
假如你走在路上,突然看见一个长相清秀、着装时髦且有个性的人,你是不是会忍不住多看两眼?一个网站的首页就好比一个人的长相和外型,只有第一眼让人眼前一亮,才能激发继续了解的欲望,增加回头率。所谓“成也首页,败也首页”,网站首页设计的重要性可见一斑!
目前,市面上大多的网站首页设计公司更多还是依托于客户的想法和需求进行设计,这样存在的一个问题就是,大多数客户由于自身专业的限制、对主流设计风格的不了解、以及对大众审美认知的偏差,常常导致他们的想法是模糊的、多变的、不易实现的,最后设计出来的网站首页不伦不类、五花八门,双方都不满意。因此,这个时候就需要网站首页设计公司能打破常规,提供更多具体的、新颖的设计思路和专业的设计建议供客户选择。
今天,我们就来欣赏5个布局独特的网站首页设计,希望这些不同于传统的网页布局,能给你带来新的灵感和启发。
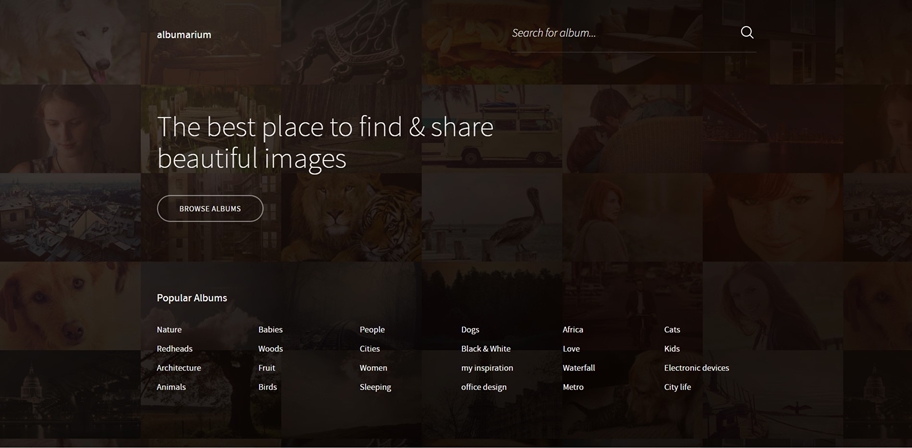
NO1. Albumarium

从网站首页的大标题【寻找和分享精美图片的最佳场所】你就可以非常清晰的知道这个网站究竟是干什么的,即使你以前没听过这个网站,那现在是不是一眼就记住了它?没错,就是这么神奇!它的首页设计以满屏的不同类型的图片拼接为底,叠加不完全透明的深灰色,显得整个页面非常大气,同时他没有传统的一级二级栏目设计,而是直接把常用的图片类型在下方予以展示,可以让浏览者非常快速找到对应的分类,实用性强。
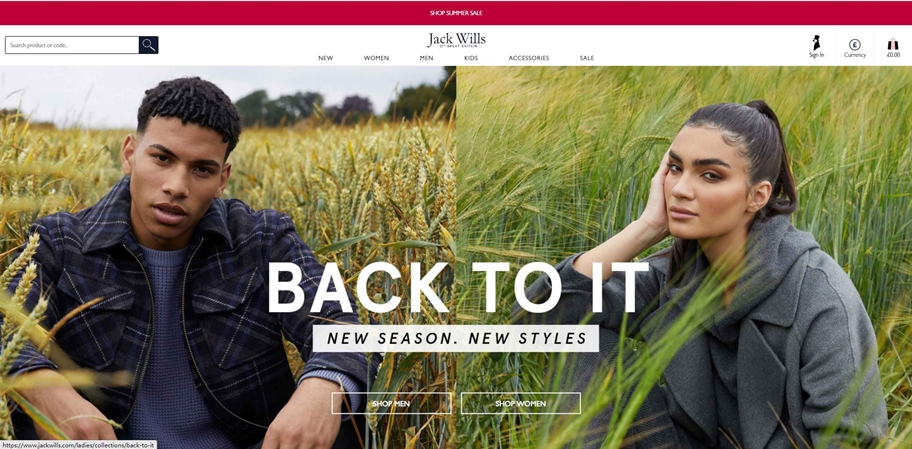
NO2. Jack Wills

JACK WILLS的网站首页都是清一色的以人物服装图片加不完全透明文字框的形式展现,配色清爽体现品牌“年轻化”的定位,让人看起来就比较有购买的欲望;同时,该网站首页设计采用图片、图形框和文字等多种元素在页面中重叠排布的自由式布局,显得整个页面非常灵活。
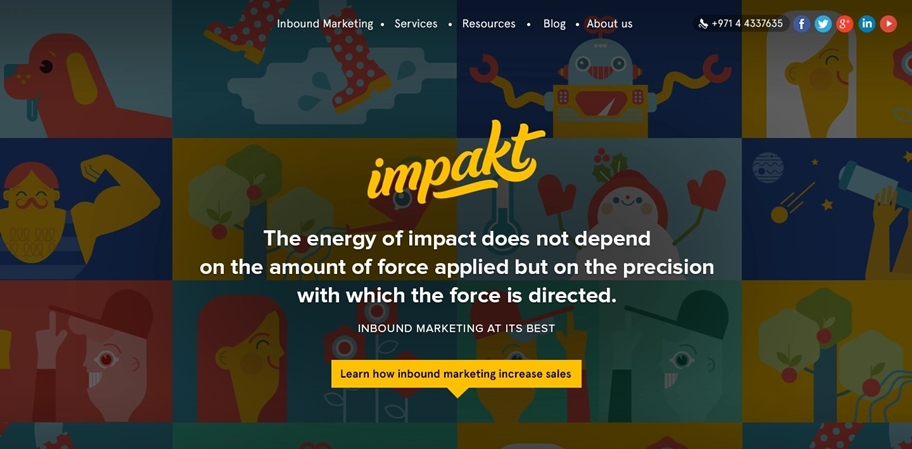
NO3. Impakt

Impakt是一家提供全方位服务的数字营销机构,公司logo并没有像传统的网站一样放在左上角,而是直接放在中间最醒目的地方。这个网站首页设计同样也采用了图片拼接与不完全透明图层叠加的方式,所有图片风格均为创意类卡通图,略显俏皮,颜色与logo色系保持一致,非常生动和谐。
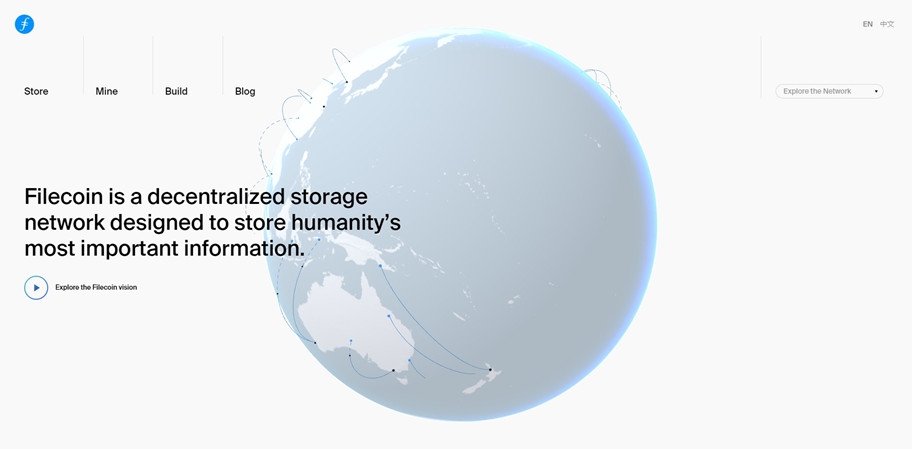
NO4. Filecoin

这个网站除了运用上面多次讲到的多图层叠加的设计外,我们可以看到它在首页上采用了简易图标的设计技巧,增加了页面的趣味性,同时网页采用了3D动画的效果,让整个设计看起来非常高级。
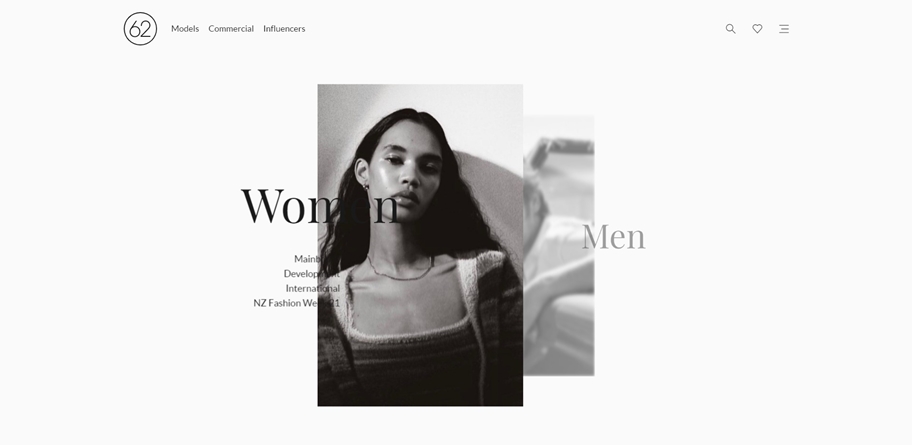
NO5. 62 Models

当你打开这个网站的时候,首先需要选择你想看的模特的性别。光标悬停到特定性别上的时候,另一个选项会半透明、变模糊,而选中的选项会放大,出现详细信息,这对于浏览者在功能使用上是非常友好的设计。
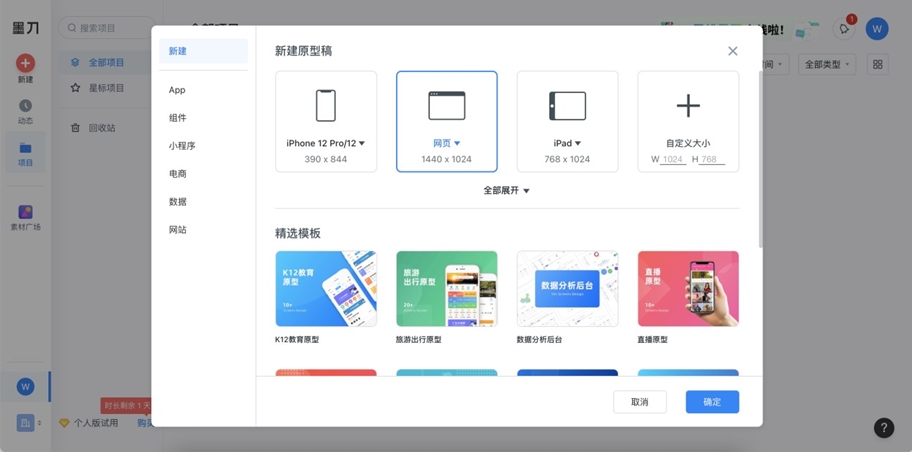
看了这些布局独特的网站首页设计作品,不知道你是否有了新的idea呢?那不妨快去墨刀上尝试一下吧!比如:
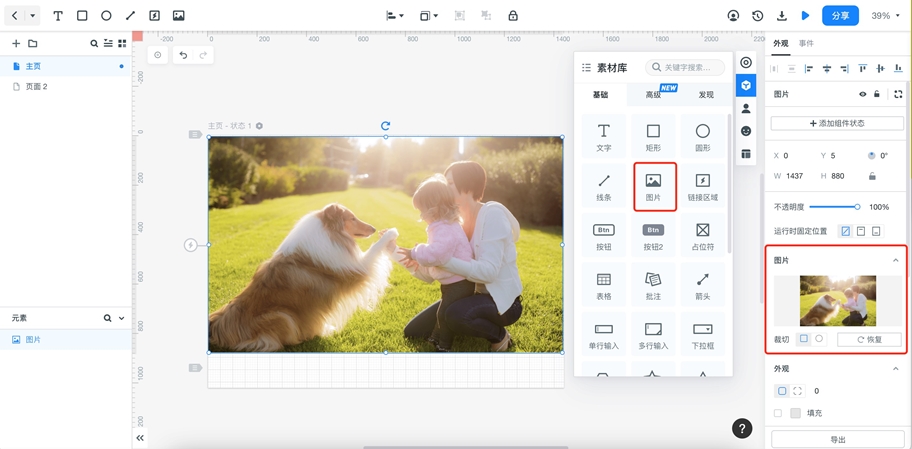
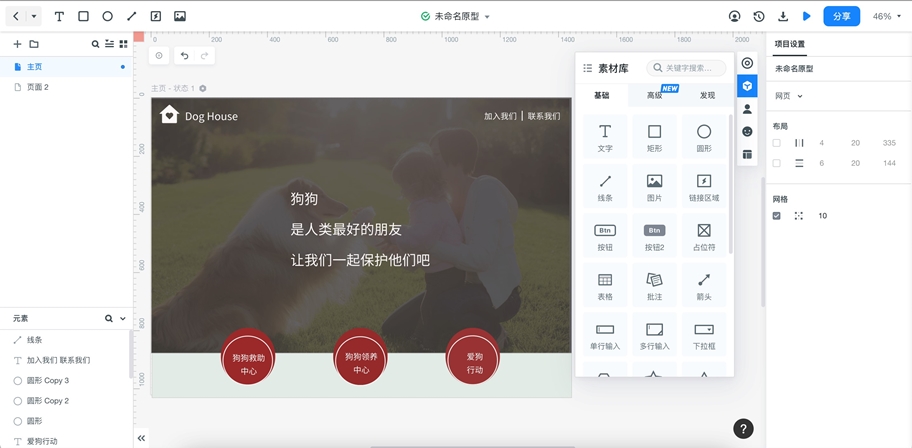
STEP1 首先,你可以先从新建一个网页,插入一张你喜欢的图片开始;

- 可以直接新建默认的网页模板,无需自行设置尺寸;

- 双击或拖拽右侧素材库里的【图片】组件,即可插入你想要的任意图片,还可自行设置剪裁形状和大小等。
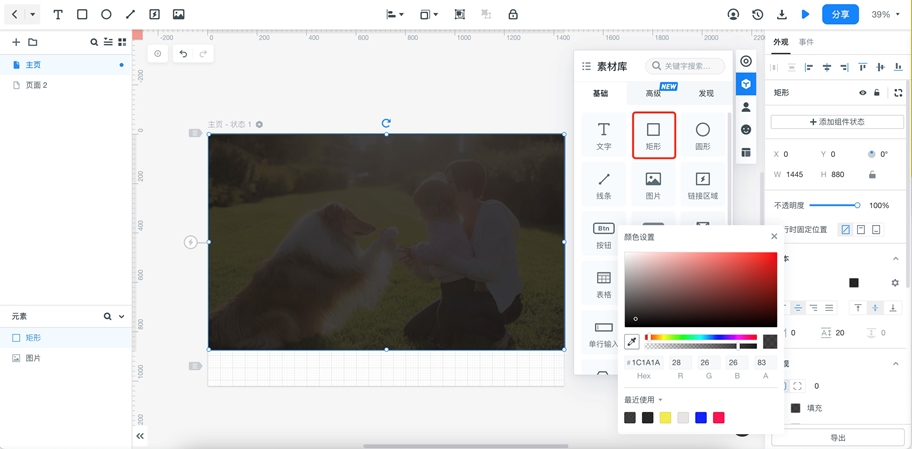
STEP2 其次,在图片上叠加一个深色的不完全透明图层;

- 双击或拖拽右侧素材库里的【矩形】组件,通过右边属性栏填充你想要的颜色并设置不透明度。
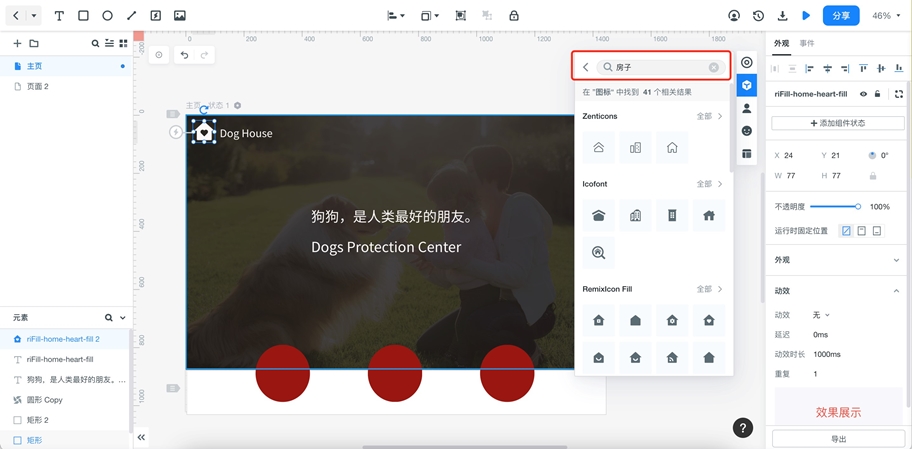
STEP3 接下来,让我们画几个简单的框框或图标,再插入文字;

- 墨刀内置丰富的素材库,可直接插入,也可以在海量素材库里直接搜索你想要的组件或图标,非常方便。

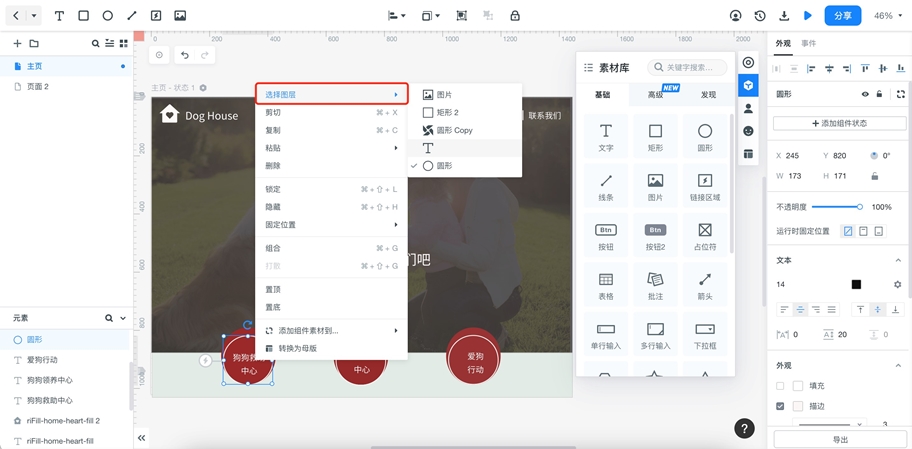
- 当页面素材过多发生重叠现象时,可以直接右键,在弹出对话框中选择你想要选中的图层,无需调整图层顺序也可以轻松操作。
STEP4 最后,让我们根据整个页面的和谐度来调整一下色系和布局吧。

- 选中对象后可通过右边的属性栏随意调整对象的属性,直到你满意为止。当然想要你的设计更具有互动性,还可以设置相应的动作效果哦,这一步就留给小伙伴们自己去探索吧。
你看,只需要简单四步,一个简洁而不失特色的网页就设计好啦!是不是so easy?妈妈再也不用担心我做不好网站首页设计啦!
这个世界上最贵的东西是创意!想要原创设计出一个从来没人用过的网站首页布局可能非常困难,但是要设计出一个让人耳目一新的网站首页还是不难的。快用墨刀吧!错位的元素,独特的配色加上不一样的动效与变化,让我们站在巨人的肩膀上,让设计作品更上一层楼。