单选按钮在产品设计中有广泛的应用,小到二选一,大到多级级联选择,只要是表单设计,大多数情况都会应用到单选按钮。但我们常常有疑问,在演示过程中,如何控制Axure组件库中的单选按钮只能选中一个呢?如果不加调整,按钮是可以多个同时选中的。下面就为大家介绍Axure单选按钮如何只选一个的方法。
一、Axure单选按钮如何只选一个
第一步:添加单选按钮
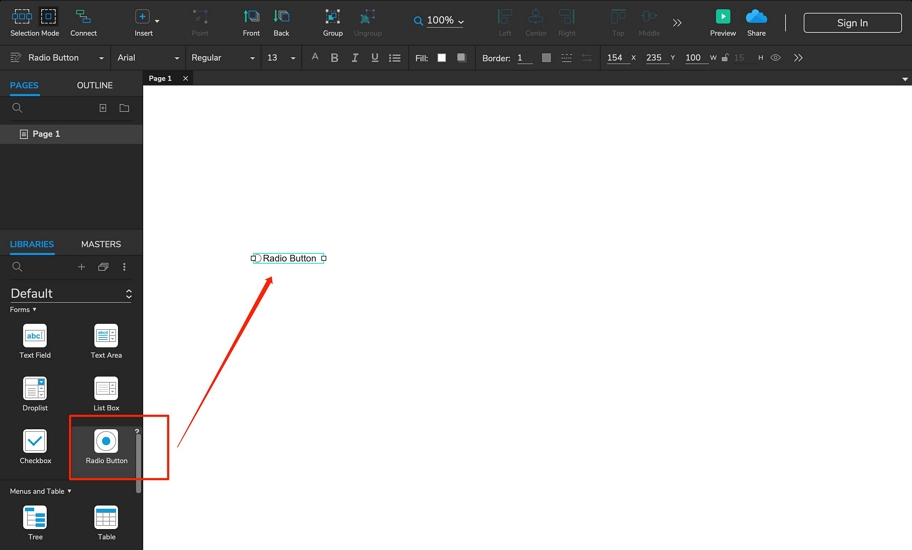
打开元件库Default,找到单选按钮Radio Button,拖拽至画布。

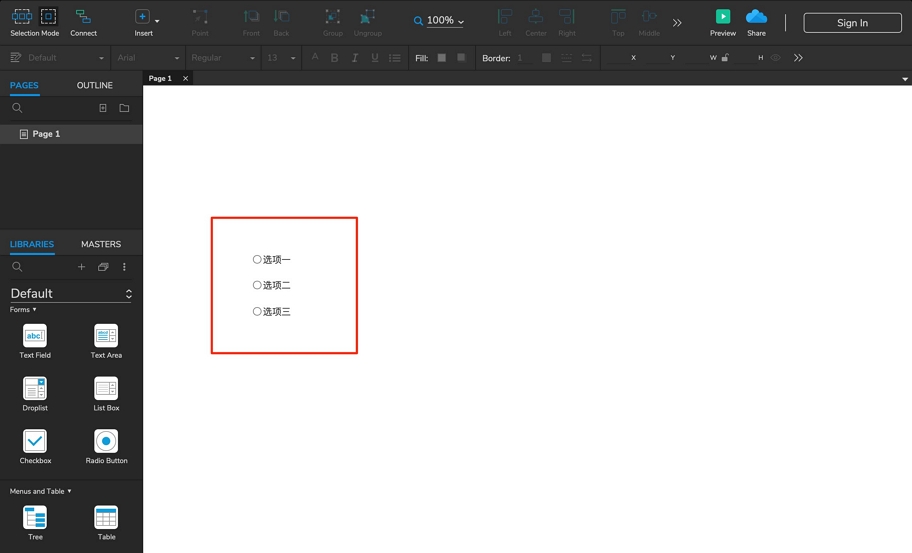
我们需要实现多个单选按钮只选中其中一个的效果,在教学中我们添加三个单选按钮,双击文本,修改按钮名称。

第二步:指定单选按钮组
此时,三个单选按钮互不关联,选中其中一个并不能使另一个取消选中。我们需要将三个单选按钮创建为一个按钮组,这样按钮间的状态就能互相关联、影响。
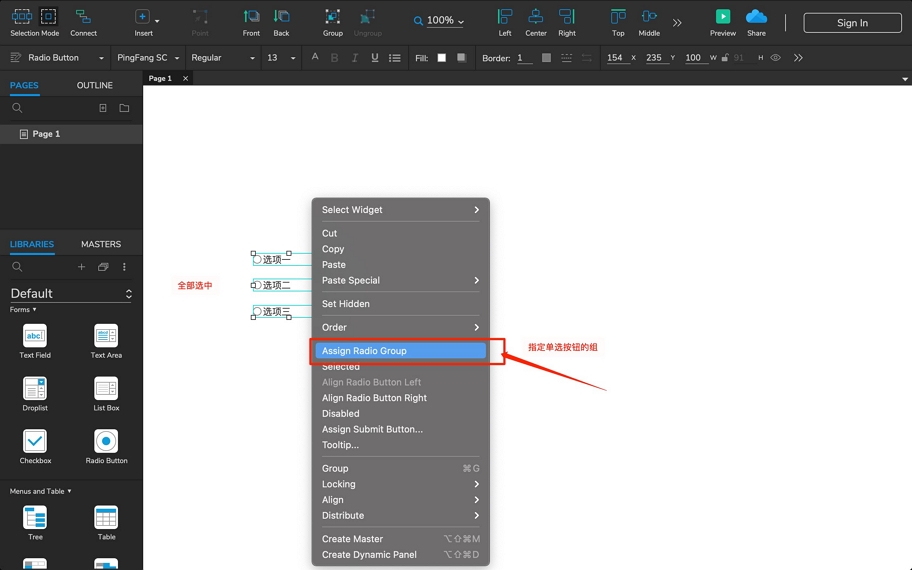
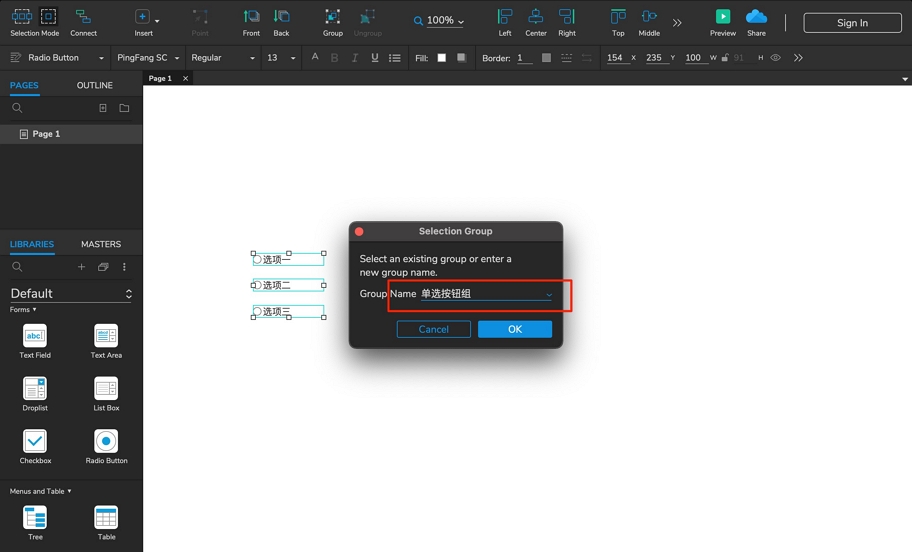
将三个按钮全部选中,右键单击,唤起菜单,并选择“指定单选按钮组”。

此时会出现一个对话框,告知需要为单选按钮组命名。输入命名,点击保存,即可完成按钮组的创建。

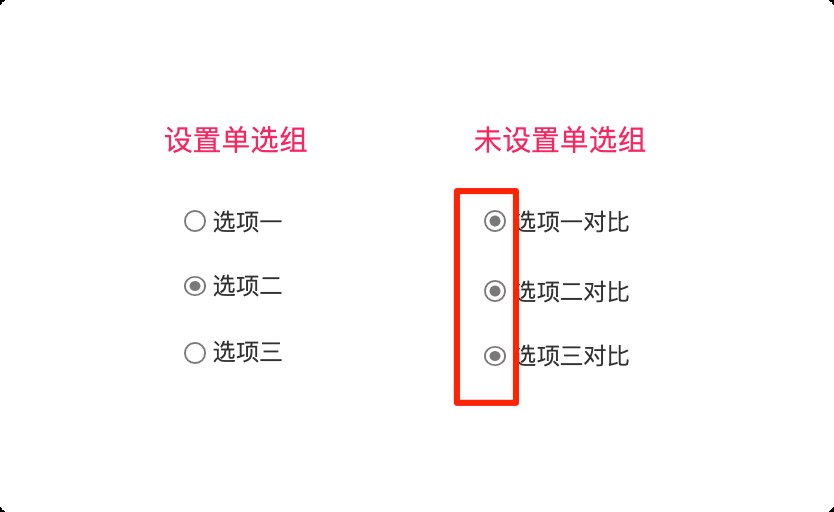
点击预览,查看效果。可以看到设置了单选组的按钮互相关联,选中其中一个将会取消选中另一个。而未设置单选组的按钮互不关联,三个按钮都可以选中。

以上就是设置Axure单选按钮只选一个的方法。
二、墨刀单选按钮如何只选一个
墨刀内置了各种状态的单选按钮形式,当我们需要说明“这一按钮选中、另一按钮不选中”时,只需要通过添加不同状态的按钮,即可达到效果。下面将为大家讲解。
第一步:搜索单选组件
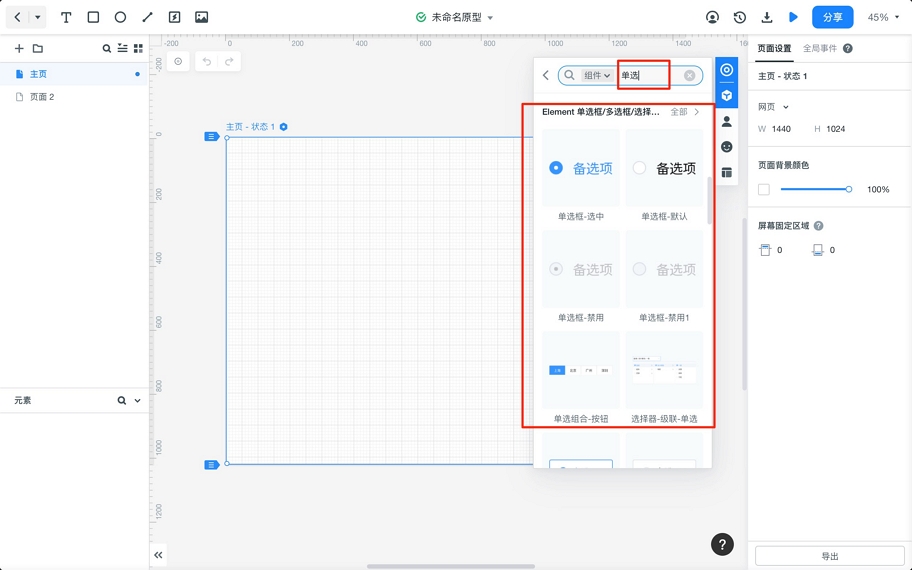
打开墨刀项目,在素材库输入“单选”,会出现很多类型的单选组件。

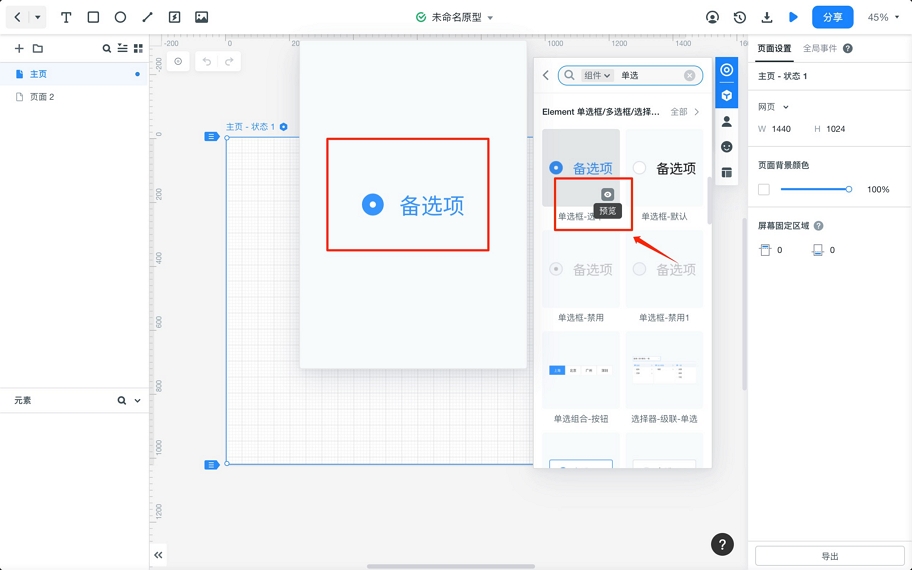
点击组件上的“小眼睛”图标,可放大预览该组件,便于在添加前查看效果。

第二步:添加单选按钮
在素材库选择我们想要的单选按钮,双击或拖动,即可添加单选按钮到画布。
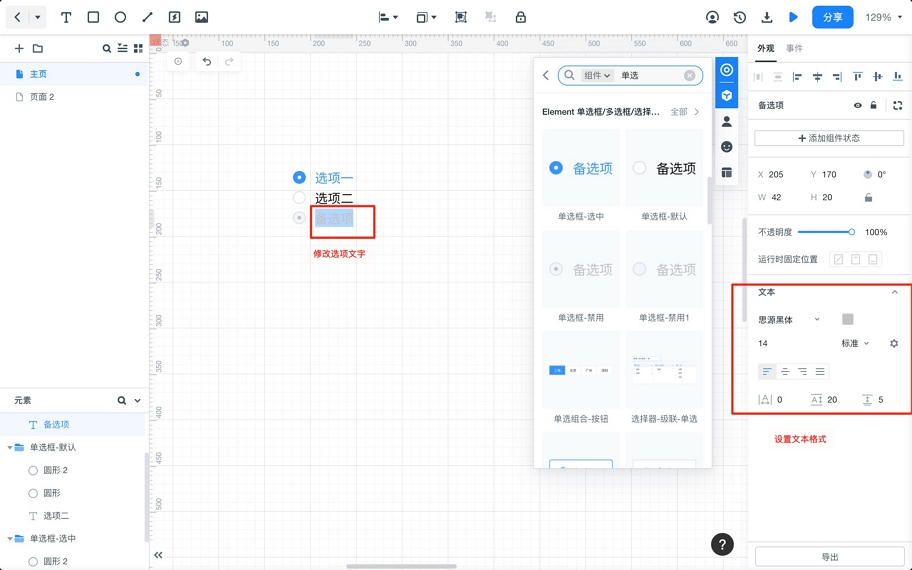
下图中,我们添加了“选中”“未选中”“禁用”三个状态的单选按钮。可以看到墨刀内置了多种状态的单选按钮,无需手动修改样式,即点即用,方便快捷。双击文本,可修改单选框文字。在右侧的“外观”编辑区,也可设置字体、颜色、字号、字重、对齐、间距等元素。

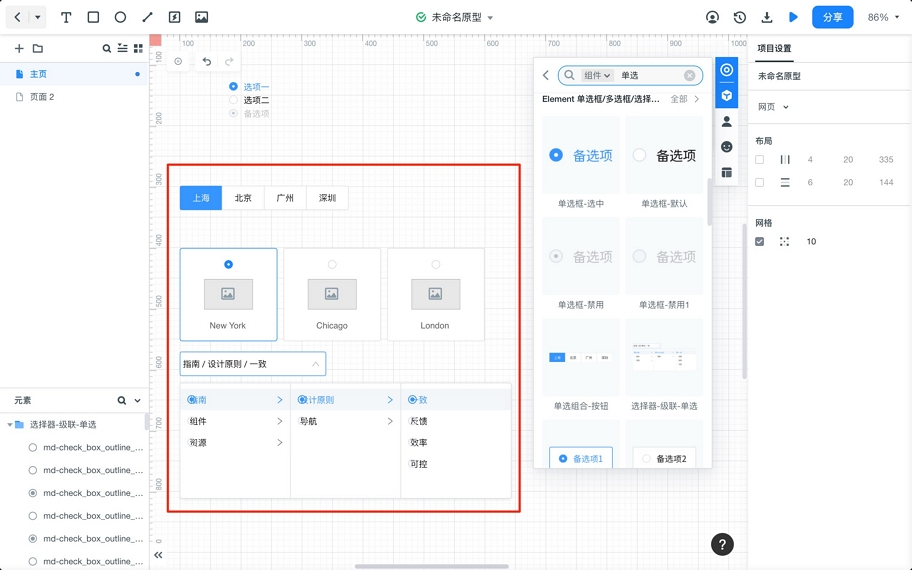
墨刀也内置了许多常见的单选组合效果,如选项卡形式、含图卡片形式、级联形式等,一键拖拽即可使用,无需从头制作,减少工作量。

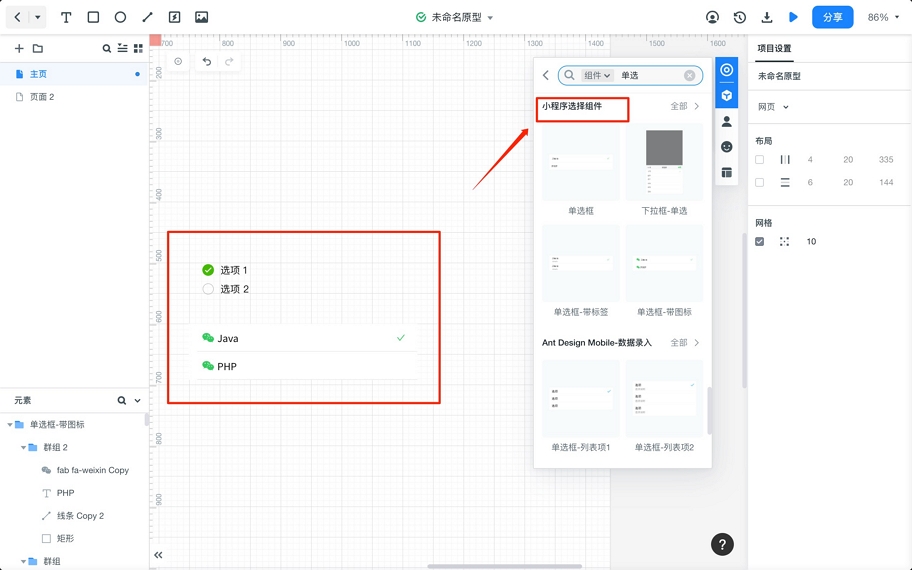
墨刀也支持直接添加微信按钮样式,是我们设计小程序时的得力助手。

以上就是墨刀添加单选按钮的方法。
结语
我们学习了Axure与墨刀设置单选按钮只选中一个的方法。Axure的单选按钮需要通过设置按钮组达到状态关联的效果,操作简便,但样式单一。墨刀不仅内置了多种状态的单选按钮,还有许多形式复杂的单选卡、级联选择等,更包含了符合小程序、后台设计规范的常用组件,开箱即用,省去繁琐的制作过程,提高我们的工作效率。