1. Figma 是什么软件
Figma 是一款基于云端的在线设计协作工具,无需在本地安装软件,用户只需通过浏览器即可随时随地进行设计工作。它打破了传统设计工具受限于设备和操作系统的束缚,无论是 Windows、Mac 还是 Linux 系统,只要有网络连接和浏览器,就能轻松使用 Figma。

Figma 由 Dylan Field 和 Evan Wallace 于 2012 年创立,旨在打造一款全新的设计工具,解决传统设计软件在协作和跨平台使用方面的痛点。Figma 软件最初于 2015 年 12 月 3 日以邀请制的形式推出了免费预览版,并在 2016 年 9 月 27 日向公众正式发布,引起了设计界的广泛关注。
2017 年,Figma 开始推出付费套餐,进一步巩固了其在专业 UI 设计软件领域的地位。2018 年,Figma 还是一个相对小众的设计工具,估值仅为 1 亿美元,但经过短短三年的发展,2021 年其估值已经达到 100 亿美元。到了 2022 年,在整个市场环境都非常疲软的情况下,Figma 被 Adobe 以 200 亿美元的价格收购。

随着 Figma 不断发展壮大,其功能也逐渐完善,陆续推出了原型设计、团队协作、版本管理等重要功能,吸引了越来越多的设计师和团队使用。随着用户数量的不断增长,Figma 也获得了大量的投资,进一步推动了其产品的研发和创新。如今,Figma 已经成为全球知名的在线设计协作平台,被众多企业和团队广泛应用于产品设计、UI/UX 设计、网页设计等领域。2024年7月1日,Figma 宣布正式推出 Figma AI ,融合AI技术至Figma,为设计师带来深度集成的智能工具,进一步提升设计师的生产力。
Figma 的界面简洁直观,易于上手,即使是没有太多设计经验的新手也能快速熟悉和掌握。它提供了丰富的设计功能和资源,涵盖了从低保真线框图到高保真原型设计的全流程,满足了不同设计阶段的需求。同时,Figma 强大的团队协作功能,使得团队成员之间可以实时共享和编辑设计文件,极大地提高了工作效率。
2. Figma 的 6 大核心功能
Figma 是一款基于浏览器的在线协作设计工具,广泛应用于 UI/UX 设计、原型制作和团队协作。它凭借强大的功能和高效的协作体验,成为设计团队和产品团队的首选工具。
矢量设计
Figma 的界面简洁直观,易于上手,即使是没有太多设计经验的新手也能快速熟悉和掌握。它提供了丰富的设计功能和资源,涵盖了从低保真线框图到高保真原型设计的全流程,满足了不同设计阶段的需求。同时,Figma 强大的团队协作功能,使得团队成员之间可以实时共享和编辑设计文件,极大地提高了工作效率。
图层管理
通过图层管理功能,设计师可以对设计元素进行分层管理,方便组织和编辑。支持图层分组、隐藏、锁定等操作,提升设计效率。
组件和变体
Figma 支持创建可复用的组件(如按钮、图标等),并提供组件变体功能,允许创建同一组件的不同样式(如按钮的不同状态)。这有助于保持设计一致性,并在不同场景下快速应用。
原型设计与交互
Figma 支持创建交互式原型,产品经理和设计师可以为按钮、链接等元素添加交互效果(如点击、悬停),并设置页面之间的过渡动画。通过模拟用户操作流程,提供更真实的用户体验。
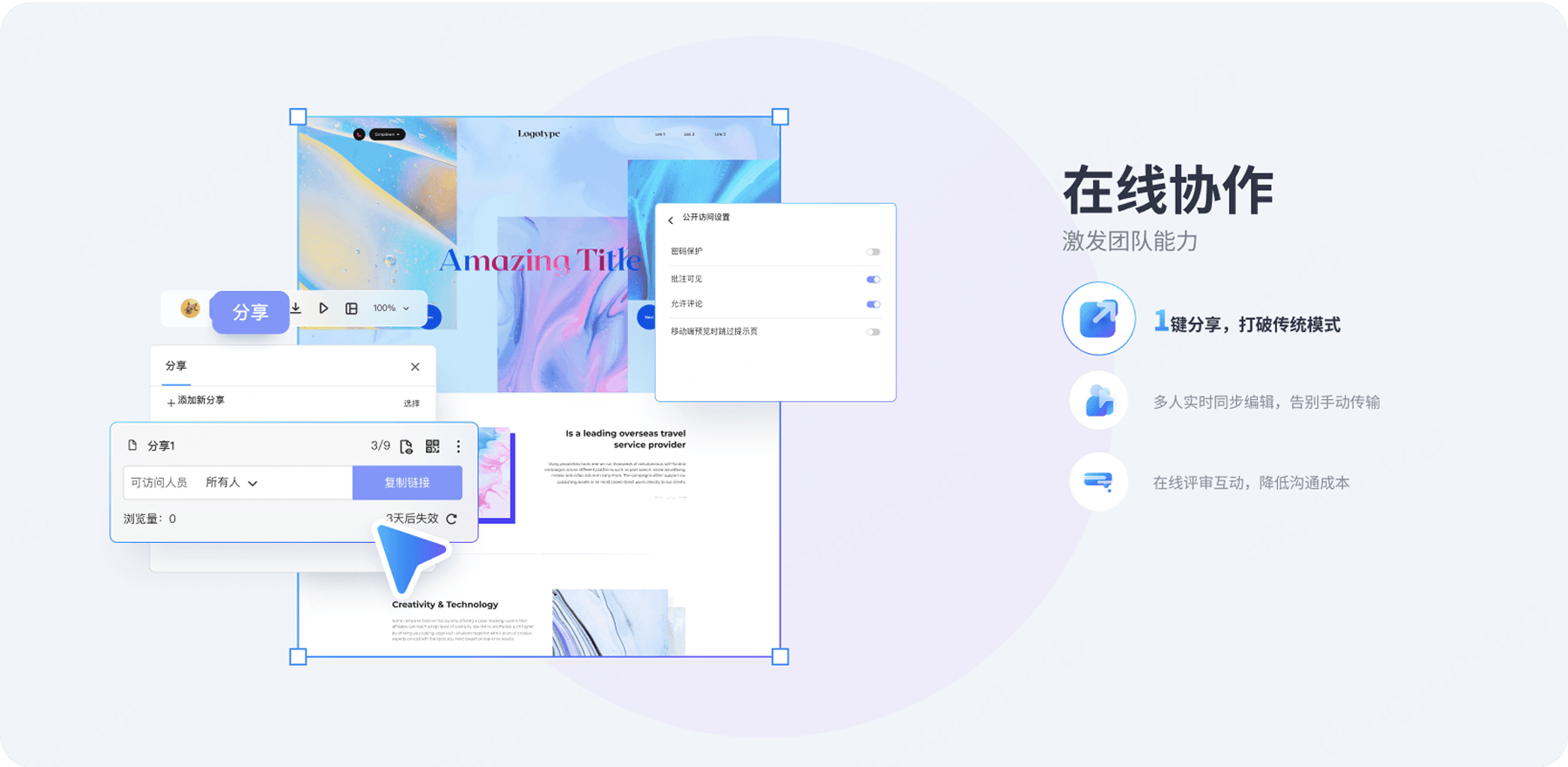
团队协作
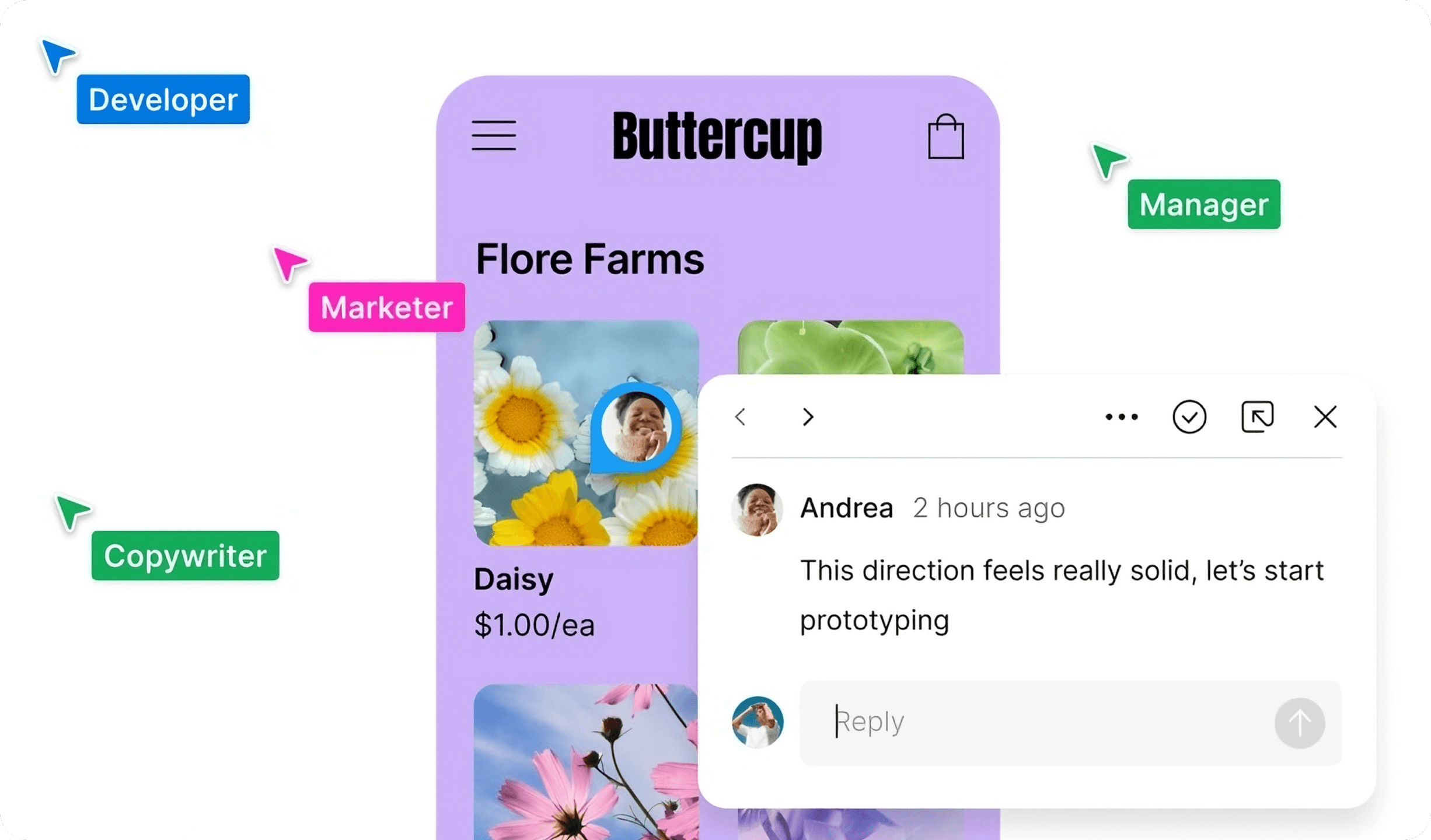
Figma 是团队协作的强大工具,支持多人实时编辑同一设计文件,无论团队成员身处何地,都能实时看到彼此的操作。此外,还提供评论功能和版本管理,方便团队沟通和恢复历史版本。
丰富的插件生态系统
Figma 拥有庞大的插件生态,设计师可以通过插件扩展功能,如自动布局、设计交付、代码生成等,进一步提升设计效率。
Figma 的强大功能使其成为适用于多种设计和协作场景的理想工具。对于 UI/UX 设计,它是设计师的得力助手,能够快速创建低保真线框图,勾勒出界面布局和功能结构,并逐步完善细节,最终生成高保真的设计稿。在产品设计领域,产品经理和设计师可以利用 Figma 共同打造产品原型,展示产品的功能和用户流程,从而与团队成员、开发人员和客户进行高效沟通和验证。此外,Figma 也广泛应用于网页设计,帮助设计师构建网页的整体布局,包括导航栏、内容区域等,并通过原型功能展示交互效果,为开发团队提供清晰的设计指导。
更重要的是,Figma 极大地提升了团队协作设计的效率,无论是小型创业团队还是大型企业,团队成员都可以在同一个文件中实时协作,共同完成设计任务,显著提高工作效率。
3. Figma 入门教程,从 0 到 1 掌握设计技巧
如今,Figma 已经成为 UI/UX 设计师、产品经理和开发人员的必备工具。它不仅功能强大,还支持多人实时协作,极大地提升了设计效率。如果你是初学者,想要快速上手 Figma,还是需要了解一下 Figma 的基础操作并通过实践进一步提升设计技巧。
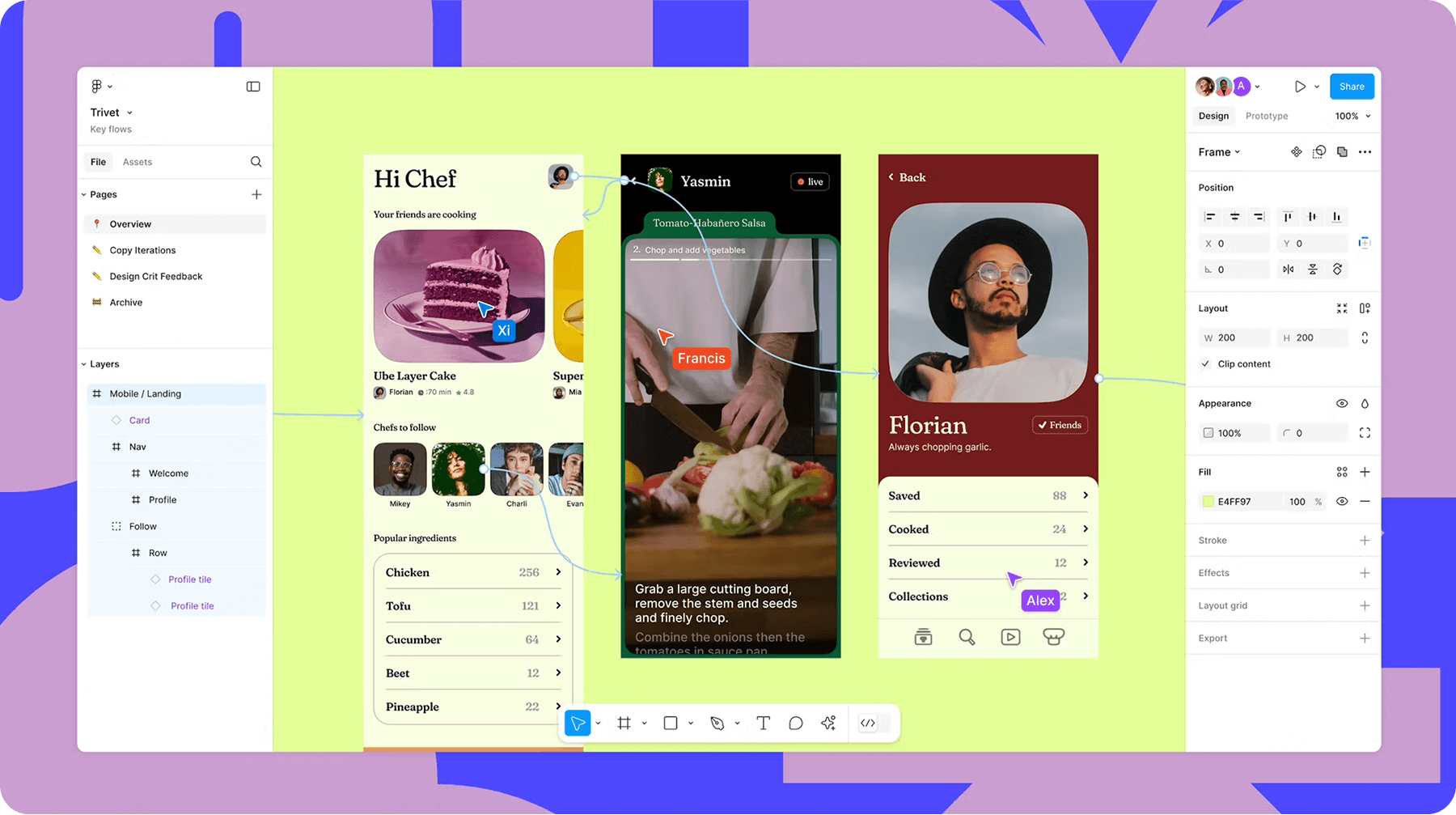
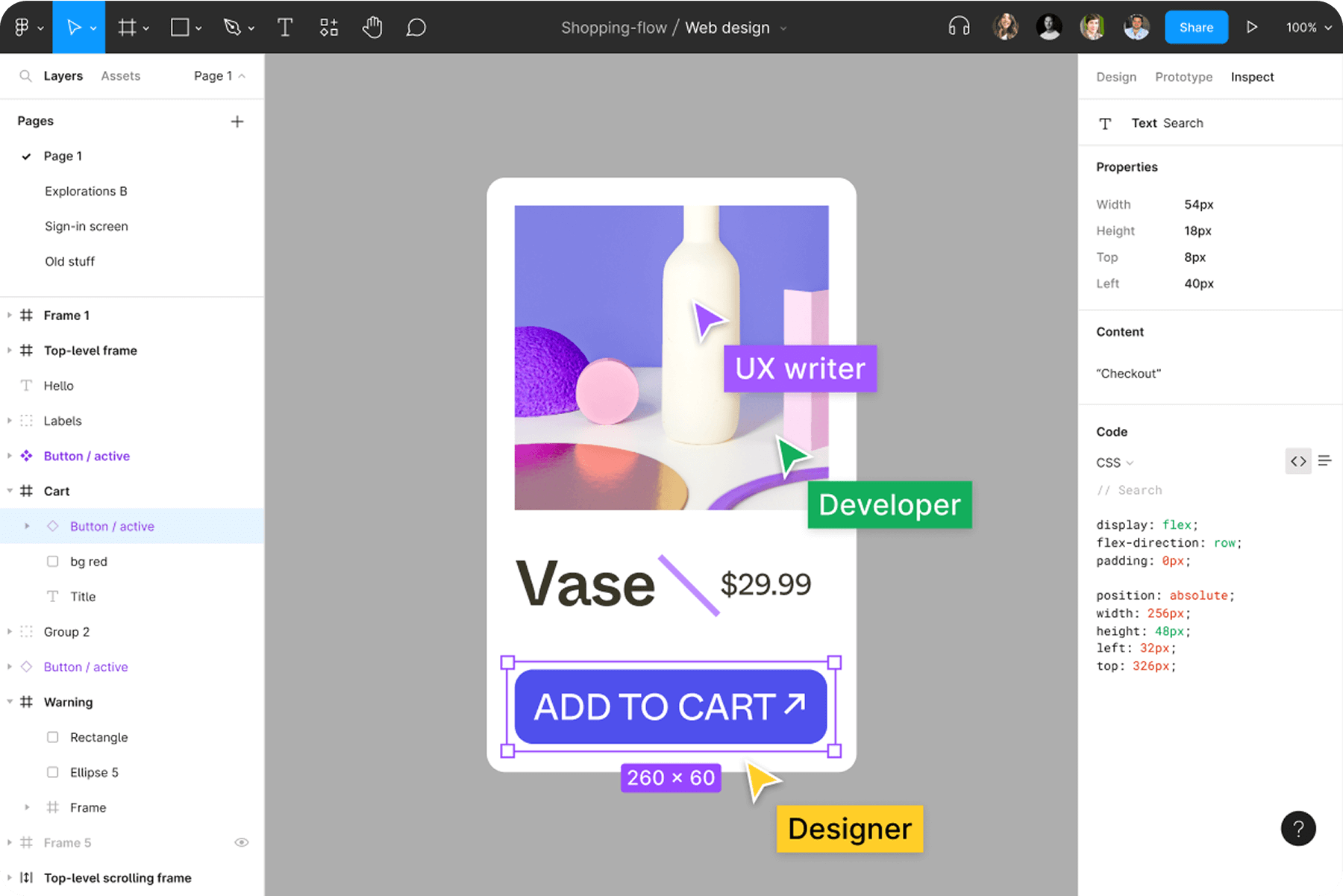
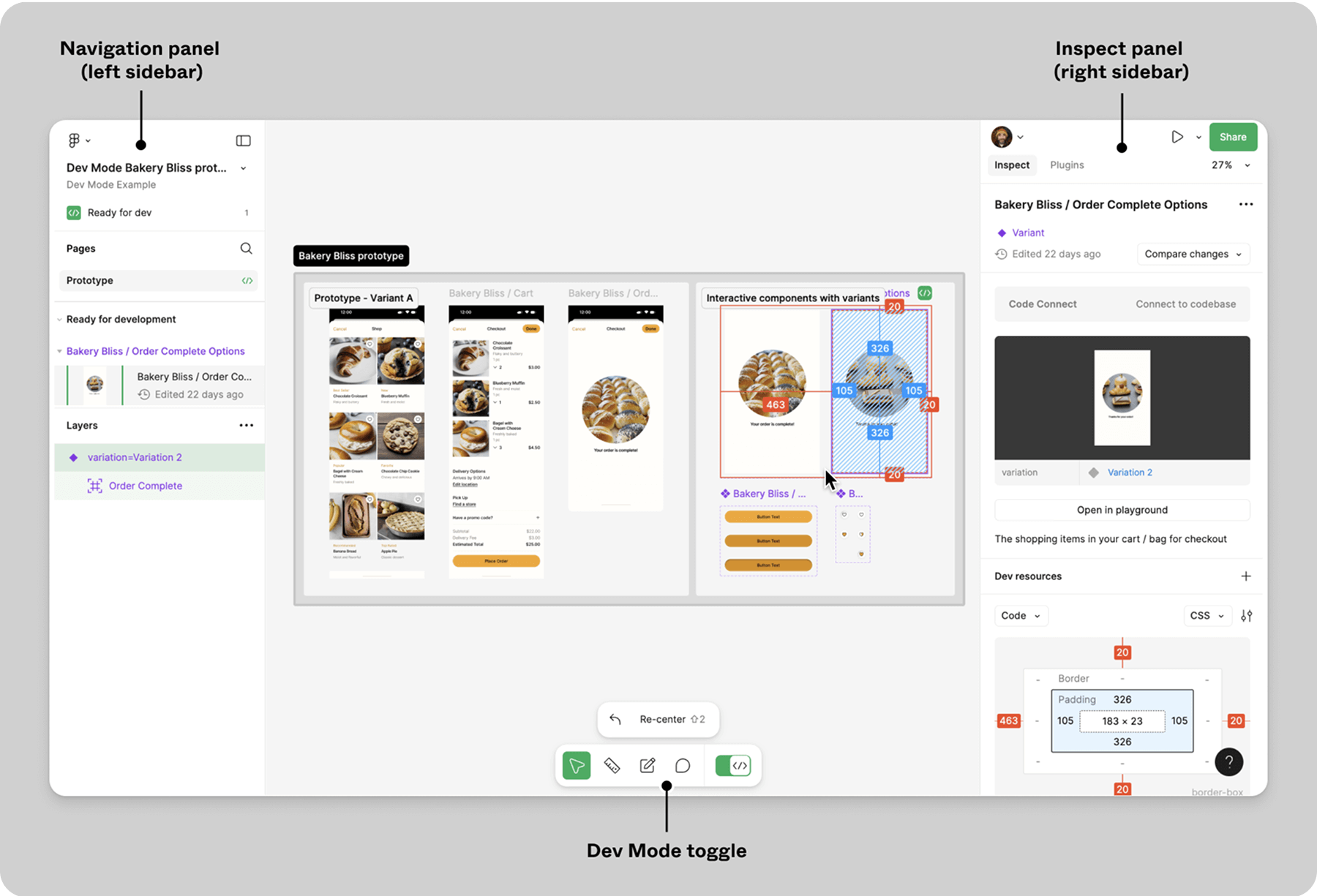
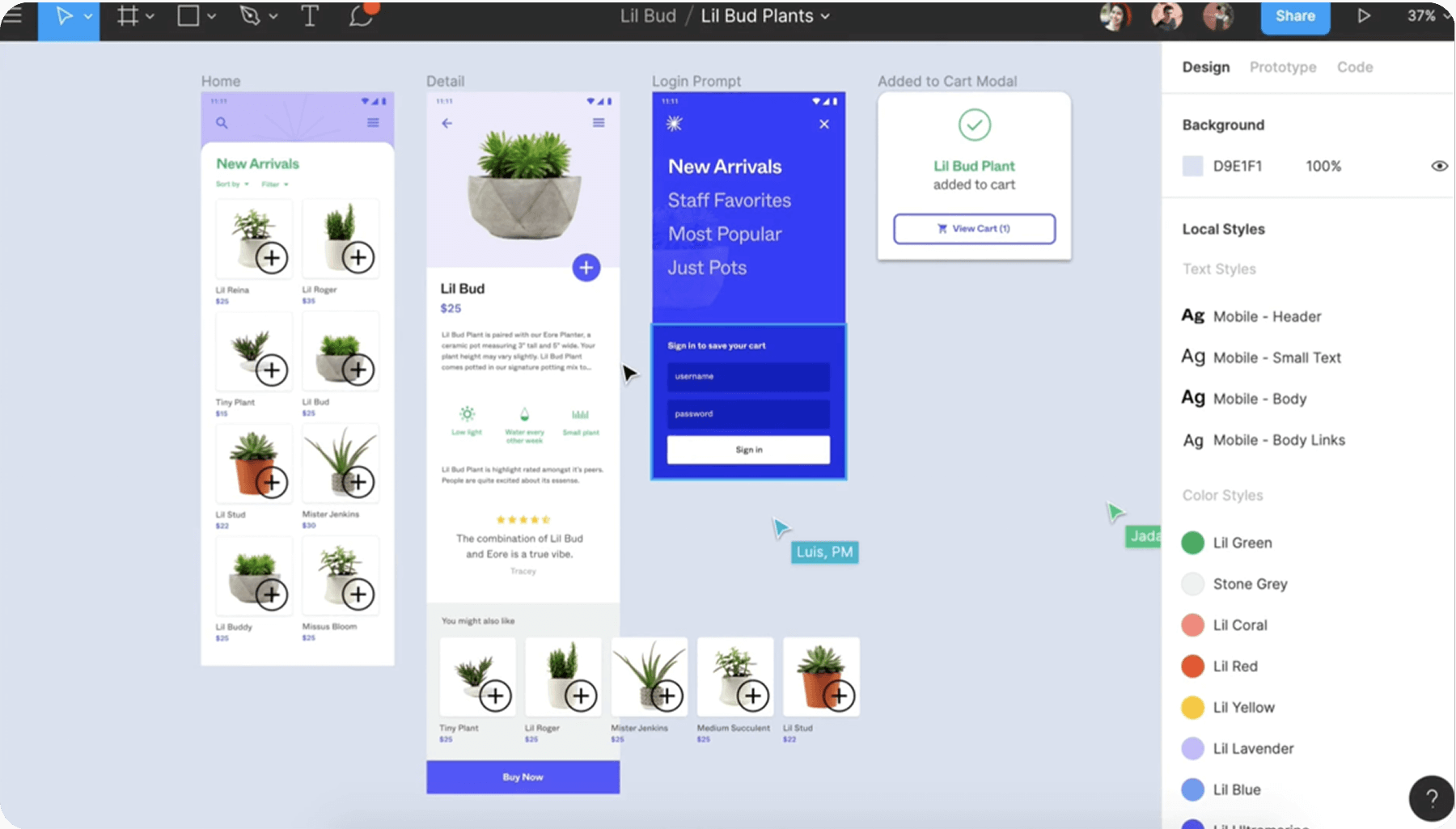
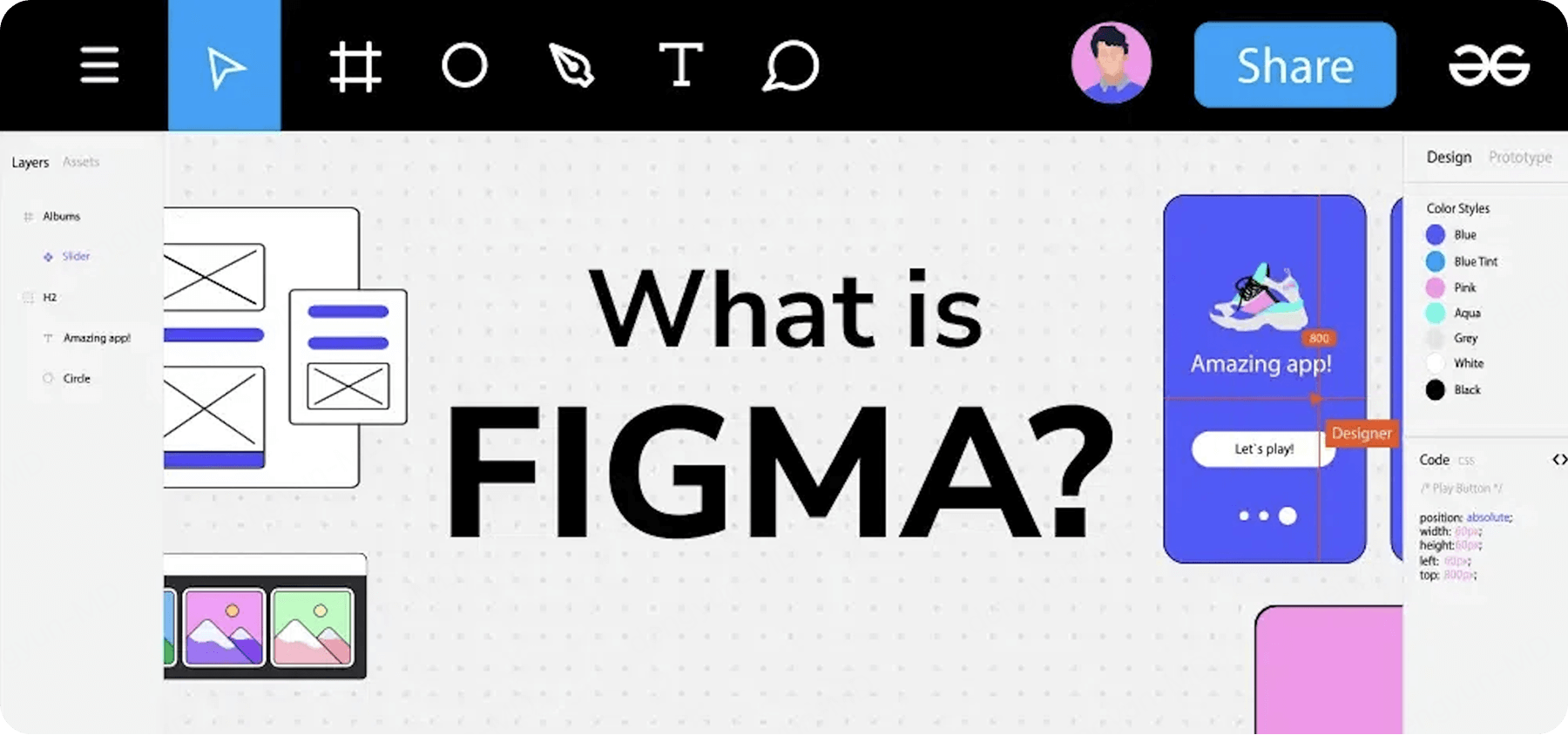
(一) 界面介绍
· 顶部工具栏:包含移动工具、画板工具、矩形工具、钢笔工具、文字工具、视图工具和评论工具等。这些工具是设计的基础,熟悉它们的功能将帮助你更高效地操作。
· 图层导航栏:位于界面左侧,支持图层和组件的切换。你可以在这里管理设计元素的层级关系,方便后续的编辑和调整。
· 属性面板:位于右侧,用于调整设计元素的属性,如颜色、大小、边距等。这是精细化设计的关键区域。
(二) 基本操作
· 画板:画板是 Figma 中的基本单位,用于组织设计内容。创建画板的快捷键是 F,也可以通过工具栏中的画板工具手动创建。选中一组元素后,右键选择 Frame Selection,可以基于选中元素创建画板。
· 文字工具:单击创建常规文字框,框选创建固定范围文字框。你可以通过属性面板调整文字的字体、大小、颜色等属性。
· 布局栅格:可以帮助你快速构建整齐的界面。在画板的属性面板中找到 Layout Grid,可以设置栅格和网格的宽度、数量及间距。这对于响应式设计尤为重要。
· 图层管理:在 Figma 的右侧面板中,有 “Layers” 选项卡,用于管理图层。点击 “+” 按钮可以添加新图层,拖动图层可以调整图层顺序,右键点击图层可以进行更多操作,如复制、删除、重命名等。
· 蒙版和布尔运算:蒙版工具可以通过工具栏或右键菜单中的 Use as mask 选项使用。布尔运算则需要先选中要进行运算的图形,然后通过顶部工具栏操作。这些功能可以帮助你创建复杂的图形和布局。
· 组件创建:选中需要创建为组件的元素,点击 “Create component” 按钮,即可将其创建为组件。创建好的组件会显示在 “Assets” 面板中,可以随时复用。
· 原型设计:在 “Prototype” 选项卡中,可以设置页面之间的交互链接和过渡效果。选中需要添加交互的元素,点击 “Add interaction” 按钮,然后设置目标页面和过渡效果即可。
(三) Figma 上手快捷键一览
Figma 有许多常用快捷键,熟练掌握它们能大幅提升设计效率:
选择与移动
V:选择工具,用于选中画布上的对象,选中后可通过鼠标拖动来移动对象位置。
Shift + V:可切换到直接选择工具,能更精准地选择和编辑对象的特定部分 。
绘图与形状创建
R:矩形工具,按下后可在画布上绘制矩形。
O:椭圆工具,用于绘制椭圆。同样,按住 Shift 键能绘制出正圆形。
P:钢笔工具,适合创建复杂的矢量图形,通过绘制路径和锚点来精确勾勒形状。
文本编辑
T:文本工具,点击画布即可添加文本框并输入文字。可在右侧的属性面板中设置字体、字号、颜色等文本属性。
图层操作
Ctrl + G(Windows)/Command + G(Mac):将选中的多个对象进行编组,方便整体移动、操作和管理。
Ctrl + Shift + G(Windows)/Command + Shift + G(Mac):取消编组,将已编组的对象恢复为单独的个体。
Up Arrow(上箭头)、Down Arrow(下箭头)、Left Arrow(左箭头)、Right Arrow(右箭头):在 “图层” 面板中,使用方向键可快速选择不同的图层。同时,按住 Alt(Windows)/Option(Mac)键并使用方向键,可将选中图层在 Z 轴方向上进行上下移动,调整图层的前后顺序。
R:矩形工具,按下后可在画布上绘制矩形。
缩放与视图调整
Ctrl + +(Windows)/Command + +(Mac):放大画布视图,以便更清晰地查看和编辑细节。
Ctrl + -(Windows)/Command + -(Mac):缩小画布视图,用于查看整体布局和设计效果。
F:使选中的对象在画布中居中显示,方便快速定位和查看特定对象。
原型设计
M:切换到原型模式,在此模式下可设置页面之间的交互链接和过渡效果。
Ctrl + Click(Windows)/Command + Click(Mac):在原型模式下,按住此组合键并点击对象,可快速创建交互链接,指定点击对象后跳转的目标页面。
4. Figma 与 Sketch 的核心差异对比
Figma 基于云端,具备卓越的团队实时协作能力。无论团队成员身处何地,只要网络连接正常,就能同时对设计文件进行编辑。例如,一个跨国设计团队可以通过 Figma 随时交流想法,共同完善设计稿,大大提升工作效率。其原型设计功能强大,能轻松实现复杂的交互效果和动效。同时,Figma 拥有丰富的资源共享社区和插件,方便设计师获取灵感和拓展功能。然而,Figma 对网络依赖程度高,网络不佳时会严重影响使用体验。在专业设计领域,如印刷设计、插画绘制等方面,其功能深度和精度不如 Sketch 等专业软件。
Sketch 专注于界面设计,拥有丰富且强大的矢量编辑工具,在处理图形和排版时十分高效,能精准地实现各种细节设计。它与 Mac 系统的兼容性极佳,操作流畅,对于习惯使用 Mac 的设计师来说,操作体验非常舒适。但 Sketch 仅支持 Mac 系统,这极大地限制了其用户群体。并且,Sketch 的团队协作功能相对薄弱,主要依赖插件实现基本协作,与 Figma 实时、便捷的协作模式相比存在差距。
如果团队需要高效协作且注重资源共享,Figma 更为合适;若专注于 Mac 系统下的界面设计工作,Sketch 则是不错的选择。
5. Figma 与 Adobe XD 的对比解读
Figma 与 Adobe XD 都是优秀的设计工具,各有特点。Figma 是基于浏览器的跨平台工具,支持多人实时协作、强大的版本控制和便捷的文件管理,特别适合团队协作和跨平台设计场景,但 Figma 在本地存储方面相对薄弱,一旦出现云端数据丢失或损坏情况,恢复数据可能存在一定困难。此外,Figma 在跨平台的某些特定功能表现上,可能存在细微差异,导致在不同操作系统上的操作体验不完全一致。
Adobe XD 是 Adobe 旗下产品,与 Adobe 其他软件集成度极高。比如可无缝导入 Photoshop 处理的图片、Illustrator 绘制的矢量图形等,方便设计师在不同软件间切换工作。其设计和原型功能丰富,提供了大量交互预设和过渡效果,能快速创建高保真原型。不过,它的学习成本较高,新手需花时间掌握众多功能。 Adobe XD 主要在 Windows 和 Mac 系统上表现良好,对于一些小众操作系统或移动设备端的支持不够完善。另外,Adobe XD 的插件生态虽然在不断发展,但相较于一些开源或专注插件发展的平台,其插件的丰富度和更新速度还有提升空间。
6. 墨刀与 Figma 深度对比
墨刀作为国内首款在线一体化原型设计协作工具,已经成为国内Figma替代的优选工具。相对于 Figma 在国内由于网络限制问题,访问常常不稳定,墨刀的服务器部署在国内,在网络访问方面不受任何限制,除了保存在云端之外,用户还可以将墨刀源文件导出保存在本地,随时随地可以重新编辑,极大提高了产品经理、设计师的工作效率。
Figma 目前没有官方中文版,无论是工具界面、插件还是帮助文档都为英文,这无疑增加了国内设计师的上手难度。当用户遇到问题时,也无法快速反馈和寻求帮助,沟通成本较高。此外,Figma 的收费模式对于一些个人和小型团队来说,可能造成一定的经济压力,同时在设计资产的安全性方面也存在一定的担忧。
在服务方面,墨刀为产品经理和设计师们提供了完美的中文支持,无论是功能界面、帮助文档还是更新介绍,都以中文呈现,极大地降低了上手门槛,新手设计师和非专业人士都能轻松理解和操作。当用户遇到问题时,能够通过墨刀官方渠道快速反馈并获得帮助,墨刀为设计工作提供了有力的保障。在收费模式上,墨刀面向个人和团队用户都提供了免费版,功能更高的付费版也极具性价比,对于个人和团队都十分友好,能有效减轻经济负担。在设计资产安全方面,用户无需担心会突然被限制使用,墨刀为设计资产的保存提供了更可靠的保障。
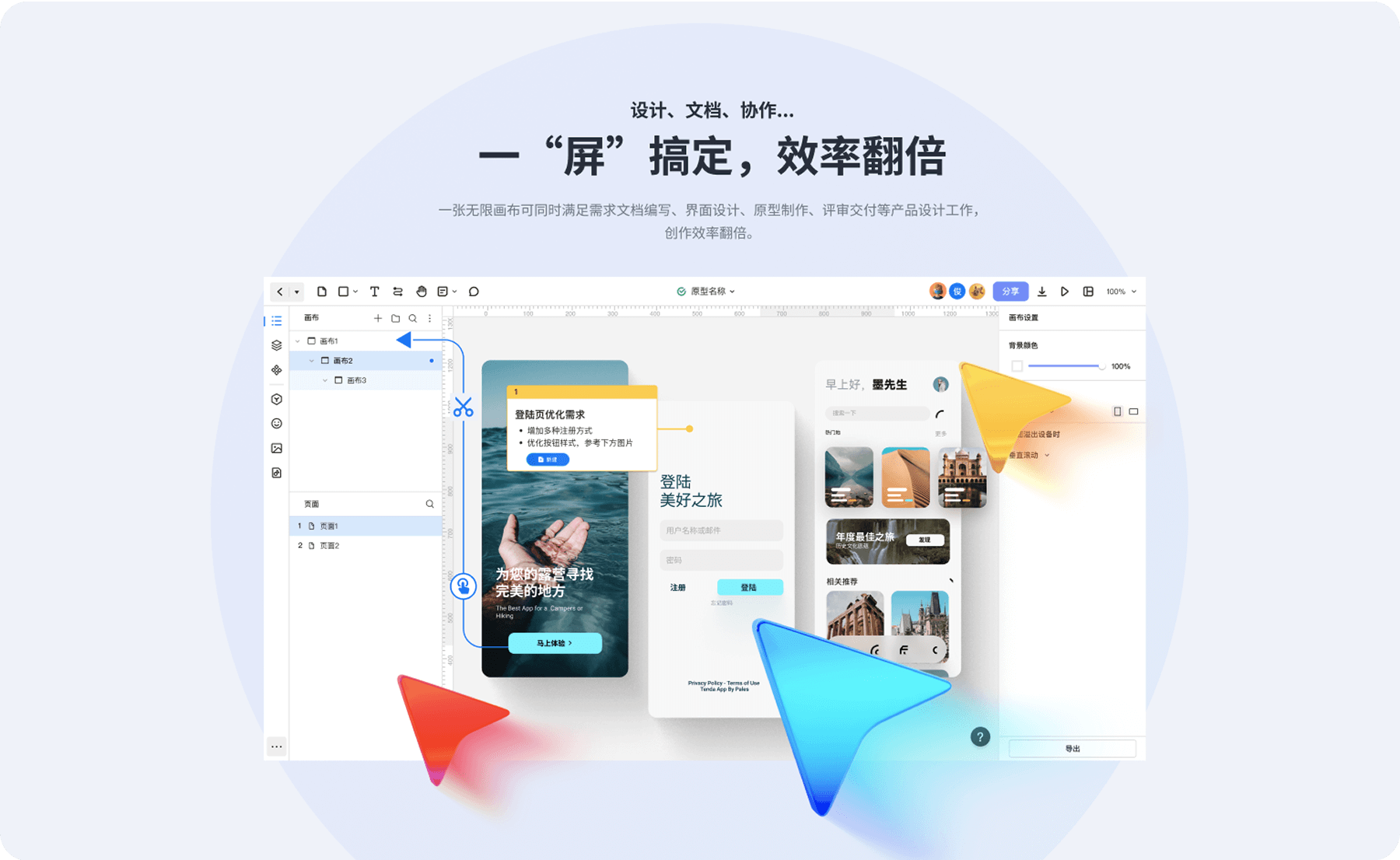
在设计功能上,墨刀也毫不逊色。无论在操作便捷性、资源丰富性上,还是在交互能力和团队协作方面都有无可比拟的优势:
(一) 操作简便性更高
· 低门槛上手:墨刀的操作界面简洁直观,对于新手设计师和没有太多设计经验的产品经理而言,其操作逻辑更容易理解和掌握。例如,在创建原型时,墨刀的组件库分类清晰,用户能够快速找到所需的按钮、文本框等基础组件,通过简单的拖拽和设置即可完成初步的页面搭建,无需像在 Figma 中可能需要花费一些时间去熟悉复杂的矢量设计和图层管理等操作。
· 快速学习曲线:即使是初次接触墨刀的用户,通过其自带的新手引导和教程,也能在短时间内快速上手并开始进行原型设计工作。相比之下,Figma 虽然功能强大,但对于一些非专业设计师来说,其功能的丰富性可能会导致学习成本较高。
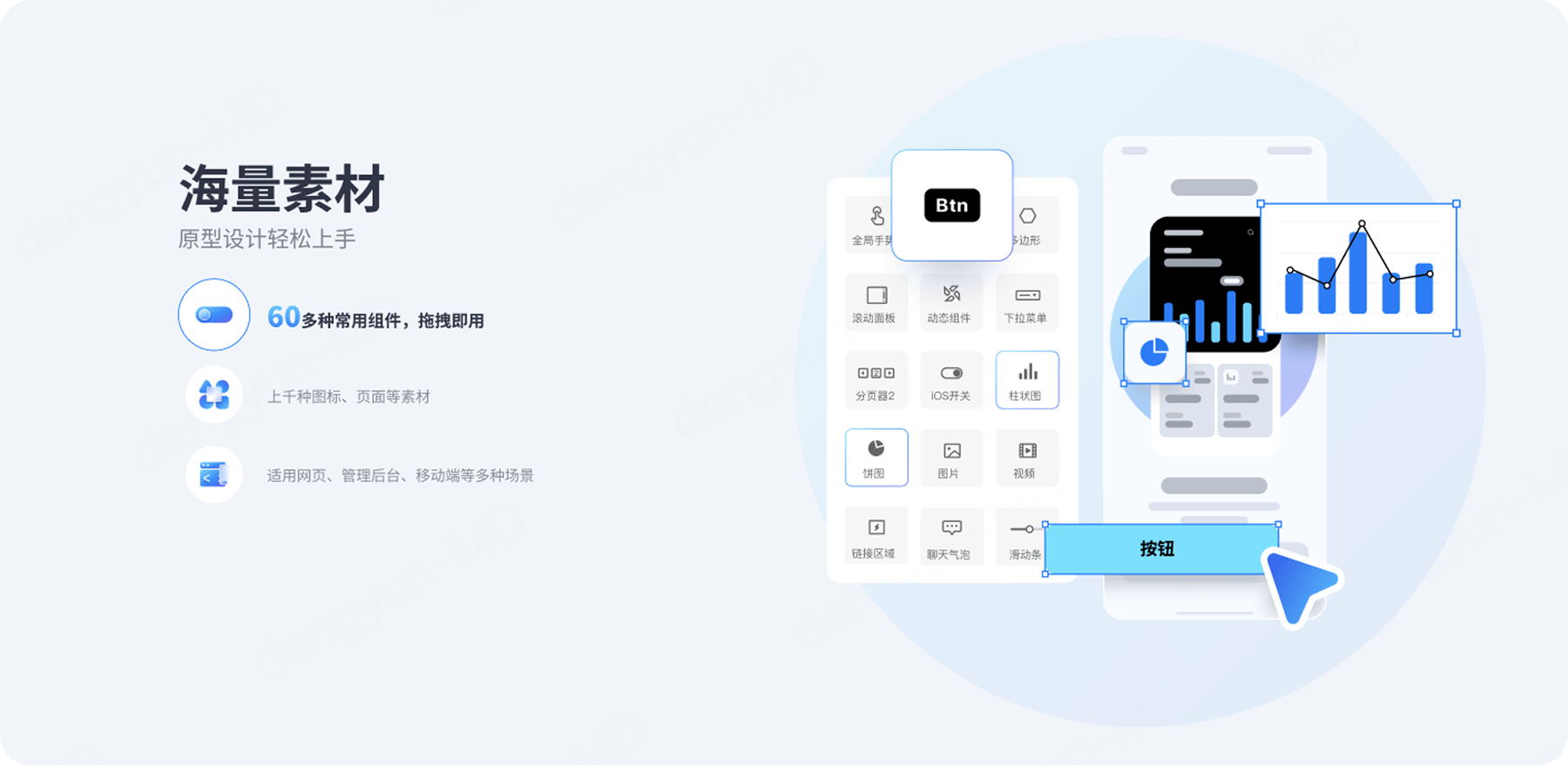
(二) 丰富的模板与素材库
· 高效沟通协作:墨刀在团队协作方面进行了针对性的优化,团队成员之间可以方便地共享和评论项目。例如,在一个项目的设计过程中,产品经理可以将墨刀原型分享给开发团队和设计团队,团队成员可以直接在原型上进行评论和反馈,指出设计中的问题和改进建议,这种高效的沟通方式有助于提高项目的推进效率。而 Figma 在团队协作的某些细节方面,如针对国内团队的沟通习惯和流程的适配性上,可能需要进一步优化。
· 权限管理清晰:墨刀提供了清晰的权限管理功能,团队管理者可以根据成员的角色和职责,灵活设置不同的操作权限。比如,对于一些重要的项目文件,管理者可以只赋予核心成员编辑权限,而其他成员只有查看权限,确保项目的安全性和保密性。
(三) 团队协作功能优化
· 海量模板资源:墨刀拥有大量丰富的模板,涵盖了电商、社交、教育、金融等多个领域。无论是设计一款电商 APP 的购物流程,还是社交软件的界面原型,用户都能在墨刀的模板库中找到相关的参考模板,大大节省了设计时间和精力。而 Figma 虽然也有一些模板资源,但在针对国内市场和特定行业的模板丰富度上,可能不如墨刀。
· 素材库实用:其素材库包含了各种图标、图片等素材,这些素材都经过精心整理和分类,方便用户在设计过程中直接调用。例如,在设计一个在线教育 APP 时,用户可以轻松从墨刀的素材库中找到与教育相关的图标和图片,用于装饰和丰富原型界面。
(四) 强大的交互设计功能
· 交互效果丰富:墨刀支持多种交互效果的设置,如页面跳转、元素的显示与隐藏、动画效果等。通过简单的设置,用户就能创建出具有高保真度的交互原型。例如,在设计一个电商 APP 的购物车功能时,用户可以设置商品添加到购物车时的动画效果,以及点击结算按钮后的页面跳转交互,让原型更加生动和真实。
· 交互设置便捷:在墨刀中进行交互设置的操作步骤相对简单,用户不需要具备复杂的编程知识,只需通过可视化的操作界面,即可轻松完成各种交互效果的设置。这对于一些没有编程背景的设计师和产品经理来说,是一个非常实用的功能。
作为在线设计工具领域的开拓者,Figma 在产品技术和设计资源等方面的确有着深厚的积累。然而,我们也绝不能小觑中国团队的探索精神与不懈努力。就像墨刀,每一次迭代升级与功能拓展,都紧紧围绕着国内用户的需求,如今所展现出的产品完善程度和卓越的服务能力,便是有力的证明。
墨刀的每一步成长,都离不开广大用户的支持。在墨刀的发展历程中,几乎每一项功能的优化,都凝聚着用户的智慧与反馈。在官方的更新记录里,一个个用户的名字见证着他们与墨刀的深度 “共创”。从最初版本到如今的成熟产品,墨刀始终与用户携手前行,共同打造更契合需求的设计工具。
所以,若你正在寻觅一款更懂你、更适配国内使用环境的设计工具,不妨选择墨刀。相信在用户与墨刀团队的共同努力下,它将不断突破,为设计领域带来更多惊喜。