1. 什么是 Sketch
Sketch 是一款专业的矢量图形编辑和界面设计工具,主要面向 UI/UX 设计师、网页设计师以及其他从事数字产品设计的专业人士。Sketch 的历史可以追溯到2008年,当时创始人Pieter Omvlee 在大学期间开发了一款名为 DrawIt 的矢量绘图工具。2010年,DrawIt 更名为 Sketch 并正式发布。Sketch凭借其轻量级、专注于UI设计的特点,迅速在设计界崭露头角。2012年,Sketch获得苹果设计奖,进一步奠定了其在UI设计领域的地位。

Sketch 专注于为用户提供简洁高效的设计环境,帮助设计师快速创建各种界面原型、图标、插画等。与传统设计软件不同,Sketch 的界面简洁直观,功能布局合理,使得设计师能够将更多的精力集中在创意设计上。早期版本主要侧重于基础的矢量图形绘制和简单的界面设计功能,随着用户需求的增长和技术的进步,Sketch 逐渐添加了如自动布局、共享样式、插件支持等强大功能,使其在 UI 设计领域的地位日益稳固,成为众多设计师首选的设计工具之一。
2. Sketch 在设计领域的多元应用
UI 设计
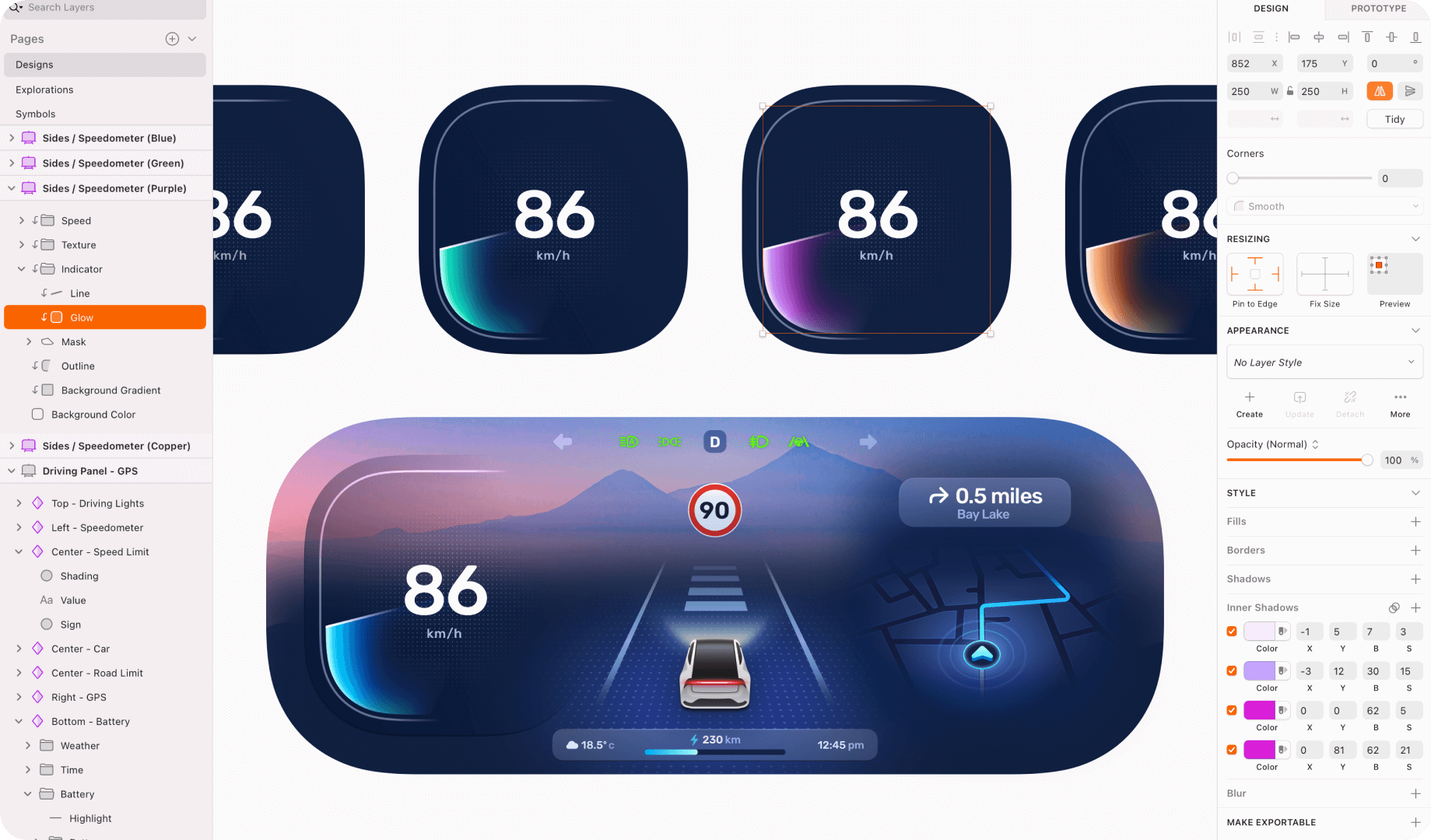
无论是移动应用界面还是网页界面,Sketch 都能轻松胜任。设计师可以利用它创建各种界面元素,如按钮、导航栏、表单等,并通过合理的布局和设计,打造出美观且易用的用户界面。以一款社交类移动应用为例,设计师能够运用 Sketch 精准地绘制出消息列表界面,从头像的圆润度到文字的排版间距,都能根据设计需求精细调整,为用户带来舒适的视觉体验。
sketch 的界面简洁直观,易于上手,即使是没有太多设计经验的新手也能快速熟悉和掌握。它提供了丰富的设计功能和资源,涵盖了从低保真线框图到高保真原型设计的全流程,满足了不同设计阶段的需求。同时,sketch 强大的团队协作功能,使得团队成员之间可以实时共享和编辑设计文件,极大地提高了工作效率。
图标设计
Sketch 强大的矢量图形编辑功能,使其成为图标设计的理想工具。设计师可以精确绘制各种形状和细节,创建出高质量的图标,无论是扁平风格还是拟物风格的图标都能完美呈现。比如,在设计一款音乐播放应用的图标时,设计师可以通过 Sketch 的形状工具和路径编辑功能,将音符的形状以矢量图形的形式细腻地展现出来,通过调整线条粗细、颜色渐变等细节,让图标在视觉上更加生动且富有质感。
原型设计
虽然 Sketch 的原型设计功能相对一些专业原型工具略显薄弱,但通过其内置的交互动画功能和插件扩展,设计师也能够创建简单的交互原型,展示界面之间的跳转和基本交互效果。例如,设计师可以通过简单的设置,实现点击按钮后页面的切换,或者元素的淡入淡出效果,以此来初步展示产品的交互流程。
3. 从新手到高手,掌握 Sketch 的关键功能特点
矢量图形编辑
Sketch 提供了丰富的矢量图形绘制工具,如形状工具、钢笔工具等,设计师可以轻松创建和编辑各种复杂的矢量图形,并且在缩放过程中不会出现失真的情况。利用形状工具,设计师能够快速绘制出矩形、圆形、多边形等基础形状,而钢笔工具则赋予了设计师自由绘制任意形状路径的能力,通过调整锚点和曲线,实现复杂图形的绘制,无论是精致的图标还是细腻的插画元素都能轻松完成。
自动布局
这一功能大大提高了界面设计的效率。设计师只需设置好元素之间的布局规则,Sketch 会自动根据内容的变化调整元素的位置和大小,确保界面在不同屏幕尺寸下都能保持良好的布局效果。在设计一个包含多种元素的电商产品详情页时,设计师可以设置好图片、文字、按钮等元素的布局关系,当文字内容增多或图片尺寸改变时,Sketch 会自动调整各元素的位置和大小,保持页面的整体美观和协调性。
共享样式
通过共享样式功能,设计师可以将一组样式(如颜色、字体、阴影等)应用到多个元素上,当需要修改样式时,只需在一处进行修改,所有应用该样式的元素都会自动更新,大大节省了设计时间和精力。例如,在一个大型项目的界面设计中,将所有按钮的样式设置为共享样式,当需要调整按钮的颜色和圆角大小时,只需在共享样式设置处进行修改,所有按钮的样式会同步更新,避免了逐一修改的繁琐工作。
插件支持
Sketch 拥有庞大的插件生态系统,设计师可以通过安装各种插件来扩展软件的功能,如导入导出特定格式的文件、生成图标字体、进行数据填充等,满足不同的设计需求。比如,设计师可以安装插件来实现将 Sketch 设计稿快速导出为适用于不同平台的代码格式,或者利用数据填充插件,为设计稿中的表格、列表等元素快速填充模拟数据,提高设计的真实性和完整性。
4. 从设计到协作,Sketch 优势亮点大合集
专注于 UI 设计
与一些功能全面但相对复杂的设计软件相比,Sketch 专注于 UI 设计领域,其功能和操作都是围绕 UI 设计的流程和需求进行优化的,使得设计师能够更高效地完成设计工作。在 Sketch 中,从新建文档时预设的各种 UI 设计尺寸模板,到专门针对界面元素设计的各种工具和功能,都为设计师提供了便捷的设计体验,让设计师能够专注于创意和设计细节,而无需在繁杂的功能中寻找所需工具。
简洁易用的界面
Sketch 的界面简洁直观,新用户能够快速上手。其操作逻辑清晰,各种工具和功能的位置合理,设计师可以轻松找到所需的功能,提高设计效率。例如,Sketch 的工具栏和菜单栏布局简洁明了,常用的绘图工具、选择工具等都在显眼的位置,即使是初次使用的设计师也能迅速熟悉并开始设计工作。
高效的团队协作
Sketch 支持团队协作,设计师可以通过共享文档的方式与团队成员进行实时协作。团队成员可以同时查看和编辑设计稿,方便进行沟通和反馈,提高项目推进效率。在团队协作过程中,团队成员可以实时看到其他成员的操作,及时提出修改意见和建议,共同完善设计稿,避免了因沟通不畅和版本不一致导致的问题。
5. 零基础也能轻松上手的 Sketch 入门指南
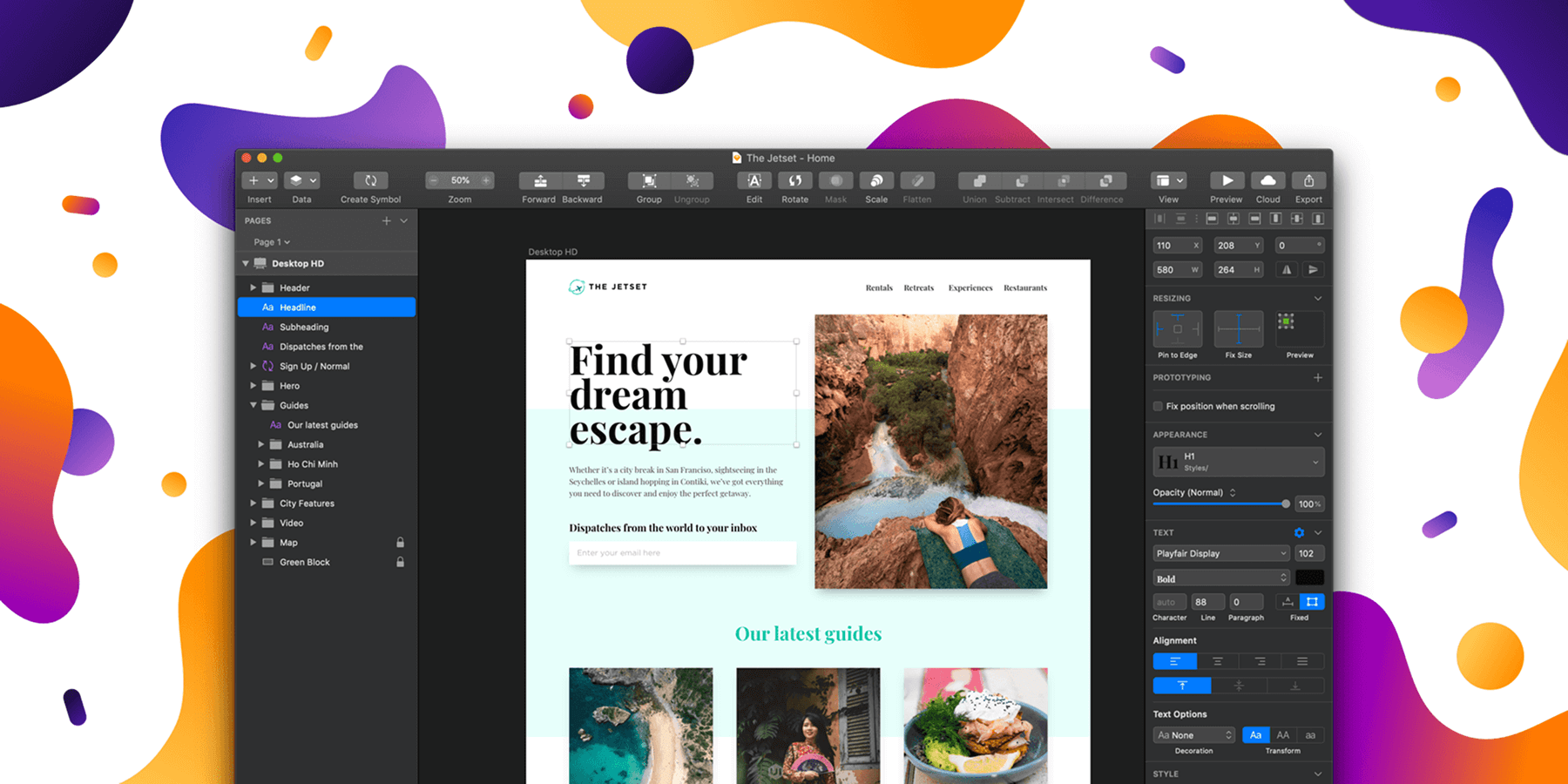
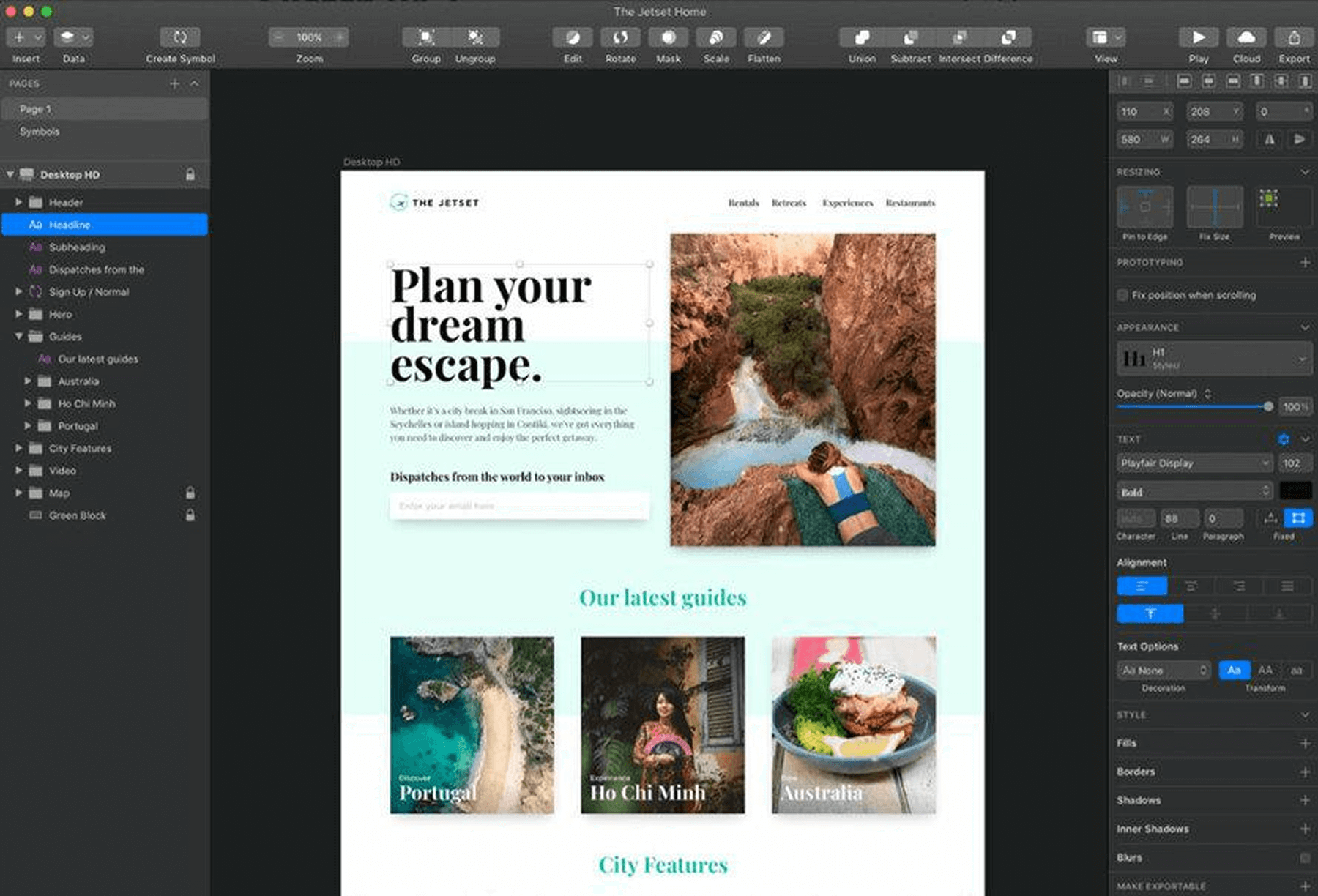
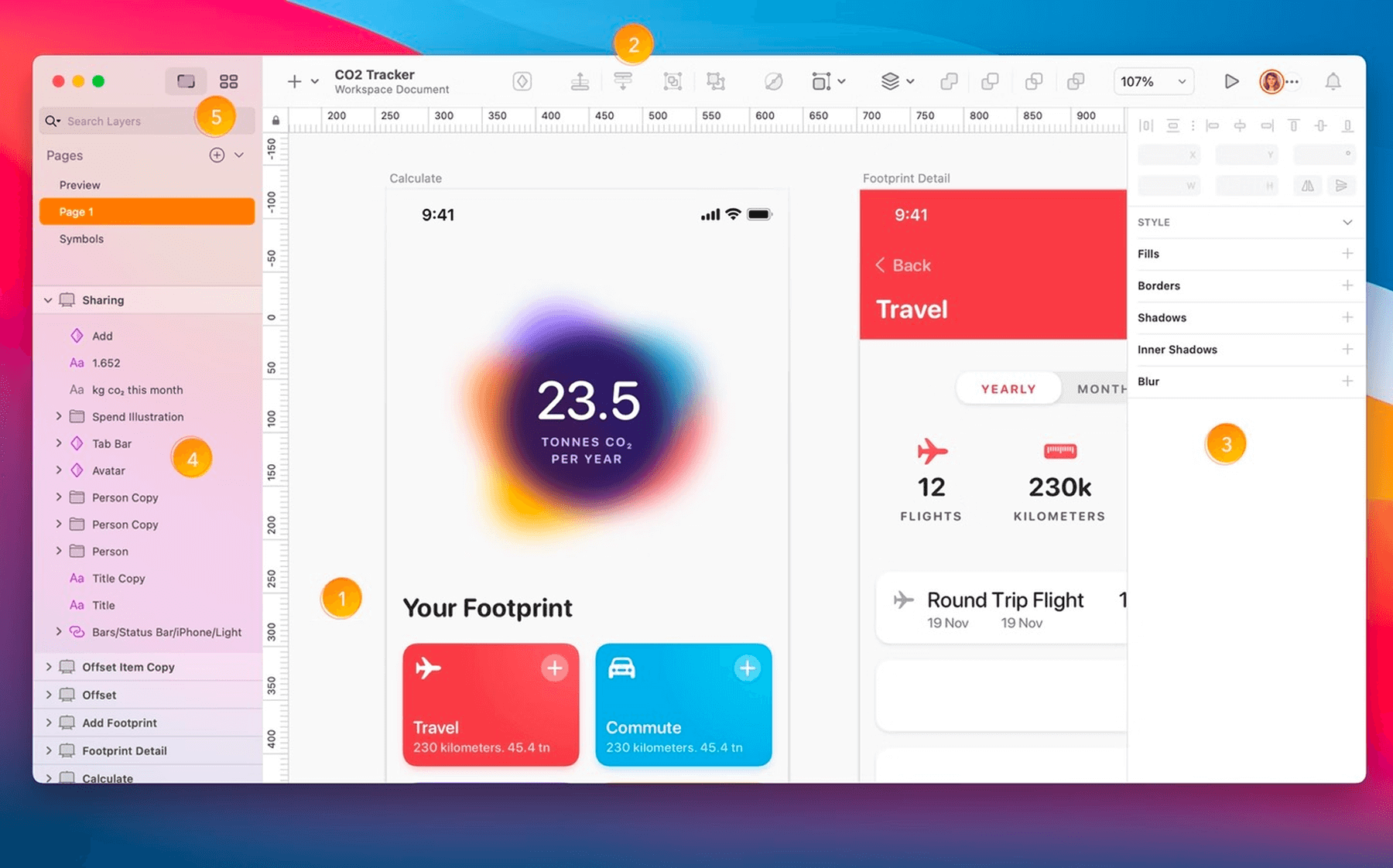
(一) 了解界面
画布:用于创建和编辑设计的区域。
工具栏:提供各种绘图工具和功能选项,如选择工具、形状工具、文本工具等。
层面板:显示所有设计元素的层级关系,方便进行管理。
属性面板:用于调整选中元素的属性,如颜色、样式、大小等。
(二) 基本操作
新建文件:启动 Sketch,点击 “文件”>“新建” 创建新文件,也可以通过快捷键 Command+N 创建1。
新建画板:在左侧工具栏中选择 “画板” 工具,然后在画布上点击并拖动以创建新的画板,可在右侧属性面板修改画板大小1。
绘制图形:选择 “矩形” 工具,点击并拖动鼠标可绘制矩形。还可选择椭圆、多边形等其他形状工具进行绘制。按住 Shift 键可绘制正方形或圆形,按住 Option 键可从中心开始绘制。
添加文本:选择 “文本” 工具,点击画布并输入内容,在右侧属性面板中调整字体、字号、颜色等1。
导入图像:点击 “文件”>“导入”,选择要导入的图像文件,或直接将图像拖放到画布上。
(三) 符号和组件
符号是Sketch的强大功能之一,允许创建可重用的设计元素(如按钮)。修改符号时,所有实例会自动更新。
创建符号:选择一个或多个图层,右键点击并选择 “创建符号” 来创建符号。符号可以在多个画板中反复使用,修改符号,所有实例会自动更新。
使用符号:将符号库中的符号拖动到画板上即可复用设计元素。
(四) 样式与共享样式
创建样式:在右侧属性面板中调整图层的样式,如填充、边框和阴影等,点击样式旁边的小箭头,选择 “保存为共享样式”。
应用样式:选中需要应用样式的元素,在共享样式列表中点击要应用的样式即可。
6. 深度剖析:Sketch 那些不可忽视的局限
平台局限性
Sketch 目前仅支持 Mac 系统,对于使用 Windows 系统的设计师来说,无法使用这款软件,这在一定程度上限制了其用户群体。在一些企业或团队中,可能存在部分设计师使用 Windows 系统办公的情况,这就使得 Sketch 在这些环境中的推广和使用受到阻碍,无法满足所有成员的设计需求。
原型设计功能相对较弱
虽然 Sketch 可以创建简单的交互原型,但与专业的原型设计工具相比,其原型设计功能不够强大,在处理复杂交互效果和动态展示方面存在一定的局限性。例如,对于一些需要实现复杂动画效果、多页面交互逻辑以及与硬件设备交互模拟的场景,Sketch 的原型设计功能就显得力不从心,无法满足设计师对产品原型高保真展示的需求。
学习成本
对于完全没有设计基础的新手来说,Sketch 的一些专业功能和操作可能需要一定的学习时间才能掌握。例如,Sketch 中矢量图形编辑的一些高级技巧,如路径的精确编辑、形状的布尔运算等,对于新手来说可能需要花费一定的时间去学习和练习才能熟练运用,这在一定程度上增加了新手入门的难度。
7. 免费使用攻略,低成本提高设计效率
Sketch 的定价分为两种模式,一是订阅模式,个人用户每月费用12美元,企业用户每月/每位编辑的费用是22美元。二是一次性购买的收费模式,目前仅面向个人用户,用户只需一次费用,就可以永久使用该软件的当前版本(不跟随版本更新而升级更新),Sketch 会不定期推出更新版本,用户可以根据自己的需求选择是否购买升级版本。
不管订阅模式还是一次性付费模式,对于一些小型设计团队或个人用户来说,可能会带来较高的长期成本。同时,用户不付费无法获得后续版本的更新,这可能导致不同用户之间使用的Sketch版本不一致,进而影响团队协作效率。例如,高版本文件可能无法在低版本中正常打开,这会给团队协作带来不便。如果你正在寻找一款性价比高,适合长期使用,且不因版本限制能使用产品最新版功能的原型设计工具,不妨了解一下 墨刀,点击立即免费使用墨刀。
作为国内Sketch替代的优选设计工具,墨刀在价格上具有显著优势,尤其是对于个人用户和预算有限的团队。墨刀提供的免费版,能满足个人用户和小规模团队的基础设计需求,在收费版本中,墨刀也根据不同预算的用户分别提供了团队版和企业版,适合各种规模的团队。墨刀不仅可以免费使用,还支持多人实时协作、云端存储和丰富的模板库,功能与价格的平衡使其成为更具性价比的选择。最重要的是,墨刀不限制用户的设备,用户无需下载安装,可以在线使用,所有文件实时保存云端,墨刀的桌面客户端支持Windows、Mac、Linux下载,用户不必担心设备或系统问题,而且它在原型设计能力、资源模版素材、团队在线协作方面也有不可替代的优势:
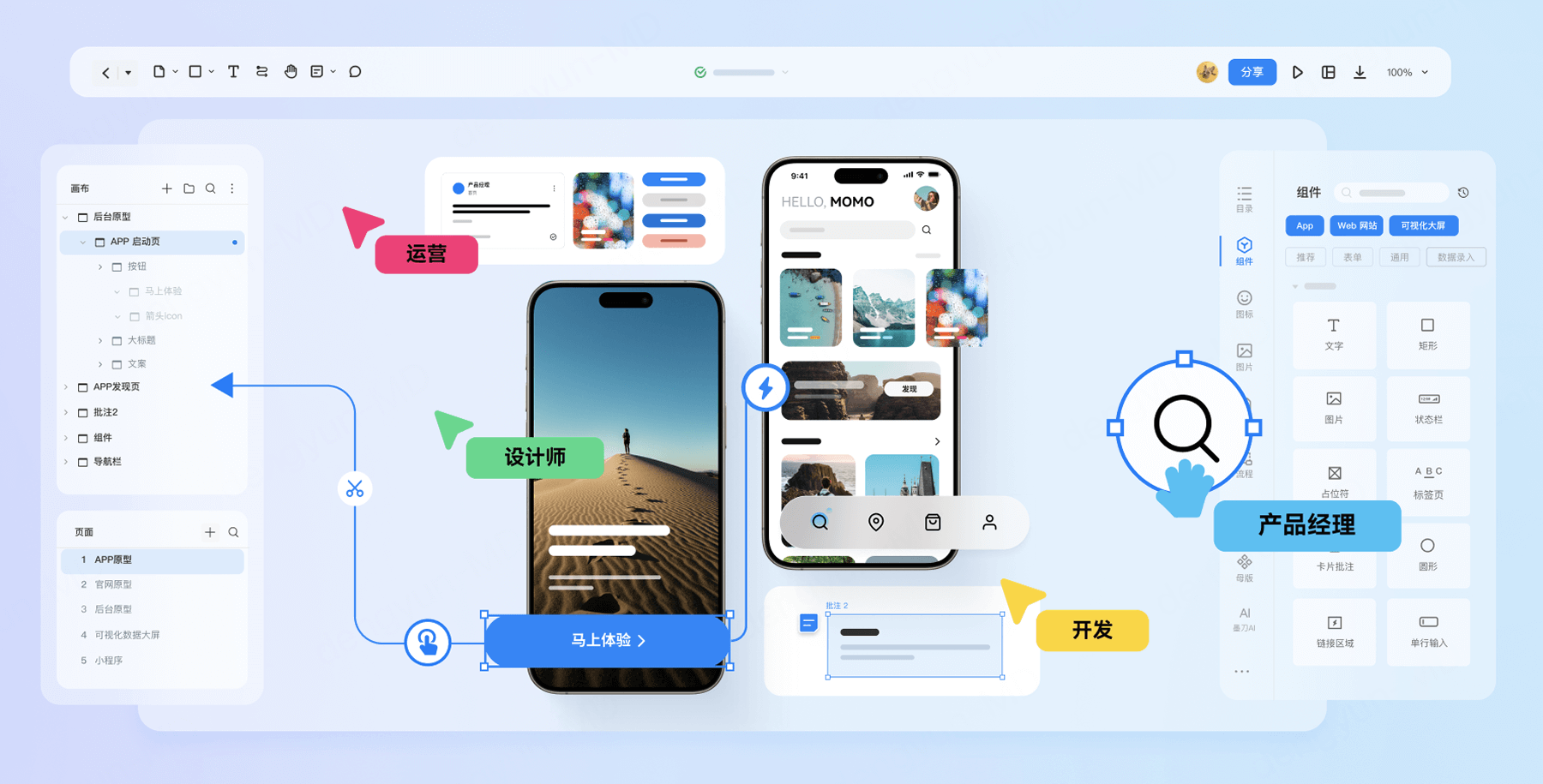
(一) 强大的在线原型设计能力
· 丰富的交互设计能力:墨刀拥有强大的原型交互设计能力,而且操作简单,只需拖拽即可添加交互效果。从简单的页面跳转、元素的显示与隐藏,到复杂的交互动画,如 3D 翻转、弹性动画、视差滚动等,设计师都能在墨刀中轻松找到对应的效果。以一款电商 APP 的商品详情页为例,设计师可以利用墨刀的交互设计能力,为商品图片添加轮播切换效果,同时设置点击图片放大查看的交互,还能为商品介绍文字添加淡入淡出的动画效果,使整个页面的展示更加生动有趣,提升用户体验。这使得设计师能够轻松创建出高保真的原型,更真实地模拟产品的实际使用场景,无论是用于内部演示还是与客户沟通,都能让对方更直观地感受到产品的魅力。
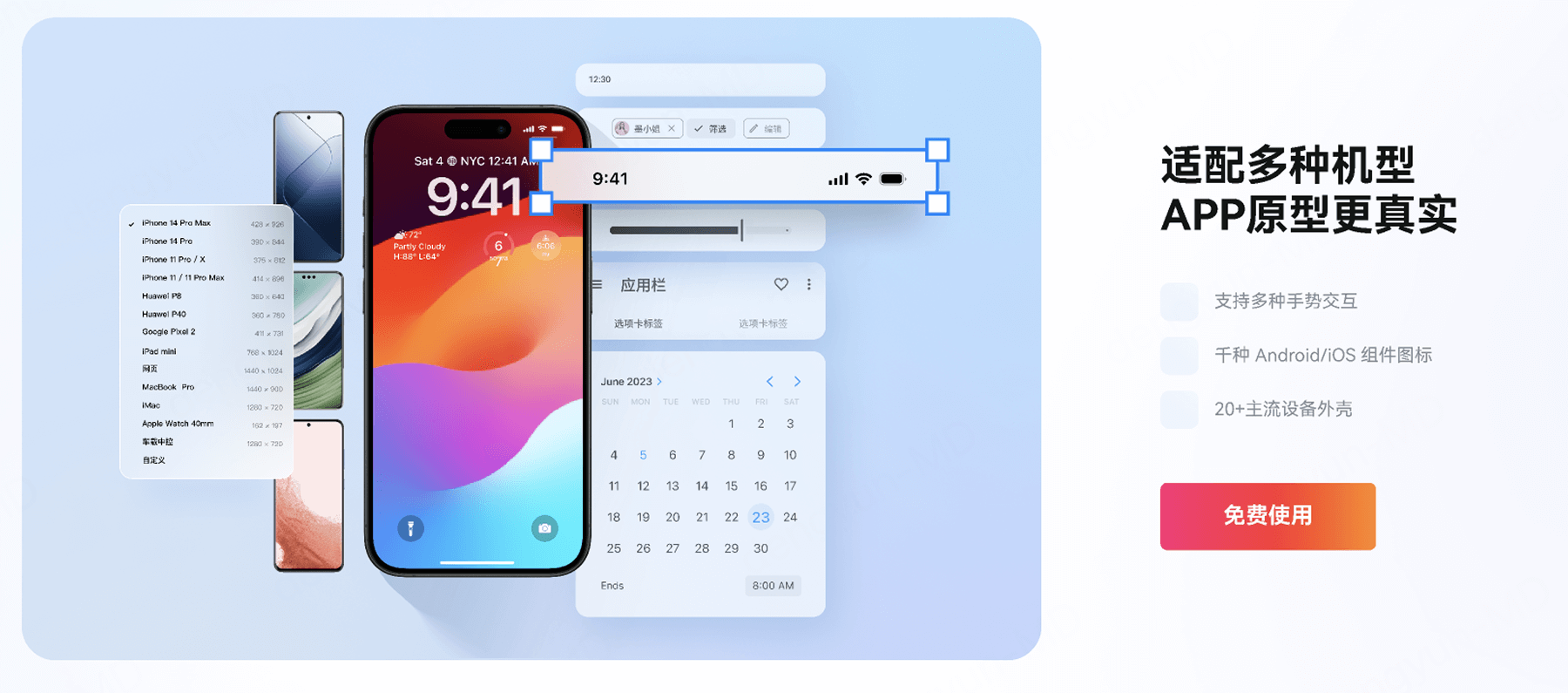
· 实时编辑与真机演示:墨刀的在线原型设计支持多人实时编辑和预览功能,产品经理、设计师、开发工程师在设计协作过程中可以随时在不同设备上打开并编辑、预览、评论原型文件。墨刀还支持链接高级分享功能,可以针对性选择需要分享的原型页面,并对分享对象进行预览权限限制,保证了文件项目的安全性,同时也大大提高了设计效率。墨刀支持PC端、移动端、Pad端等不同型号的设备预览,40多种设备尺寸完美演示原型运行效果。
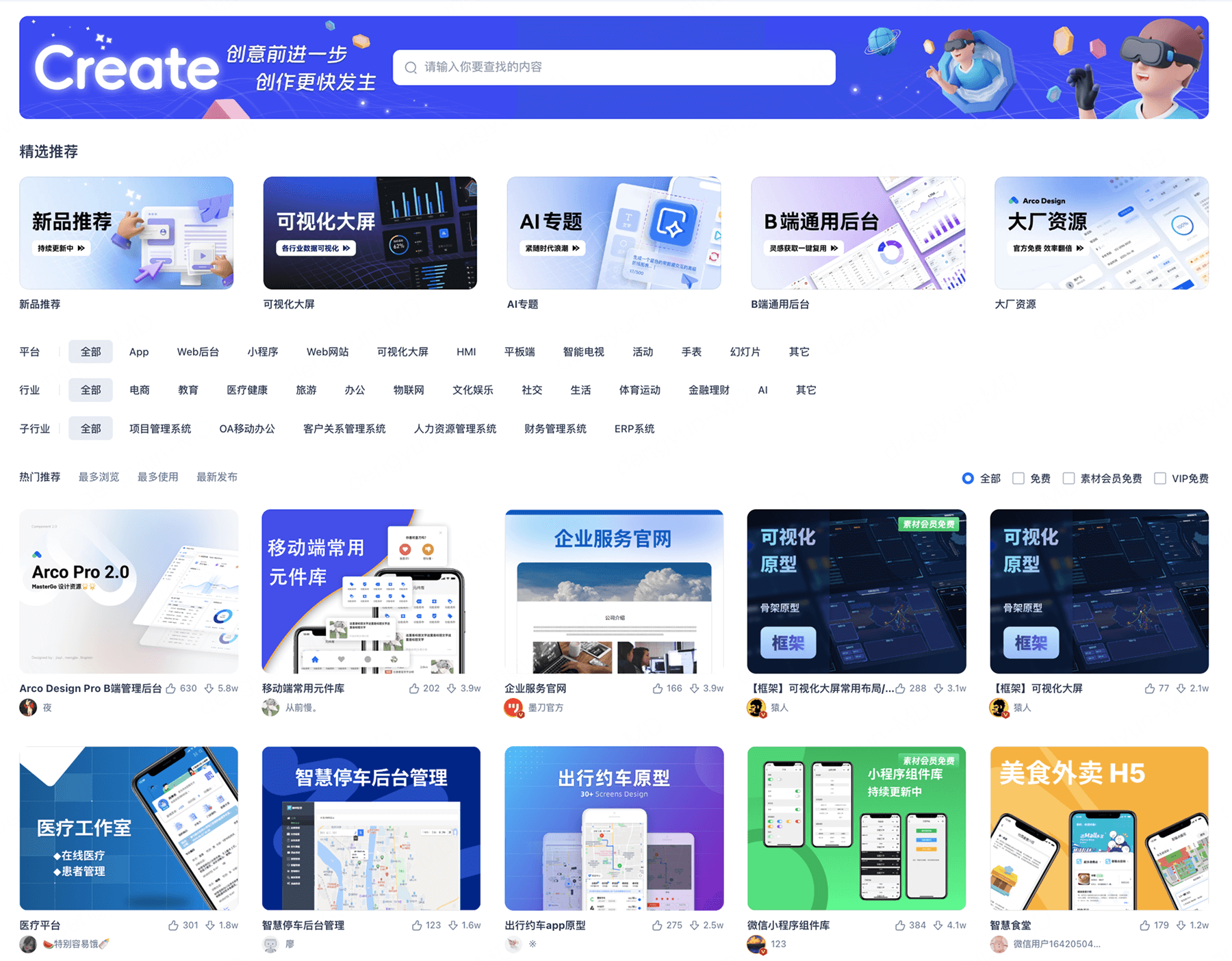
(二) 海量且优质的素材资源
· 多行业模板覆盖:墨刀拥有海量的模板资源,几乎涵盖了所有主流行业,如电商、社交、金融、教育、医疗等。这些模板都是由专业的产品经理、设计师精心设计制作而成,具有很高的设计水准和实用性。以电商行业为例,墨刀提供了多种类型的电商模板,包括综合电商平台首页、商品详情页、购物车页面、个人中心等,每个模板都经过了精心的布局和设计,色彩搭配协调,元素排版合理。设计师可以直接使用这些模板作为项目的基础,根据自己的需求进行修改和定制,大大节省了设计时间和精力。对于一些时间紧迫的项目,或者新手设计师来说,这些模板无疑是非常宝贵的资源。
· 丰富的图标和组件库:在图标和组件方面,墨刀同样表现出色。涵盖了各种风格和主题,无论是简洁的线性图标、可爱的卡通图标,还是精致的写实图标,设计师都能在墨刀的图标库中找到。而且,墨刀的图标库还支持搜索和分类筛选功能,产品经理、设计师可以通过关键词搜索或按照图标类别进行筛选,快速找到所需的图标。此外,墨刀还提供了丰富的组件库,包括按钮、表单、导航栏、弹窗等各种常见的界面组件。这些组件不仅设计精美,而且具有良好的交互效果,设计师可以直接将这些组件拖放到设计页面中,进行组合和调整,快速搭建出完整的界面。
· 素材实时更新与共享:墨刀的素材资源处于不断更新的状态,平台会定期发布新的模板、图标和组件,以满足设计师不断变化的需求。同时,墨刀还支持用户自行上传素材,产品经理、设计师可以将自己制作的优质素材上传到平台上,免费分享或赚取收益都可以。这种素材实时更新与共享的机制,使得墨刀的素材库始终保持着活力和新鲜感,为设计师提供了源源不断的设计资源。
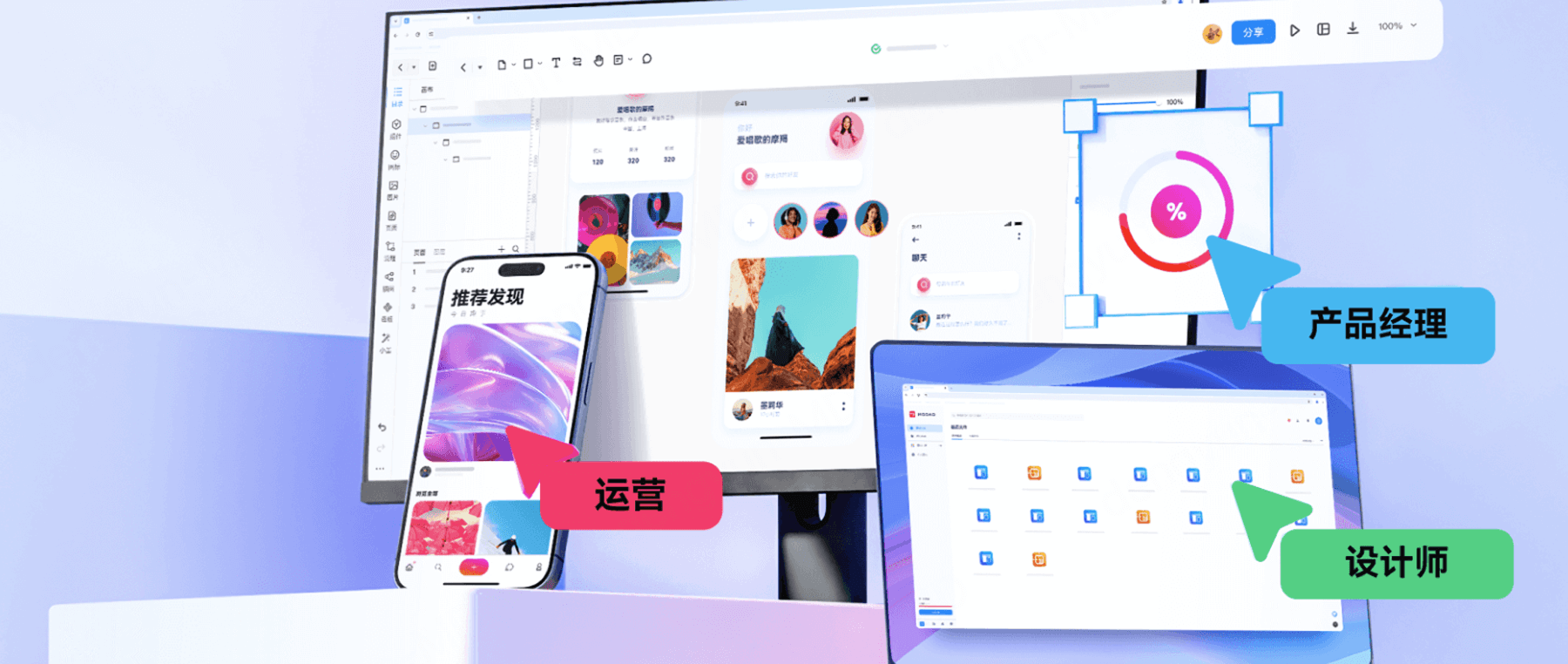
(三) 卓越的团队协作能力
· 多人实时协作编辑:墨刀支持多人同时在线协作编辑同一个项目,团队成员可以在同一时间对项目进行操作,实时看到彼此的修改和更新。这种实时协作的方式大大提高了团队沟通和协作的效率,避免了传统协作方式中因版本不一致、沟通不及时等问题导致的工作延误。
· 详细的版本管理:墨刀具备完善的版本管理功能,能够自动记录项目的每一次修改和更新,形成不同的版本。团队成员可以随时查看项目的历史版本,对比不同版本之间的差异,还可以根据需要恢复到之前的某个版本。版本管理功能对于项目的回溯和复盘非常有帮助,当项目出现问题或者需要进行调整时,团队成员可以通过查看历史版本,找到问题的根源或者获取之前的设计思路。
· 多人实时协作编辑:墨刀支持多人同时在线协作编辑同一个项目,团队成员可以在同一时间对项目进行操作,实时看到彼此的修改和更新。这种实时协作的方式大大提高了团队沟通和协作的效率,避免了传统协作方式中因版本不一致、沟通不及时等问题导致的工作延误。
总而言之,如果你正在寻找一款功能强大、易于上手且支持跨平台使用的设计工具,那么墨刀无疑是你的最佳选择。墨刀丰富的在线原型设计功能、海量的素材资源以及卓越的团队协作能力,将为你的设计工作带来全新的体验和无限可能。
如果你想把自己的 Sketch 文件迁移至墨刀?不用担心,墨刀支持 下载安装 Sketch 插件,助你无缝迁移,实现工具的完美切换,现在就选择墨刀,开启你的高效设计之旅吧!
· 图层管理:在 sketch 的右侧面板中,有 “Layers” 选项卡,用于管理图层。点击 “+” 按钮可以添加新图层,拖动图层可以调整图层顺序,右键点击图层可以进行更多操作,如复制、删除、重命名等。
· 蒙版和布尔运算:蒙版工具可以通过工具栏或右键菜单中的 Use as mask 选项使用。布尔运算则需要先选中要进行运算的图形,然后通过顶部工具栏操作。这些功能可以帮助你创建复杂的图形和布局。
· 组件创建:选中需要创建为组件的元素,点击 “Create component” 按钮,即可将其创建为组件。创建好的组件会显示在 “Assets” 面板中,可以随时复用。
· 原型设计:在 “Prototype” 选项卡中,可以设置页面之间的交互链接和过渡效果。选中需要添加交互的元素,点击 “Add interaction” 按钮,然后设置目标页面和过渡效果即可。
总而言之,如果你正在寻找一款功能强大、易于上手且支持跨平台使用的设计工具,那么墨刀无疑是你的最佳选择。墨刀丰富的在线原型设计功能、海量的素材资源以及卓越的团队协作能力,将为你的设计工作带来全新的体验和无限可能。
如果你想把自己的 Sketch 文件迁移至墨刀?不用担心,墨刀支持 下载安装 Sketch 插件,助你无缝迁移,实现工具的完美切换,现在就选择墨刀,开启你的高效设计之旅吧!