作为一个产品经理,在工作中通常需要将一个产品从零到一开始,对产品进行设计。那么App原型图是产品经理一定要掌握的技能。首先明确App原型设计的目的,是为了让开发人员能够更清楚直观地理解产品需求,比如有什么功能模块,这些功能模块之间是什么样的业务逻辑等。所以,产品经理对App原型设计相关的工具学习,是必不可少的。
App原型设计用什么软件
这里推荐使用墨刀制作原型图。首先墨刀有4个强大的产品设计工具:原型、设计、流程图、思维导图。在进行App原型图制作时,通常需要用到原型和流程图。
墨刀原型:内置丰富原型组件及页面的素材模式,产品小白也能快速上手,通过简单的拖拽和组合操作,就可以完成很多交互效果。首先素材组件拖拽即可用,大量常见交互组件已经封装,可以直接使用,非常方便快捷。还可以创建自定义组件库,支持超链接、设置字体。输出的原型图高度仿真,可快速测试UI元素和交互。

墨刀流程图:流程图工具有多种品类的模板,比如业务流程图、页面流程图、泳道图等,只需要三步操作就可以画出流程图。并且还能快速接入原型图,在流程图和原型图之间做交互设计。能够直观又美观地呈现整体流程界面,使交流更加便捷。
如何快速制作一个App原型
墨刀制作原型图有以下步骤:
第一步,创建一个原型项目
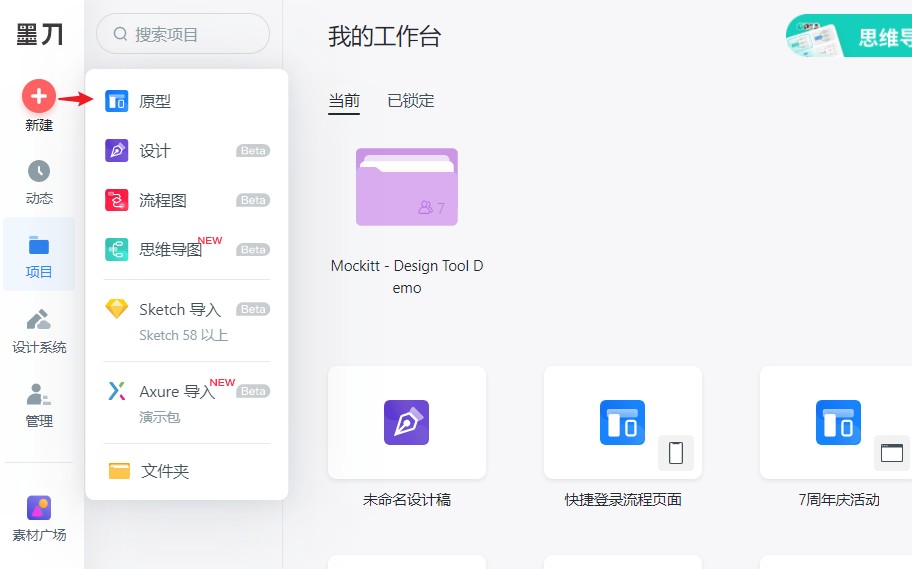
在墨刀的项目管理页,可以在左侧栏点击“新建”->选择“原型”或“文件夹”。在文件夹内也可以新建项目,并且自带文件夹->项目的层级关系。

第二步,利用素材库搭建组件进行原型制作
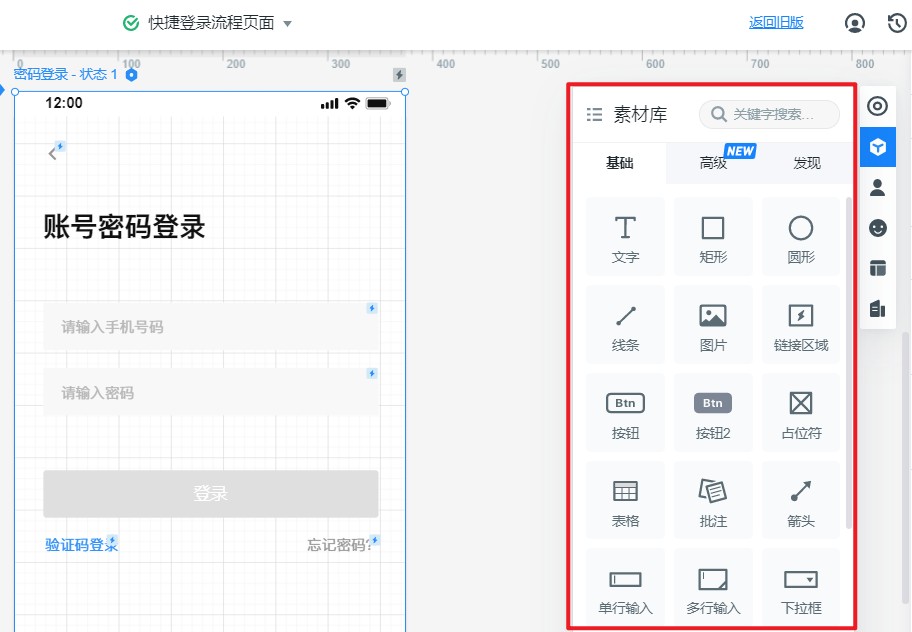
在“素材库”的板块内,有基础、高级、发现三个模块,可以直接拖入原型图中进行使用。
- 基础:简单组件可以使用文字、矩形、圆形、线条、图片等,复杂组件可以使用表格、批注、地图、动态组件、轮播图等,直接拖入原型图即可使用。
- 高级:细分为常用和图表。常用有下拉菜单、导航菜单等组件,适合产品中较为复杂的功能;图表有柱状图、条形图、折线图、面积图等,适合产品的数据分析。
- 发现:在这个模块中可以搜索自己想要的组件、页面、图标。素材库包含了所有的墨刀官方自制的素材,通过搜索关键字即可展现出所有的相关内容。

第三步,制作页面跳转交互
墨刀的页面交互可以用跳转链接来实现。有两种方式添加页面跳转链接:
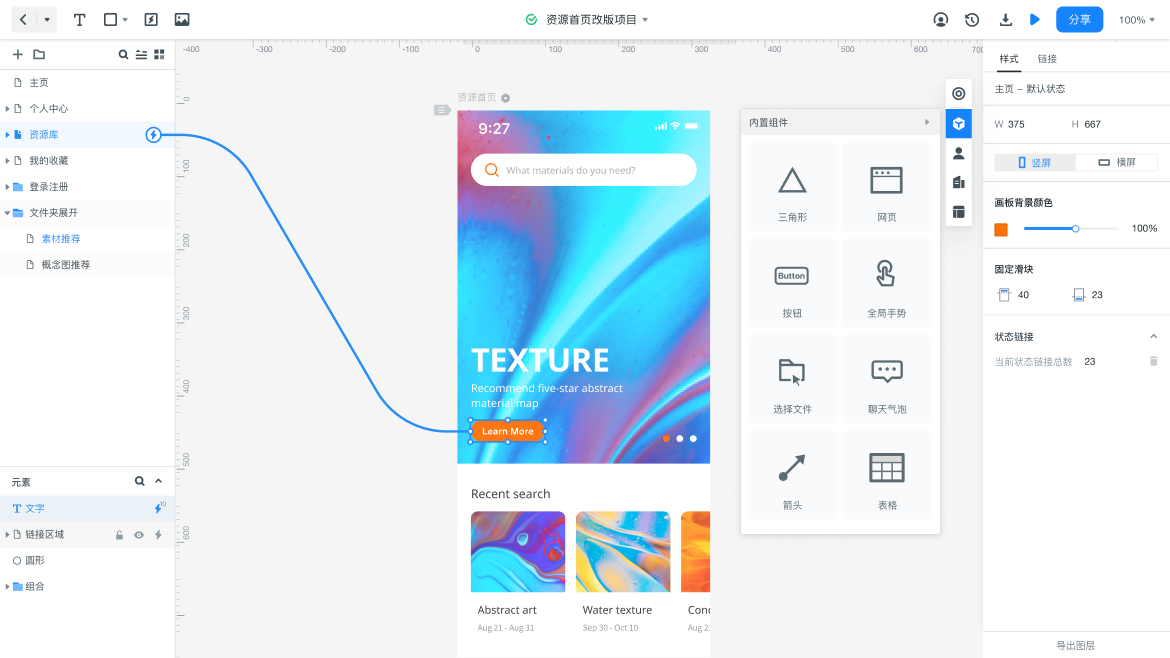
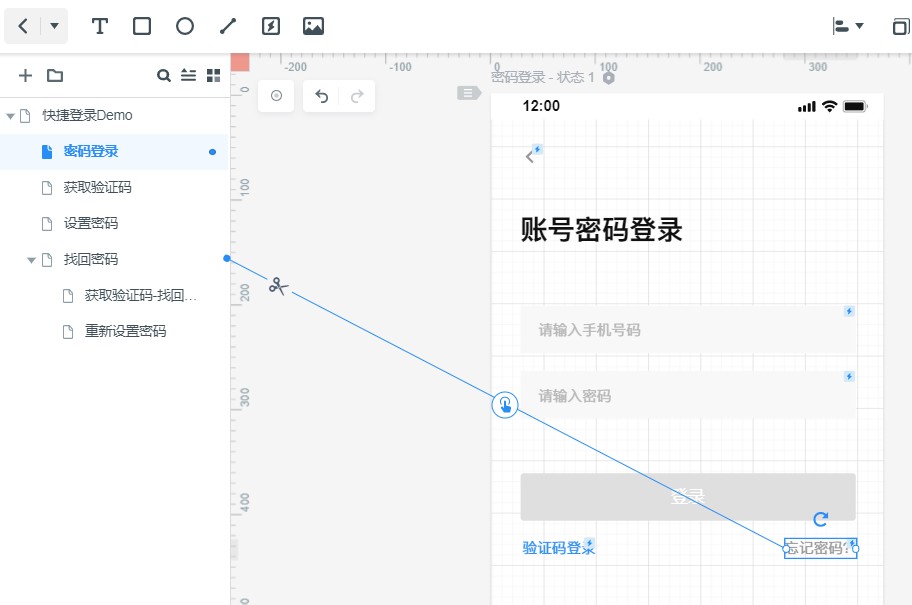
1. 选中组件,将旁边的链接(小闪电)图标拖拽到想要跳转的页面,即可完成页面交互。

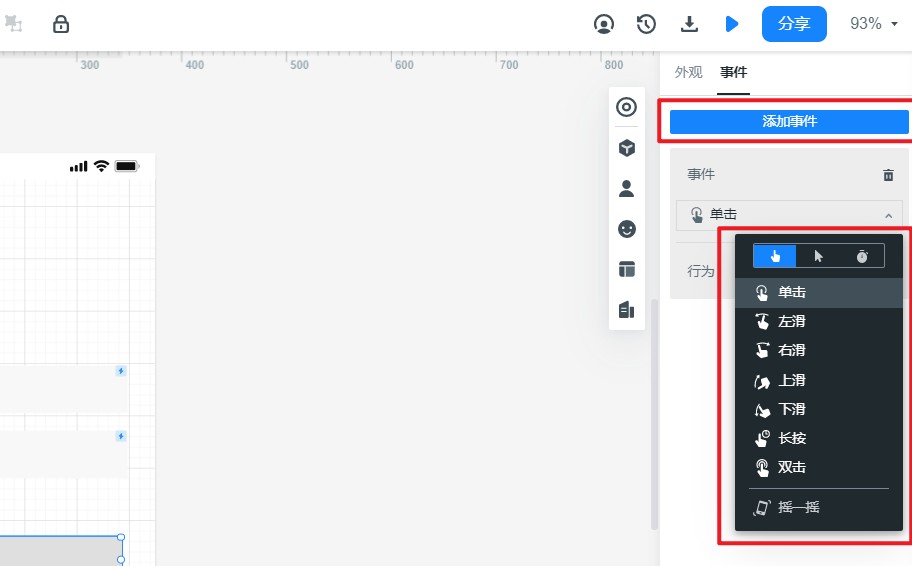
2. 选中组件,在右侧栏点击“事件”-> 点击“添加事件” -> 设置触发方式、要跳转的页面、动效和时长,即可完成页面交互。

第四步,制作状态交互。
页面状态的交互可以实现整体页面内的交互动画。状态交互可以设置细节,比如组件平滑移动的效果。并且设计状态交互后,可以让页面中的某个组件的属性(位置、大小、颜色等)发生改变。
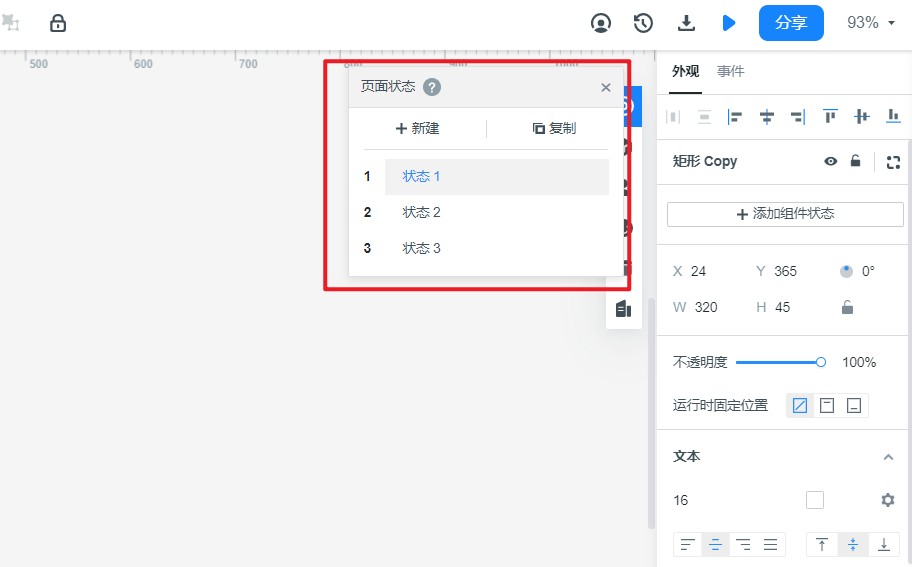
在设置面板中,第一个圆形按钮为“页面状态”。点击该按钮,可以设置不同的页面状态。状态1是默认显示状态,可以通过鼠标拖拽调整页面状态的顺序。

第五步,进行预览和分享。
在墨刀制作原型图后,可以进行预览和分享。
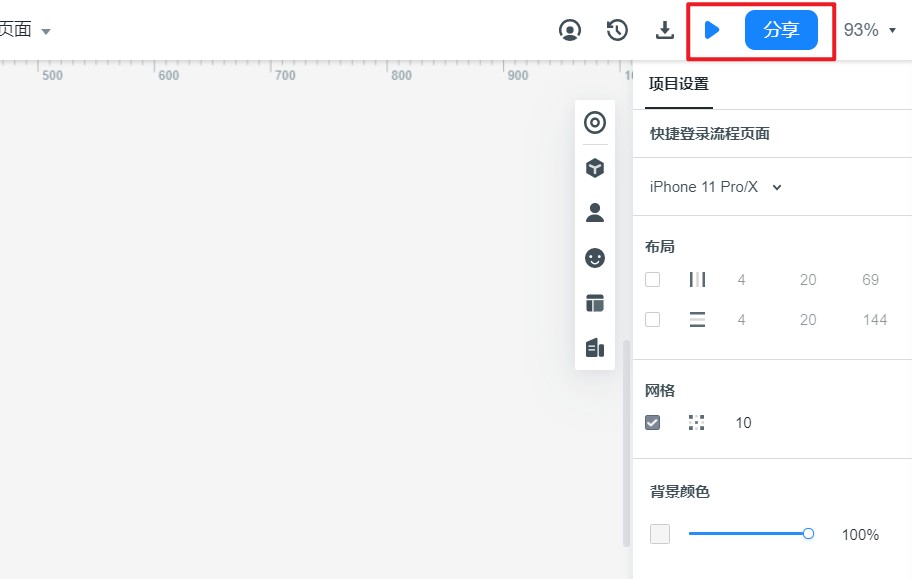
- 预览:点击右上角的“预览”按钮,即可完成原型预览。
- 分享:点击右上角的“分享”按钮,在弹窗内设置查看权限、评论权限等细节,复制链接,即可完成分享。

App原型制作需要注意什么
在进行App原型制作的时候,很多职场新人对分配的任务还是一头雾水。这里要注意两个涉及了产品经理工作首要面对的问题:功能点和业务流程。这里可以分为三个部分:功能规划、原型规划、原型实现。
1.功能规划
在进行原型规划之前,需要考虑整个产品的功能模块有哪些、每个功能模块及模块之间的逻辑、工作量、工期等。这里规划得越详细,后面原型规划越简单,原型也越容易实现。
2.原型规划
根据功能规划的脑图和泳道图,整理出核心页面和边缘页面分别有哪些。
核心页面通常是整个产品的核心功能。比如社区内的文章页面,文章的展示页属于核心页面,其他的标题、头图、入口等都属于边缘页面。
核心页面的优先级大于边缘页面的优先级。规划核心页面有什么模块、有多少模块,模块的逻辑和展示形式等。
如果页面需要跳转,先规划跳转前的页面,再规划跳转后的页面。
3.原型实现
原型内容的制作分为两个阶段,第一阶段为低保真原型内容制作,第二阶段为高保真原型内容优化。
在第一阶段,画出静态的原型图。只需要做好基础元件的管理、注释、用法即可。
在第二阶段,进行高保真原型的优化。通常需要在关键的功能点加入交互设计。为降低沟通和理解成本,交互设计不需要太多,过犹不及。