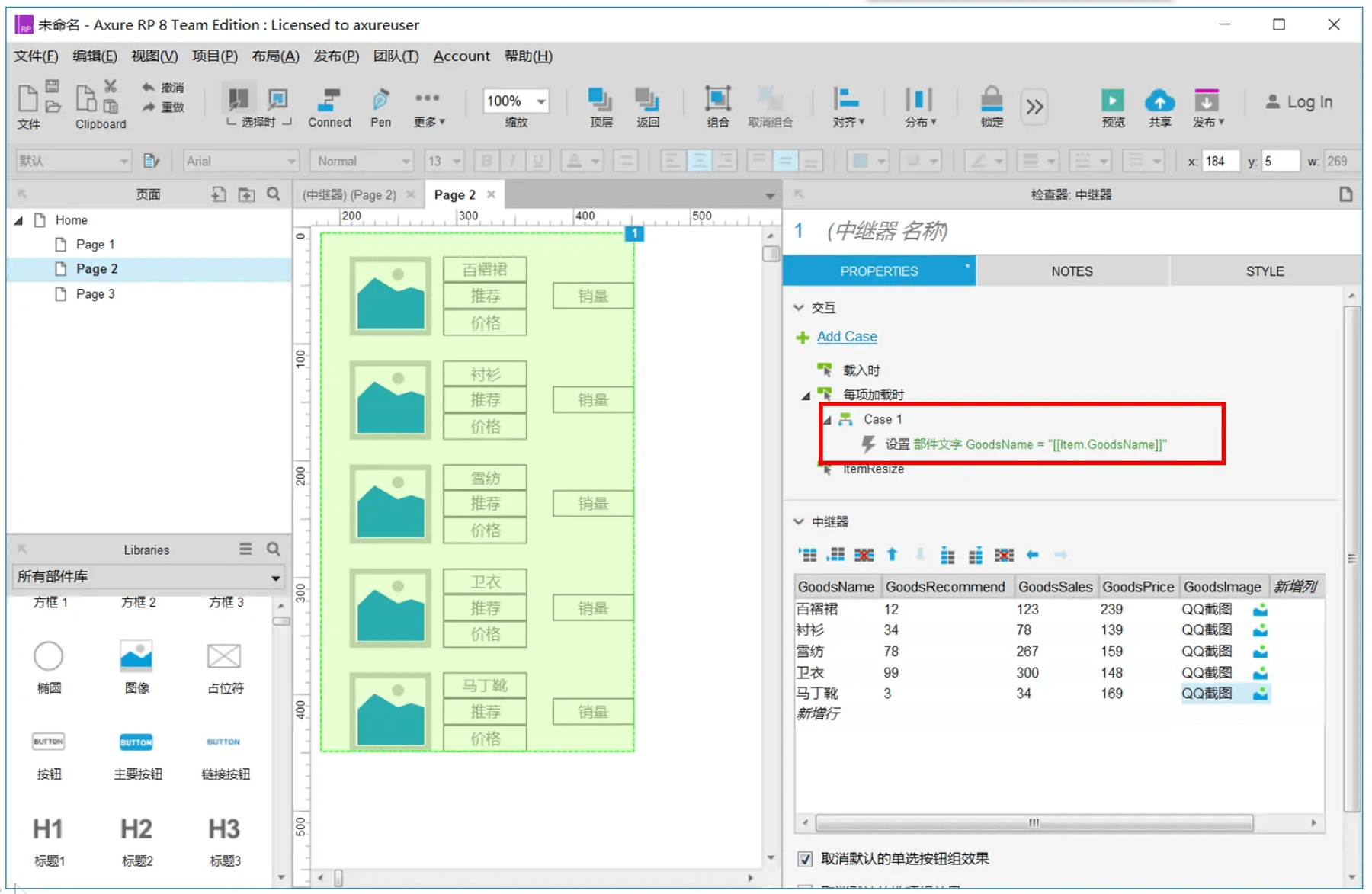
· 中继器
中继器是处理重复数据展示和交互的利器,比如在设计商品列表、联系人列表等需要展示大量重复数据的场景时,中继器就能发挥巨大作用。
数据集设置:在中继器的数据集面板中可以定义数据列和数据行。对于商品列表,用户可以定义 “商品名称”“价格”“图片” 等数据列,并根据实际情况添加相应的数据行,将商品信息一一录入。
数据绑定:在中继器的每个项目中,通过绑定数据的方式,将数据集中的数据显示在元件上。例如,将 “商品名称” 列的数据绑定到一个文本元件上,这样每个商品项就能准确显示对应的商品名称。
交互设置:中继器的交互设置可以让列表更加灵活。比如,可以为中继器中的每个商品项添加单击事件,单击某个商品项时,就可以跳转到该商品的详细介绍页面,实现从列表到详情的交互跳转。

4. Axure 的常用快捷键
Axure 设置了诸多常用操作的快捷键,在掌握了 Axure 入门教程之后,用户可以根据自己的操作习惯使用这些快捷键,能帮助提升设计效率,成为原型设计的高手。
文件基础操作
Ctrl + N(Windows)/Command + N(Mac):快速新建项目。
Ctrl + O(Windows)/Command + O(Mac):打开已有的项目文件。
Ctrl + S(Windows)/Command + S(Mac):保存项目。
选择与编辑元件
Ctrl + A(Windows)/Command + A(Mac):一键全选页面上的元件,可统一设置属性或移动位置。
Ctrl + C(Windows)/Command + C(Mac):复制选中的元件。
Ctrl + V(Windows)/Command + V(Mac):粘贴复制的元件。
Delete(Windows)/Command + Delete(Mac):删除选中的元件,清理页面上不需要的元素。
Ctrl + Z(Windows)/Command + Z(Mac):撤销上一步操作,回到上一个状态。
Ctrl + Y(Windows)/Command + Y(Mac):恢复上一步撤销的操作。
元件对齐与分布
Ctrl + L(Windows)/Command + L(Mac):元件左对齐,提升页面的整体美观度。
Ctrl + R(Windows)/Command + R(Mac):右对齐元件,适用于特定的布局需求。
Ctrl + T(Windows)/Command + T(Mac):顶对齐元件,使多个元件在顶部保持整齐一致。
Ctrl + B(Windows)/Command + B(Mac):底对齐元件。
Ctrl + H(Windows)/Command + H(Mac):水平居中对齐元件,增强页面的视觉平衡感。
Ctrl + K(Windows)/Command + K(Mac):垂直居中对齐元件,提升页面的整体协调性。
F8(Windows 和 Mac):平均分布元件(水平方向),使多个元件在水平方向上间隔均匀。
F9(Windows 和 Mac):平均分布元件(垂直方向),实现元件在垂直方向上的均匀分布。
交互设计
Ctrl + /(Windows 和 Mac):快速打开或关闭交互面板,方便在设计过程中随时切换到交互设计模式。
Ctrl + E(Windows)/Command + E(Mac):编辑交互事件,对已设置的交互进行修改和完善。

5. Axure 如何免费使用
Axure 作为一款商业软件,目前并没有完全免费的版本可供长期使用。不过,Axure 官方为用户提供了 30 天的免费试用版,在试用期间,用户可以尽情体验 Axure 的全部功能,无论是基础的页面设计,还是高级的交互设计、动态面板和中继器等功能,都能使用。如需订阅 Axure RP Pro,个人用户每月缴费29美金,团队版每月费用49美元。
同时, Axure 没有提供在线版本供用户直接在浏览器中使用,需要下载桌面客户端才能使用,不同版本的 Axure 对操作系统有不同的要求,如 Windows 系统需确认是否为 Windows 7、Windows 10 或更高版本,Mac 系统需确认是否为 macOS 10.10 及以上版本等,以免安装后无法正常运行。
由于 Axure 未在国内部署服务器,无法支持团队成员通过 Axure Cloud 进行在线协作,如需与团队成员协作或共享文件,要确保下载的版本与团队其他成员使用的版本兼容,避免因版本差异导致文件无法正常打开或出现兼容性问题。一般来说,高版本的 Axure 可以打开低版本的文件,但低版本无法打开高版本文件。
如果你不想下载客户端,同时有和他人进行在线协作的需求,如产品经理需要和 UI设计师、开发沟通协作,或向领导、客户在线演示,推荐您使用集成功能更强大、一站式完成产品需求梳理与规划、原型、UI设计和交付的在线产品设计工具——墨刀。
简易上手,降低学习门槛
墨刀作为Axure国产替代的原型设计工具,具有简洁直观的设计界面,操作流程清晰易懂,新手产品经理、设计师能快速熟悉并上手使用,例如创建一些基本页面元素或设置简单交互事件时,墨刀用墨刀直接拖拽即可完成,大大缩短了初学者的学习周期,让团队更快开展产品设计工作。
在线使用,不惧异地办公
墨刀最大的优势之一就是支持在线使用,无需繁琐的下载和安装过程,对操作设备、系统或地点都没有任何限制,无论你是在办公室、家中还是外出途中,只要有网络连接,都能通过浏览器轻松访问墨刀官网,随时随地开展工作,真正实现了工作场景的无缝切换。
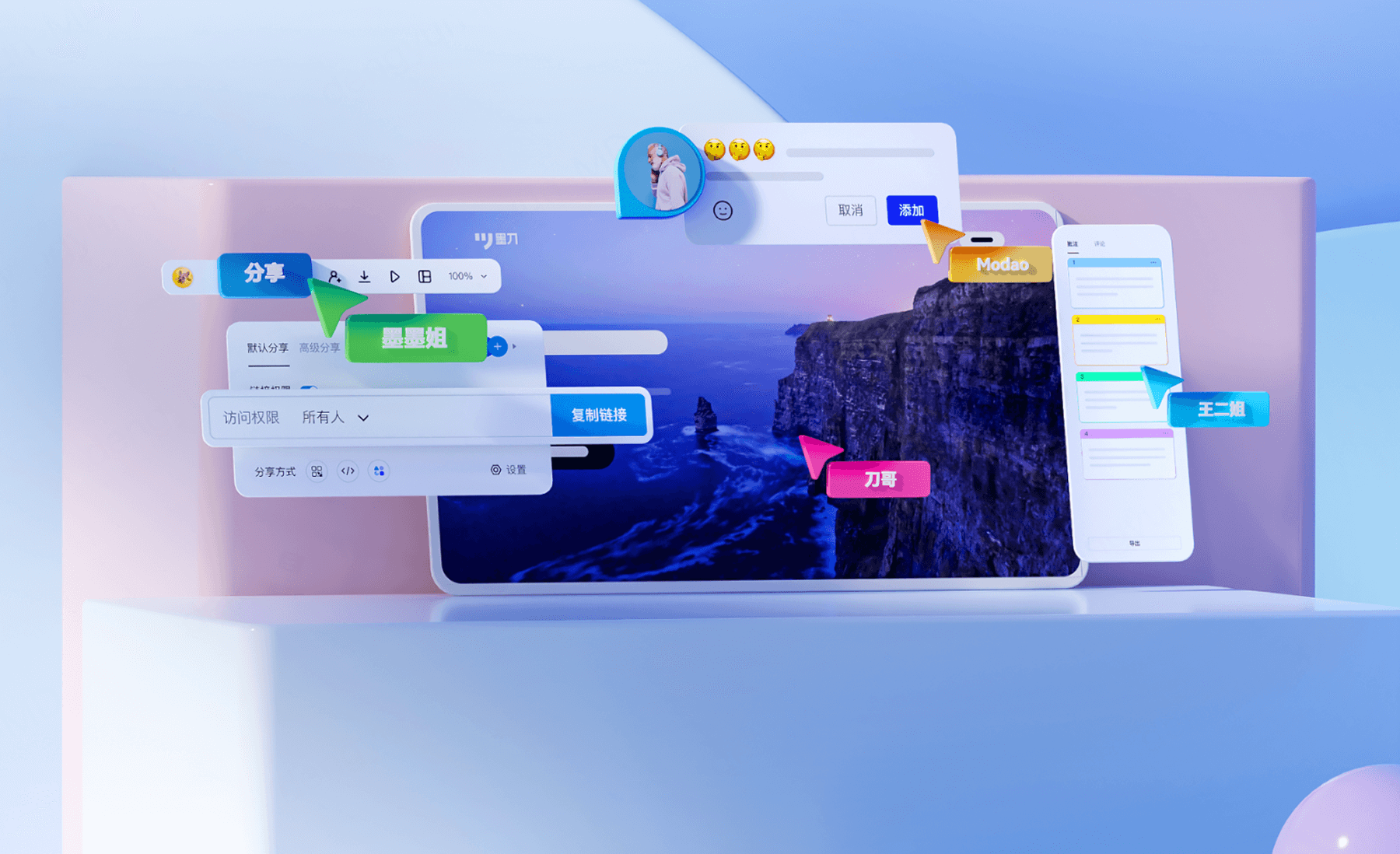
对于远程办公的团队而言,沟通与协作的顺畅至关重要。墨刀提供了丰富的团队协作功能,团队成员可以共同编辑和管理项目,实时查看彼此的操作和修改,高效地进行头脑风暴和创意交流。同时,通过设置不同的权限,确保每个成员都能在自己的职责范围内进行操作,保障项目的安全性和有序性。
不仅如此,墨刀还支持链接分享和预览功能,团队成员可以随时将自己的设计成果分享给其他成员或客户,及时获取反馈和建议,大大提高了工作效率,共同推动项目的顺利进行。
功能实用,满足多元需求
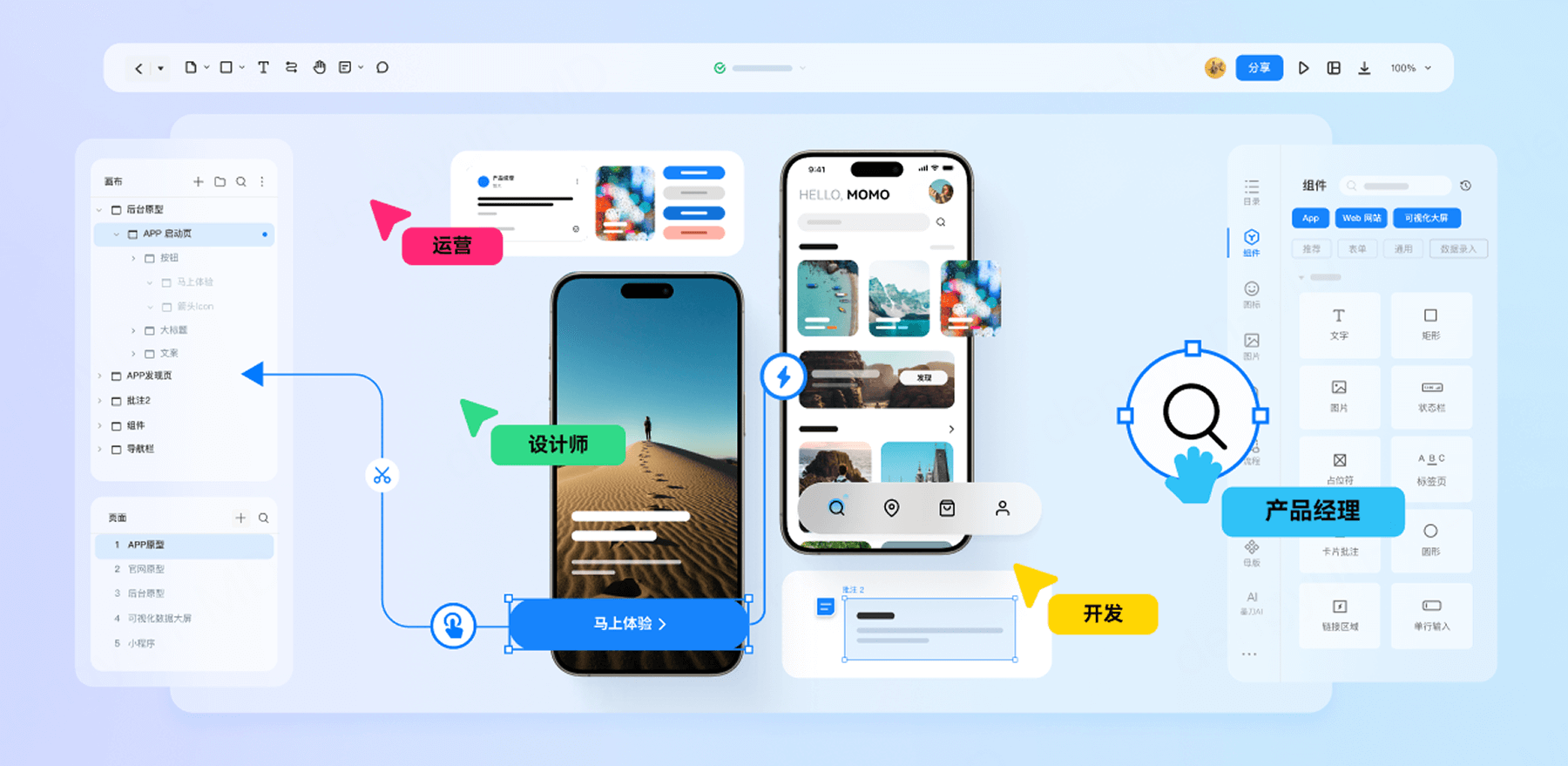
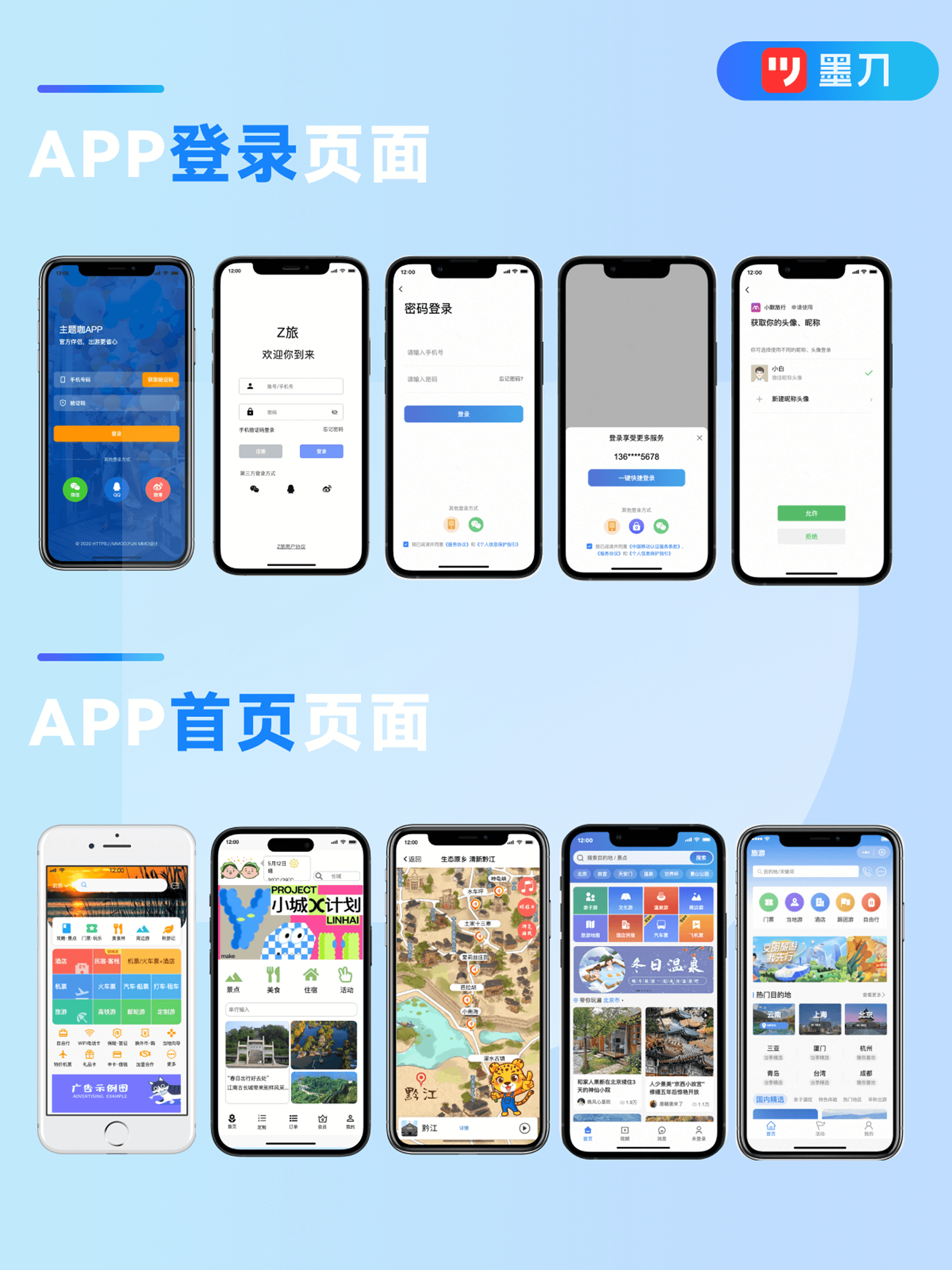
与 Axure 一样,墨刀也拥有丰富的组件库资源,涵盖APP、网页、后台系统、小程序、H5、工业 HMI 等常见场景设计元素,方便快速搭建原型。在交互设计方面,墨刀支持创建逼真交互效果,像页面跳转、元素动态显示隐藏等常见交互都能轻松实现,满足大多数复杂项目需求。
墨刀的独特之处还在于它集成了白板、原型、UI设计和交付的多元功能,全面覆盖产品经理的全流程,在前期市场调研阶段,用户可以利用墨刀白板进行用户需求收集和整理,初步勾勒产品的草图,撰写产品prd文档;在原型设计阶段,你可以用墨刀原型进行产品原型图绘制,快速呈现产品的demo,与团队成员、客户进行演示操作,确定产品的设计方向;在产品UI设计阶段,设计师可以用墨刀设计工具完成产品UI设计并交付给下游,形成工作流的闭环。
为了避免用户切换不同工具,造成使用不便的难题,墨刀提供了 Axure、Sketch、Ps、Adobe XD 的插件,用户可以将自己的设计文件上传至墨刀,实现工作进度无缝衔接,更加方便产、设、研云端在线协同。
成本优势,契合不同预算
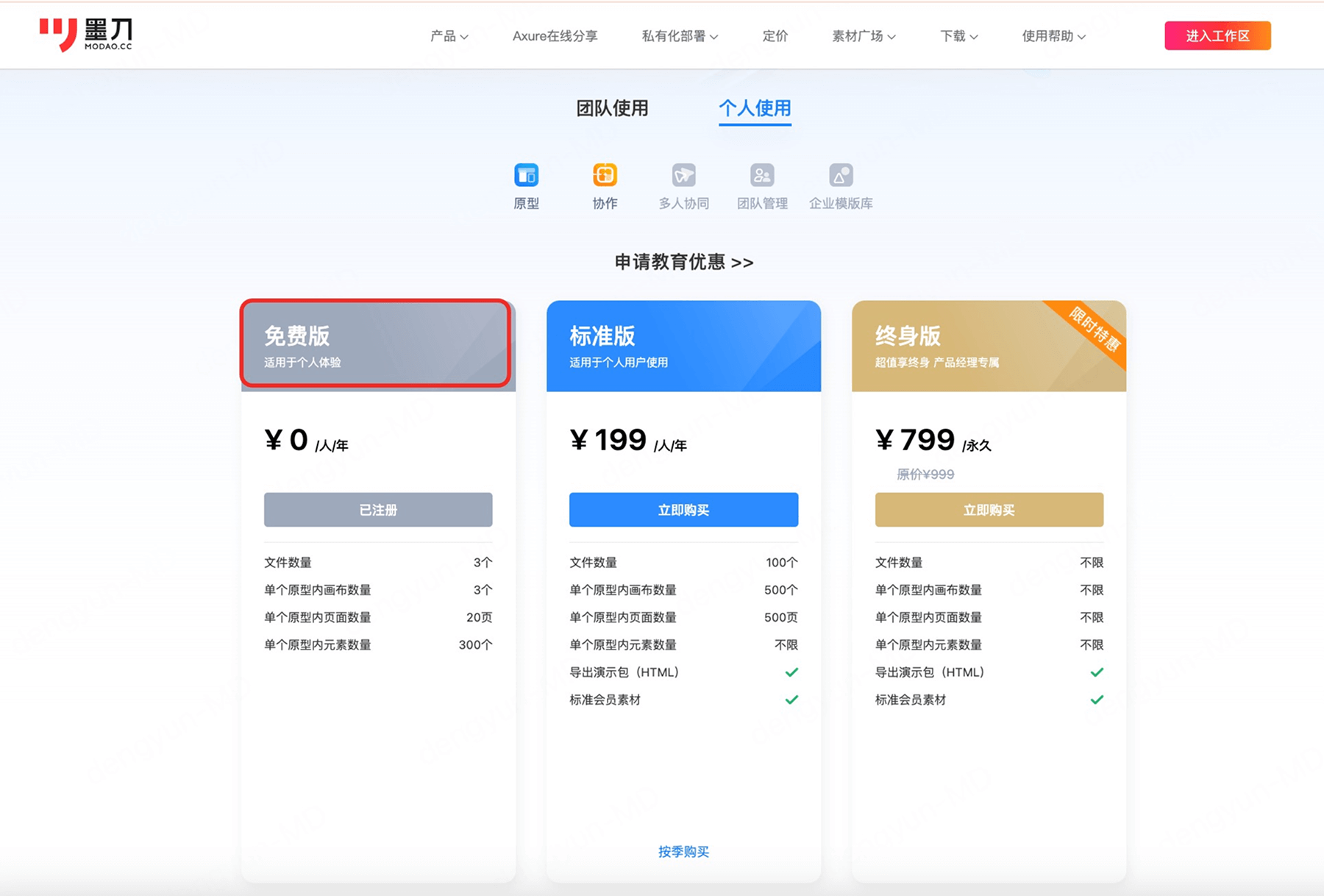
Axure 的收费策略对个人用户和小型团队来说,软件采购成本是一笔不小的开支。墨刀提供了多种灵活收费模式,包括免费版和不同等级付费套餐。免费版能满足基础原型设计需求,而且承诺永久免费,如果你有更高级的权益需求或需要定制服务,墨刀也提供了付费套餐,价格亲民,功能更加丰富。这种成本优势使墨刀对预算有限团队或个人是更具性价比选择,在不影响设计质量前提下,有效控制成本。

墨刀在易用性、功能实用性、团队协作便利性以及成本控制等方面优势明显,如果你正在寻找一款便捷易用、可以免费在线使用的产品原型设计软件,不妨来墨刀官网看看吧,立即开始你的产品设计之旅!