产品设计过程中,我们常常遇到下拉列表框,作为web表单中不可或缺、应用广泛的组成元素,新手们可能会使用相对复杂的方法制作Axure下拉列表框交互,本文教大家一个Axure内置的简单方法,用于制作下拉框交互。
一、怎么制作Axure下拉列表框交互
第一步:添加下拉框组件
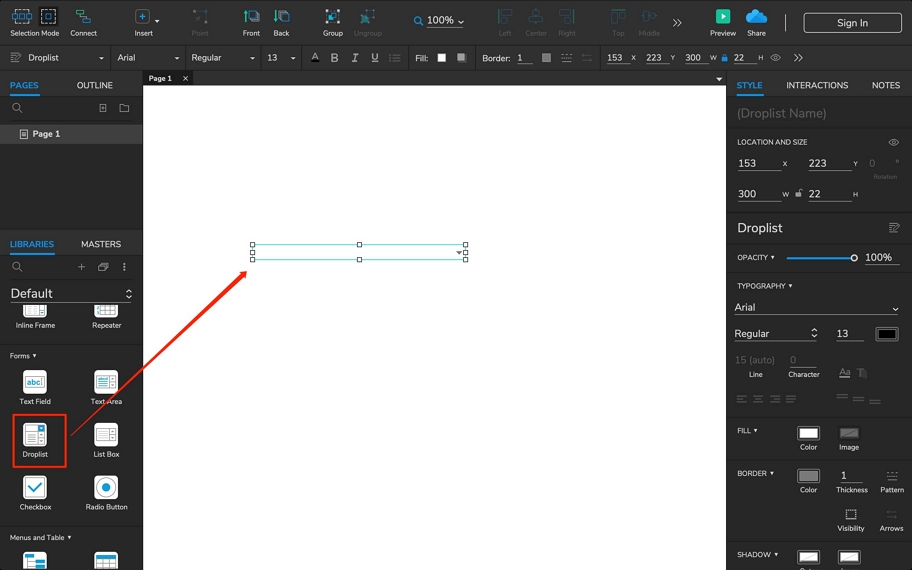
打开Axure元件库-表单元件,找到下拉框,拖拽至画布,可以看到这是一个外观为矩形+三角箭头的组件。

第二步:编辑下拉框选项
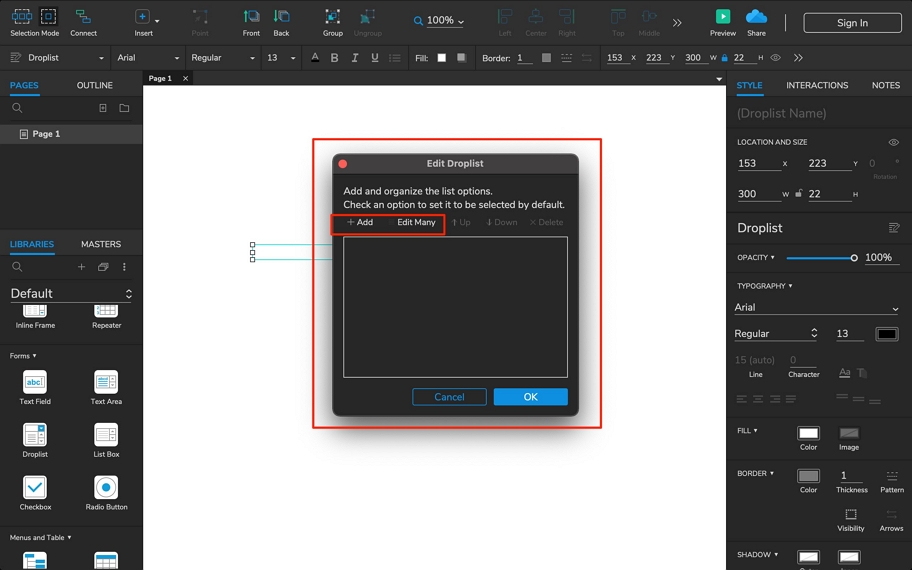
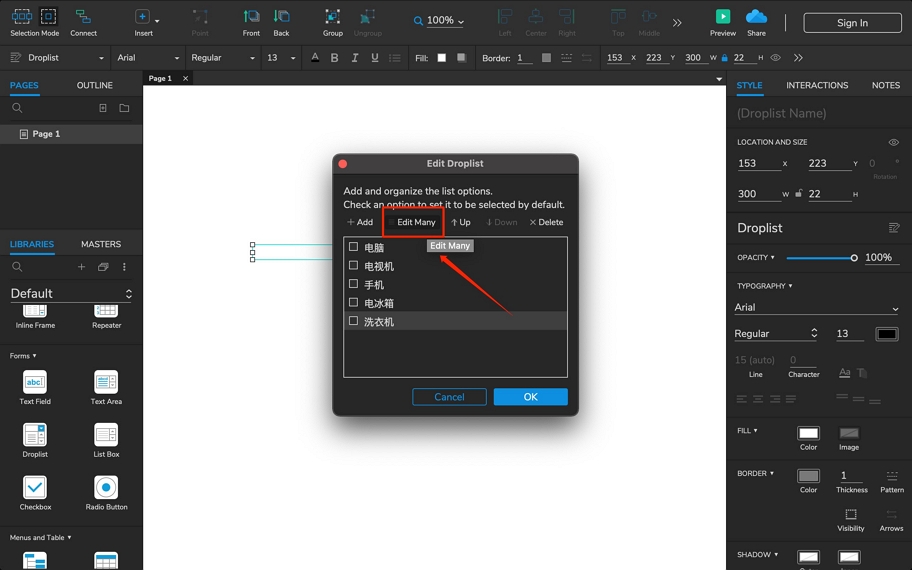
我们需要将备选项添加至下拉框,以供选择。双击下拉框,将会打开一个对话框,我们可以在此编辑下拉框选项。可以单个添加,也可以批量编辑。【左起两个按钮分别为“添加”“批量编辑”】

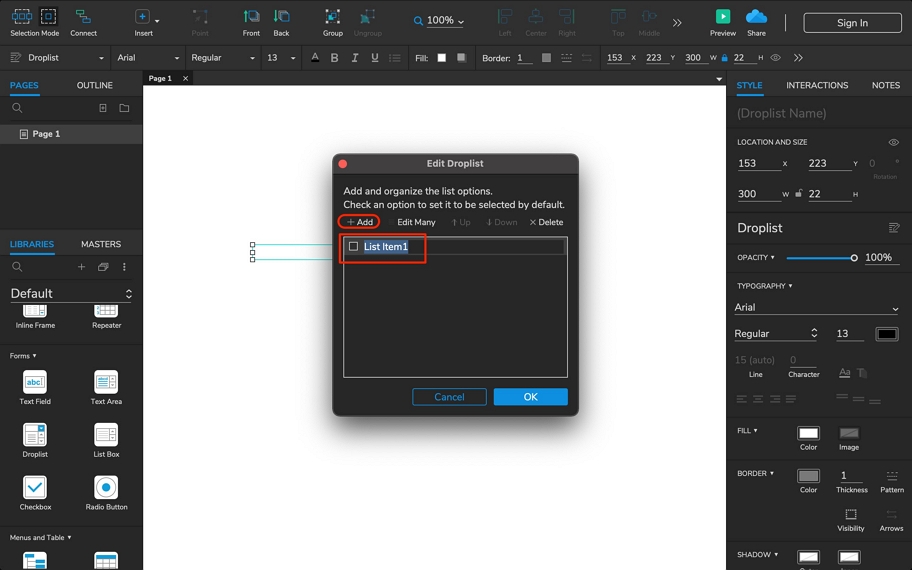
点击“添加”按钮,列表中将添加一个备选项。我们可以点击备选项名称,修改文本。

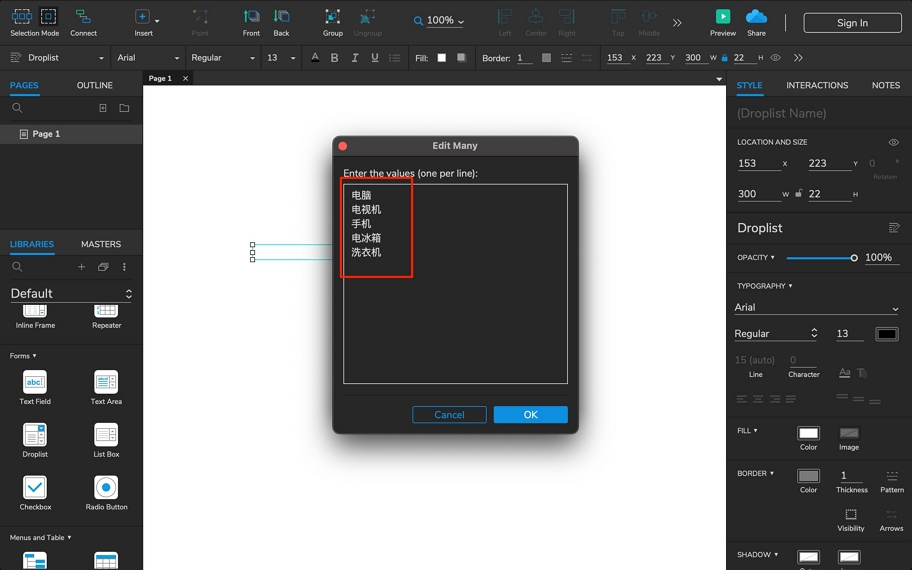
点击“批量”编辑按钮,将进入批量编辑模式。

批量编辑中,我们将所有需要添加的备选项,分行输入,每一行代表一个选项,输入完毕,点击确定,即可完成批量编辑。

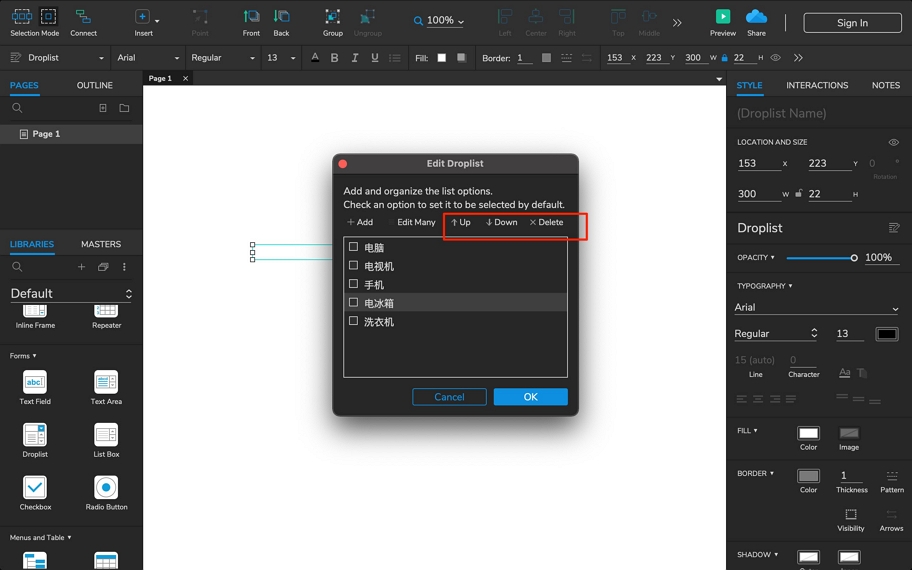
添加的选项支持上移、下移、删除等,便于调整排序。

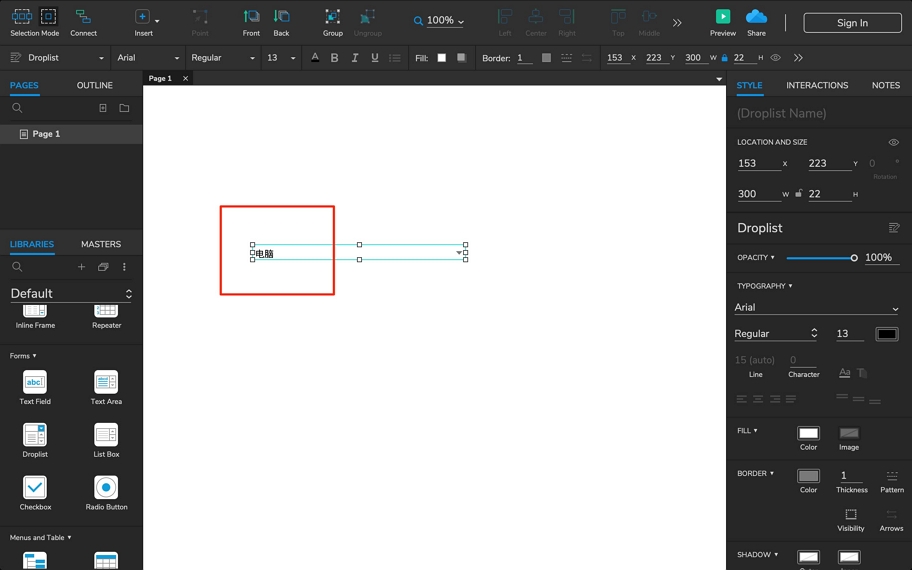
备选项添加完成,点击保存,可以看到我们的下拉框已经准备完毕。

点击预览,可以在浏览器中查看效果。
以上就是Axure下拉列表框交互制作方法。
二、怎么用墨刀制作下拉框交互
墨刀是非常简单易用的一体化在线设计协作平台,不像Axure做起来交互需要很多步骤,墨刀会直接把一些具有交互的组件封装到素材库,直接拖拽就可以实现。
第一步:添加下拉框
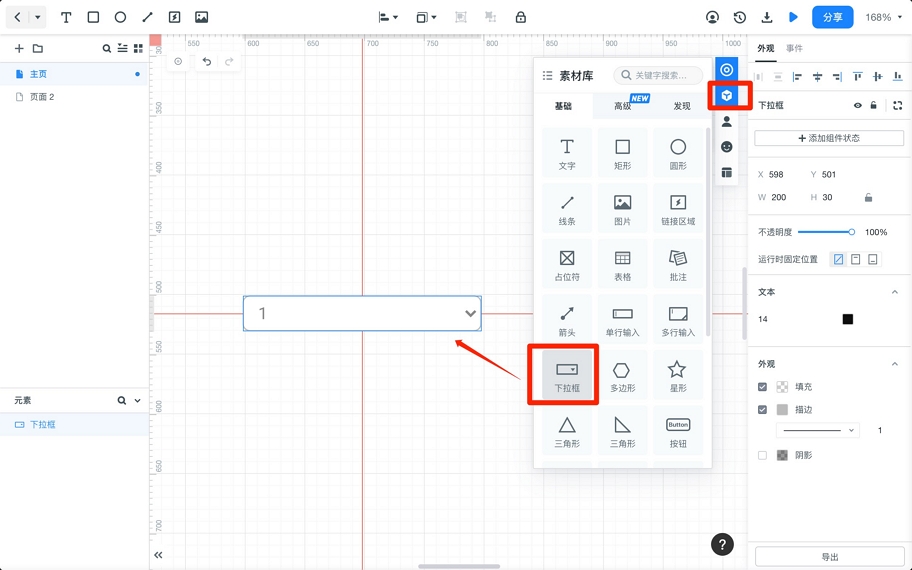
打开墨刀项目,在“素材库-基础”中找到“下拉框”这个组件,双击或拖动,即可添加下拉框至画布。一键添加,方便快捷。

第二步:编辑下拉框文本内容
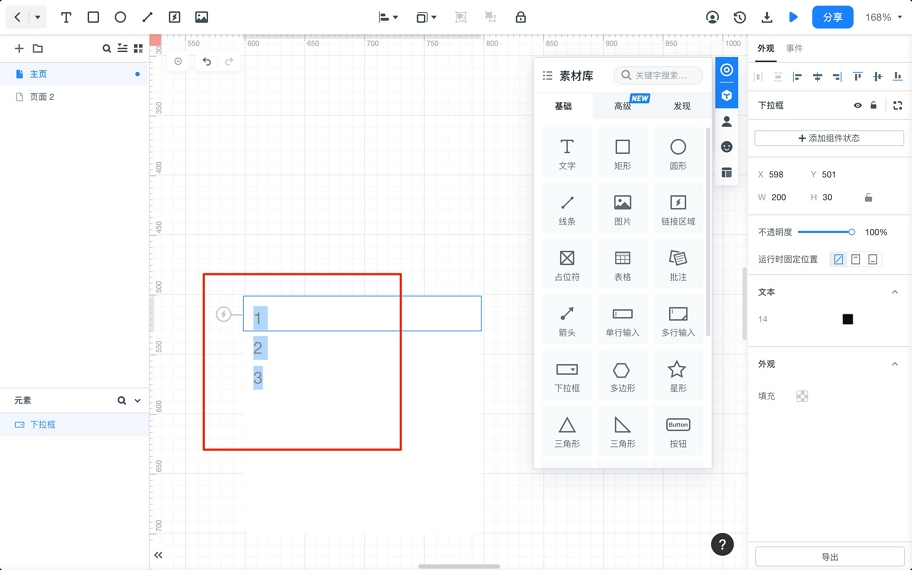
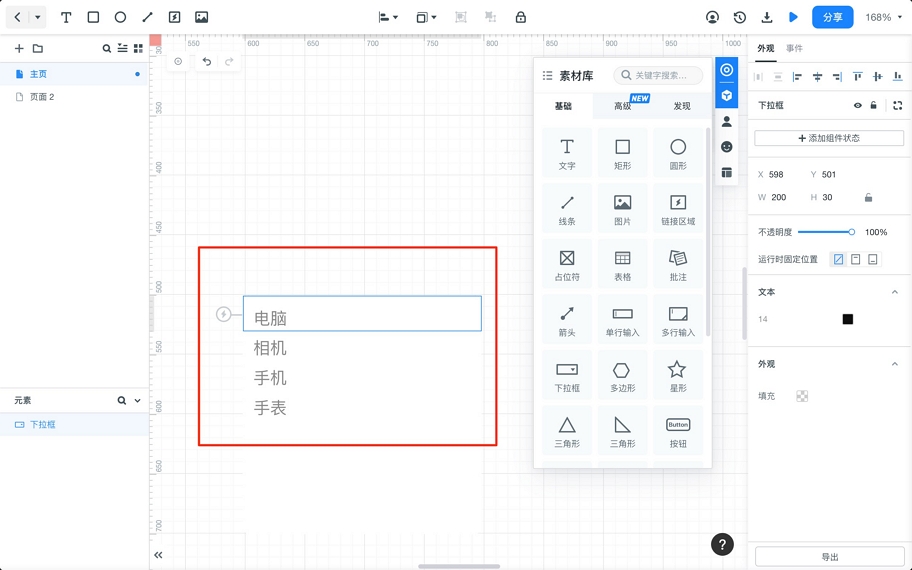
双击下拉框组件,即可进入备选项编辑模式。修改文本,每一行代表一个备选项。

此处我们添加四个备选项。

备选项修改完成,将鼠标移动到空白处,即可看到下拉框制作完成。

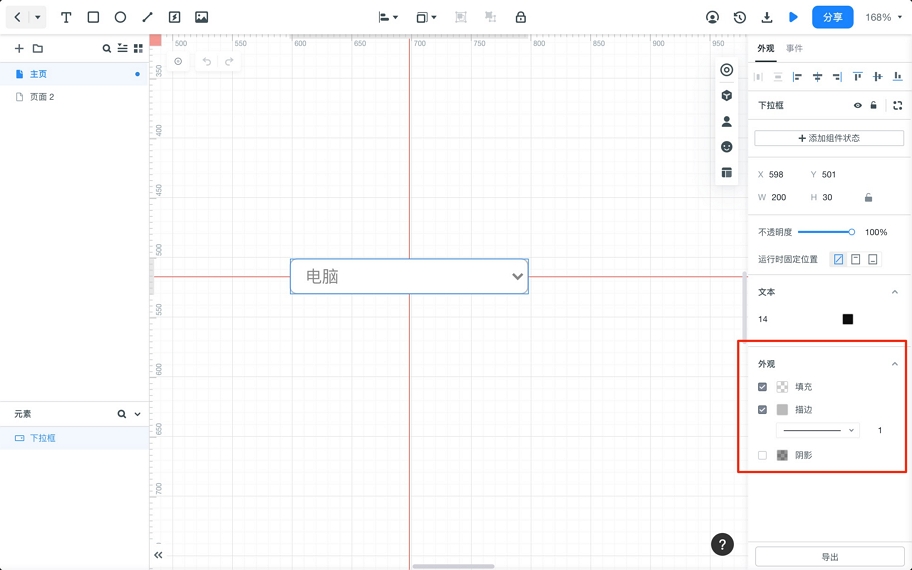
第三步:修改下拉框样式
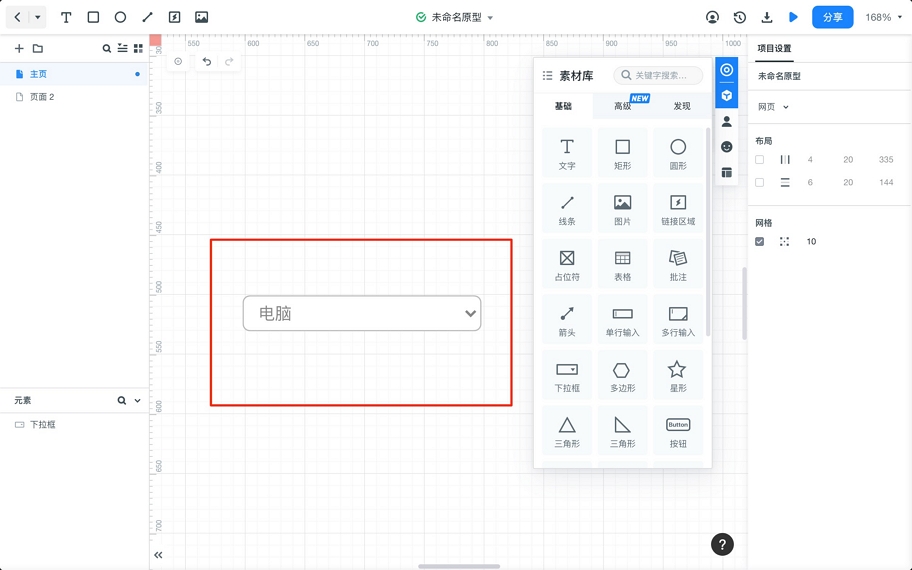
若需要修改下拉框样式,可单击选中下拉框,在右侧“外观”栏中,修改下拉框的填充色、边框颜色、阴影等。墨刀的默认样式也非常美观。

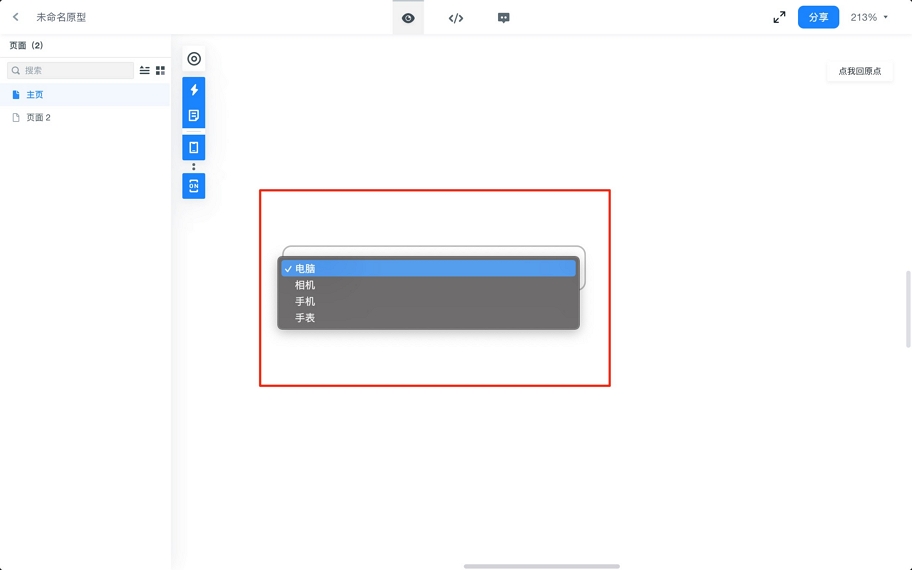
第四步:预览下拉框,可以看到交互
点击操作栏预览按钮,进入预览模式,可以看到下拉框的交互效果。

以上就是墨刀中制作下拉列表框的方法。
结语
我们学习了Axure与墨刀制作下拉框的方法。Axure的下拉框,样式定制较为繁琐,需要自己对每一个属性进行设置。而墨刀的下拉框,内置外观就非常优秀,上手可用;编辑备选项操作也简明易懂,能够在下拉框制作中带来直观体验。