产品经理离不开线框图,就像程序员离不开代码。画线框图绝对是产品流程中不可或缺的一部分,对于产品经理来讲,线框图最能反映出一个产品经理的思维逻辑,是评判一个产品经理工作能力的硬性指标之一。
线框图如此重要,那么如何画线框图呢?
有人会说线框图就是线条、方框和灰阶色彩,那么小编想问:你真的弄懂线框图是什么了吗?为什么要画线框图?需要使用哪些线框图工具?如何画出一个线框图?虽然线框图看似简单,但如果真正想画好线框图,绝非易事,下面小编给大家详细讲解:
- 01线框图是什么?
- 02为什么要画线框图?
- 03画线框图的三个压倒性优点
- 04线框图怎么画?
Ⅰ.什么是线框图
简单来讲,线框图于产品就如同蓝图于建筑,也称为页面示意图或屏幕蓝图,是整个交互式设计过程中的必要步骤,包含了产品的主要功能,页面逻辑、布局,能够引导页面内容及概念,是展示网站或产品框架的视觉指南,通常在项目生命周期的早期阶段进行。

Ⅱ.为什么要画线框图:
线框图的主要作用是向团队以及客户展示产品所包含的页面、组件,以及这些元素的相互作用。绘制线框图的3个核心目标是:1. 呈现主体信息群;2.勾勒结构和布局;3.用户交互界面主视觉及描述
Ⅲ.画线框图的三个压倒性优点:
1. 快速创建:
线框图最核心的优势是:成本低,效率高。设计师创建线框图时,不必考虑过多细节,能够快速创建产品的视觉表现。
2. 帮助聚焦:
线稿图具有简洁精炼的特点,能够避免视觉和细节干扰,聚焦于核心问题,如:需求,功能,布局,优先级别划分等。
3. 测试修改
线框图方便快速演示,能够让团队所有成员参与产品设计,并且时浏览线框图费力度小,能够协助设计师从潜在用户那里及时获得反馈。另外因为线框图制作快且成本低,设计师可以结合实际情况考虑修改或重新绘制,有助于使设计过程快速迭代,避免不必要的浪费。
Ⅳ.线框图如何绘制:
线框图并没有一个固定的标准,墨刀根据多年绘制经验,总结了相对实用的5步法,分享给大家:
1. 创建内容清单:
在创建线框图之前准备好所有素材,可以使用EXCEL记录,根据页面划分,清楚罗列,在绘制线框图时可以全面考虑,更容易判断重要元素。
2. 视觉层次:
根据整理出的内容清单,判断页面的优先级别。这就是我们要的视觉层次的划定依据了。
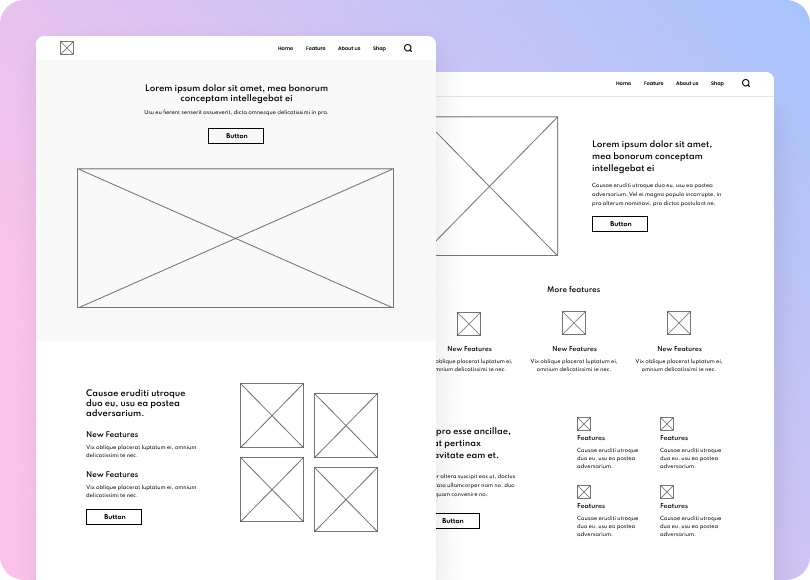
3. 填充线框图:
将规划的内容划分至不同区块,梳理内容走向,适应展示方式(如PC/移动)来添加细节和元素。
4. 打磨线框图:
基本结构搭建后,下面就是要将这些塑造成可识别的组件,这一步切记要控制好度,千万不要太过细致。
5. 低保真原型:
绘制好线框图之后,转为低保真原型,有利于快速测试。

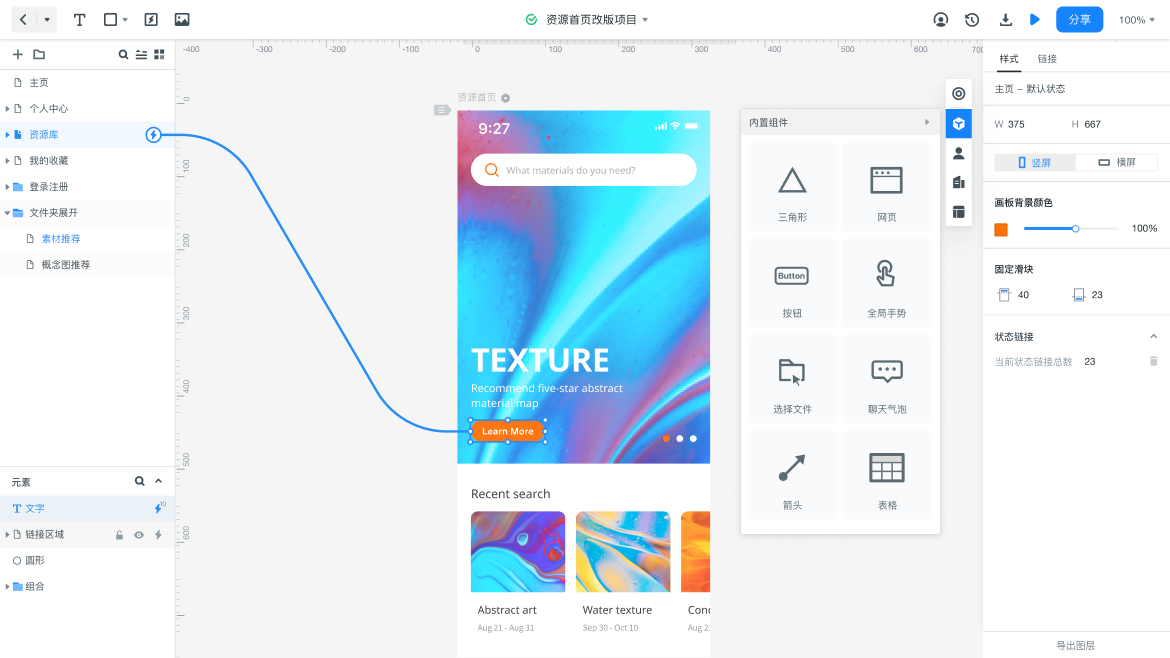
上面说了这么多,绘制线框图首先要自己明白原理,目的,具体操作流程,另外还需要选择一款合适的工具来助你一臂之力,挑对了设计工具,你可以轻松地基于线框图来加入交互。墨刀就是一款更快、更简单的线框图原型工具,可以在5分钟内创建交互式线框图,快速实现产品设计和迭代,无论是PC还是Mac,墨刀凭借其强大的功能和简单的上手操作,俘获了众多设计师的心。