登录页面是多数网站的必备功能,那如何做好html登录界面设计?小编认为,任何一个需要用户信息提供的表单设计,都应该从产品和设计多角度进行考虑。要明确产品的需求规划是设计的起点,功能的体验感一定是源于设计,这是我们设计的“初衷”。所以html登录界面设计在初始阶段,一定要整体的进行用户剖析,以用户思维为出发点。
本篇文章小编以墨刀原型设计工具为例,和大家分享一些html登录界面设计相关素材,以下优秀案例相当实用,色彩搭配和信息排版非常优秀!
五款登录界面设计素材
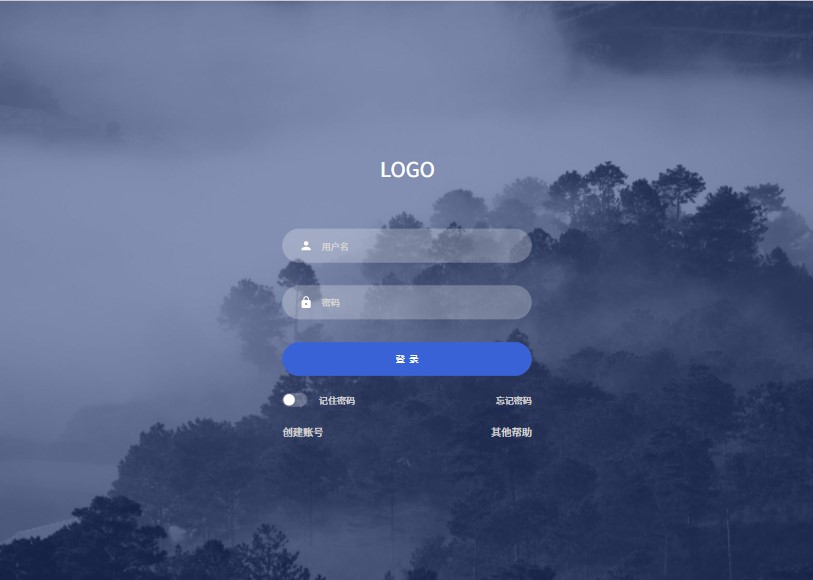
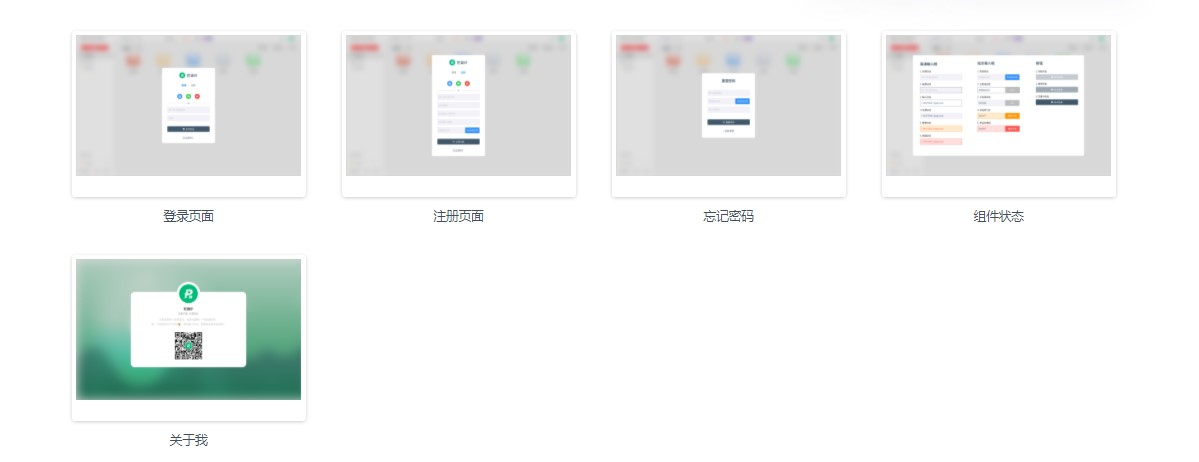
No.1 Web登录界面设计
这款素材属于常见的大图背景,选图十分素雅,页面具备logo,创建账户,登录账户,忘记密码,其他帮助等核心功能,字体及输入框大小适中,整体简洁大方,清晰易懂。

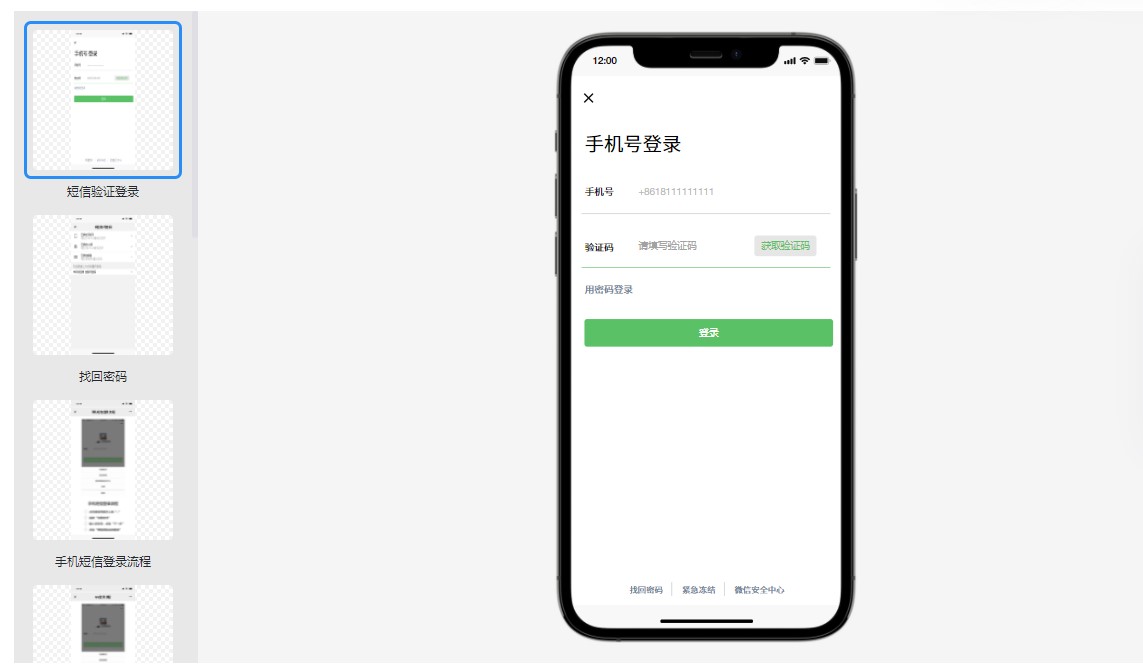
No.2 微信登录界面设计
这款素材适用于聊天软件登录界面,整个页面没有多余的图案,简洁明了,涵盖短信验证登录,找回密码,账号申诉,紧急冻结,进入帮助中心等页面,功能齐全,一目了然。

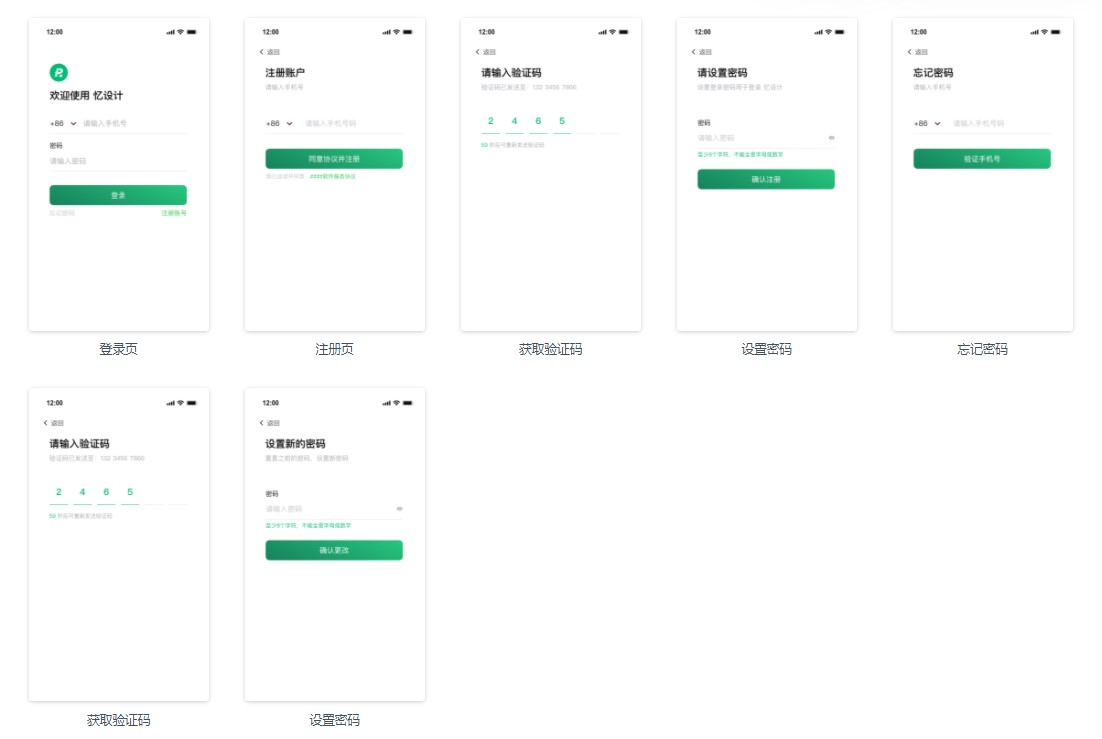
No.3 系统app登录注册界面设计
这款素材极简易用,涵盖登录页、注册页、获取验证码、设置密码、忘记密码等相关页面,整个登录注册流程各步骤单独一页,十分清晰,适用性强。

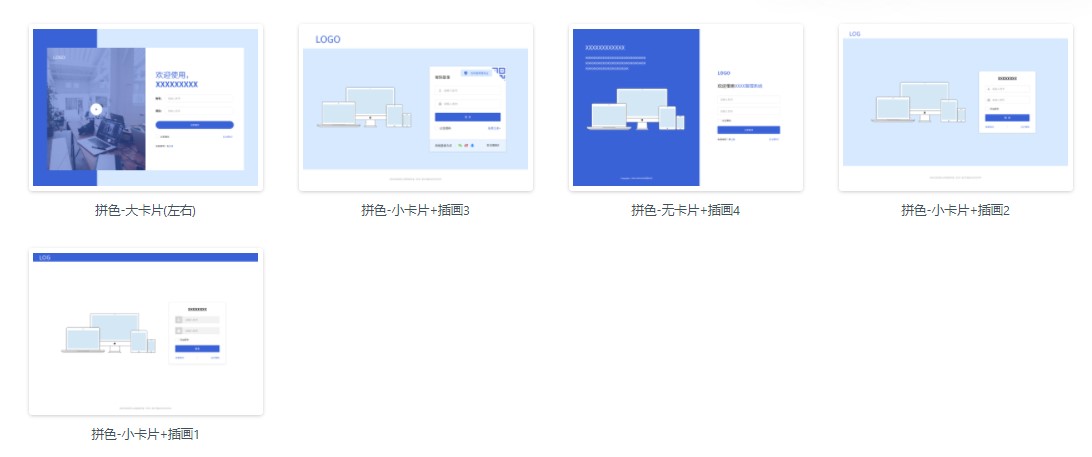
No.4 web登录界面设计之拼色页面
这款素材包含拼色背景Web登录页面的几种常见样式,页面设计感十足,相比简洁型登录页面来说更有人情味,左侧可以进行品牌相关信息展示。

No.5 web登录界面设计之背景虚化
这款素材采用了背景虚化处理,背景为网站的某个页面,在进入登录页面时不跳转页面,以弹窗及背景虚化形式展现,优势是可以保留用户浏览页面,在用户进行登录或注册操作之后可以继续原本操作,非常人性化。

上面分享了相关素材,那么如何做出让自己以及老板满意的html登录界面设计?步骤如下:
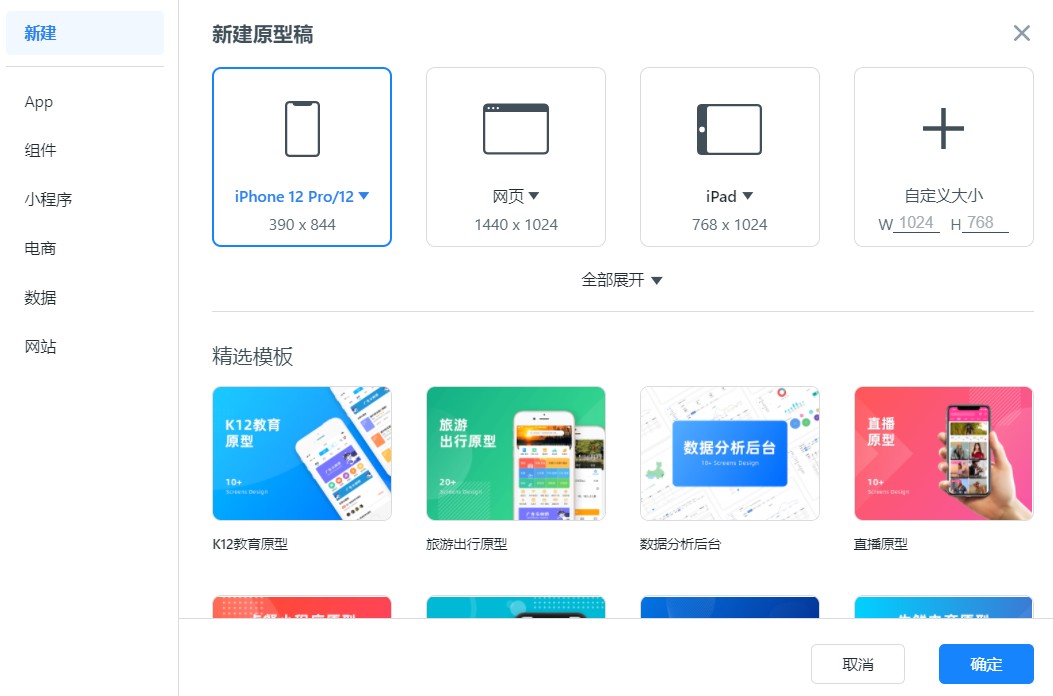
1. 首先在墨刀中点击左上角红色新建按钮,创建原型,然后选择画布尺寸。

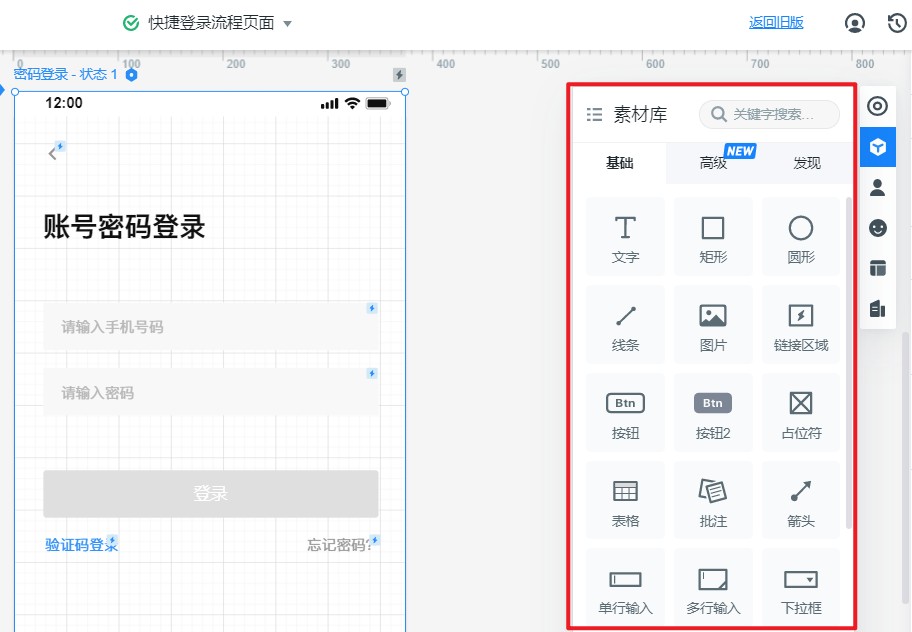
2. 其次在画布中拖拽组件搭建原型框架。值得一提的是墨刀的素材广场十分丰富,海量素材直接拖拽使用,覆盖了组件、页面、原型、设计、思维导图、流程图、运营图等方面,可创建自定义组件库,就算是零设计基础也能通过简单的拖拽排列组合就可以做出精美原型。

3. 最后就是最重要的登录界面交互设计,墨刀内置真机外壳,能够模拟真实交互体验,拖拽一下,就能实现页面跳转效果,动作+目标+动效等交互逻辑清晰可见,非常直观,无需开发就能快速测试UI元素和交互。

以上分享了html登录界面设计相关内容,好的设计离不开素材和工具,虽然墨刀素材广场有很多可以直接拿过去使用的模板,但也希望各位设计师可以多动手尝试,毕竟创新和个性永远是设计的灵魂,希望这篇文章能够对各位设计师有所帮助!