最近的瓜,真是搞得人七上八下,瞠目结舌,应接不暇,就像我今天要说的功能一样。
是的,我们又又又又又更新了,而且新玩意还不少,有13个,包含了原型与设计。
用一句话概括就是:期待已久并且有用,想知道是哪些吗?那就看下去吧~
原型篇
使用方法
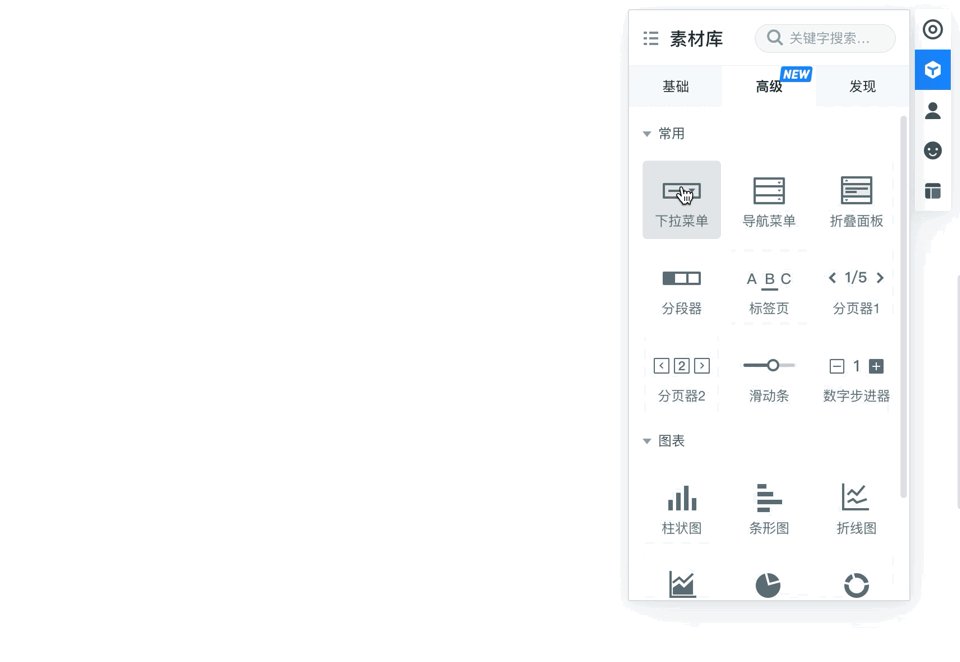
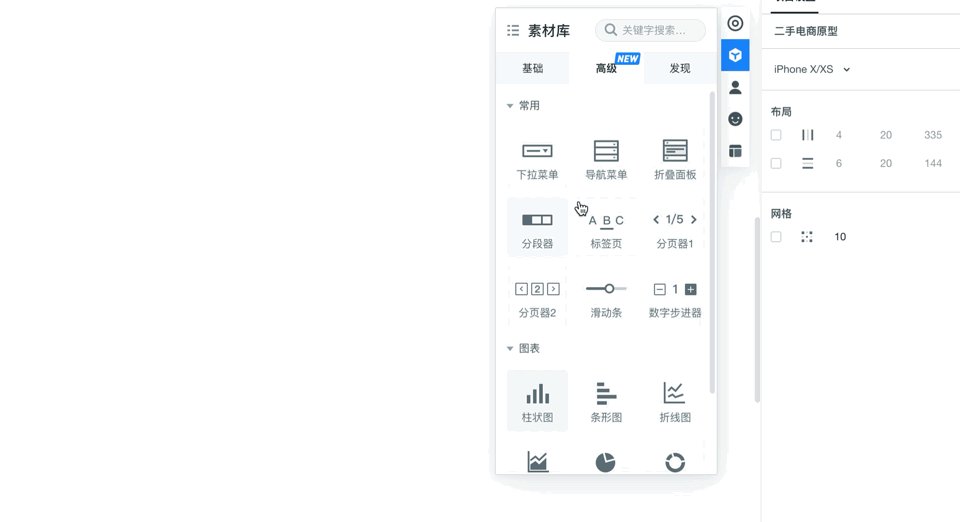
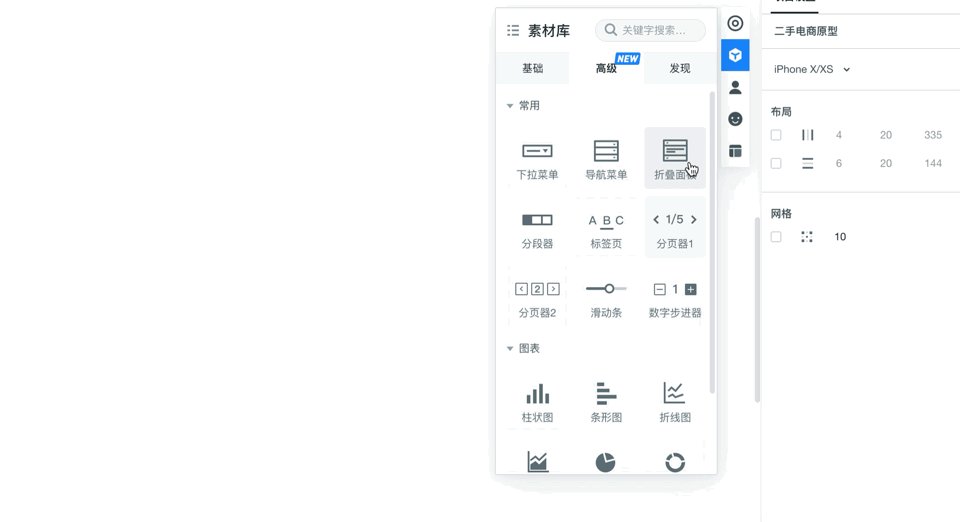
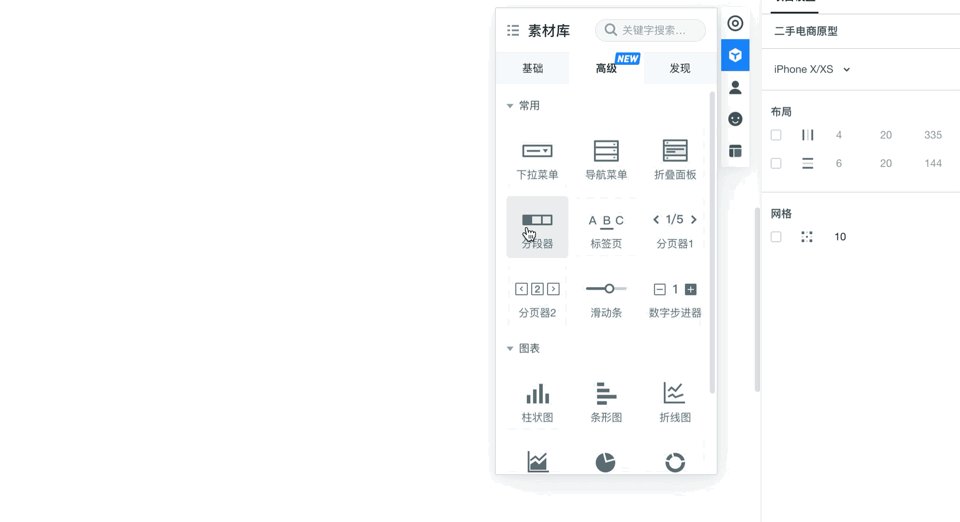
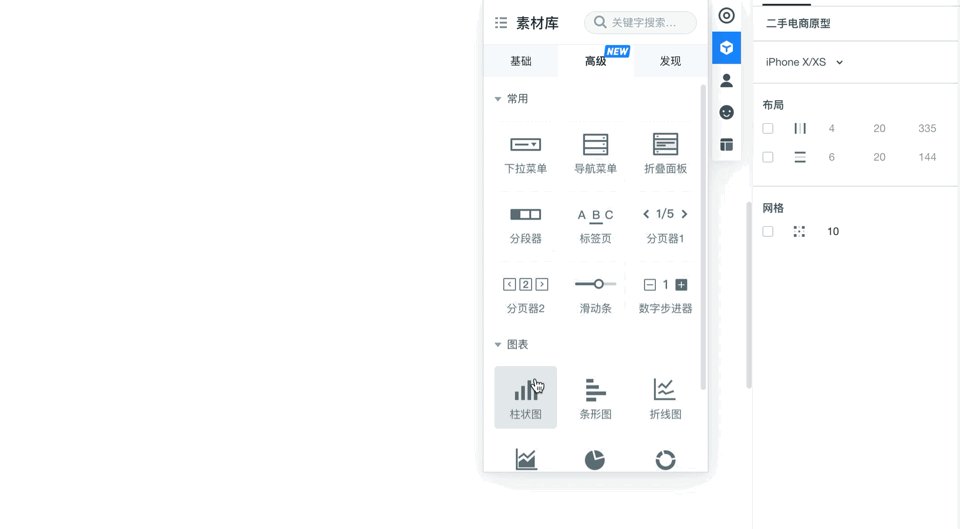
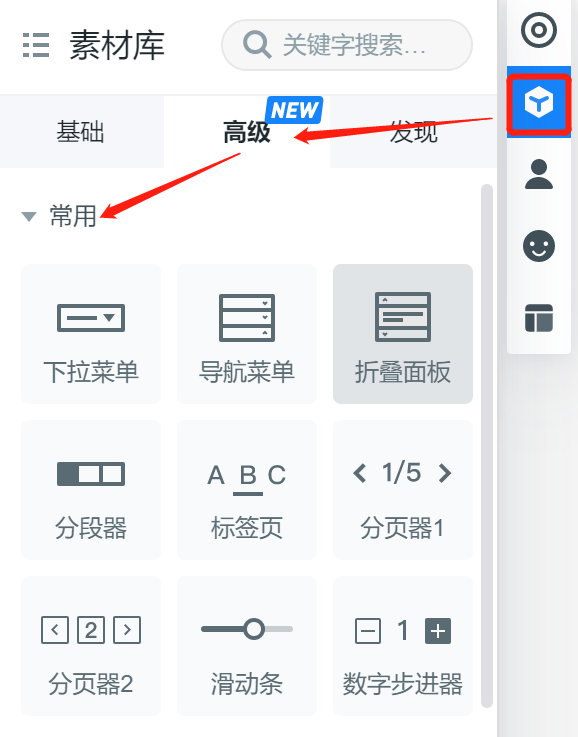
在组件栏选择「高级」,拖拽到页面中后,
双击高级组件右侧即会出现对应的可编辑的属性面板,
我们可以在面板上添加事件、修改样式、增加选项等操作。

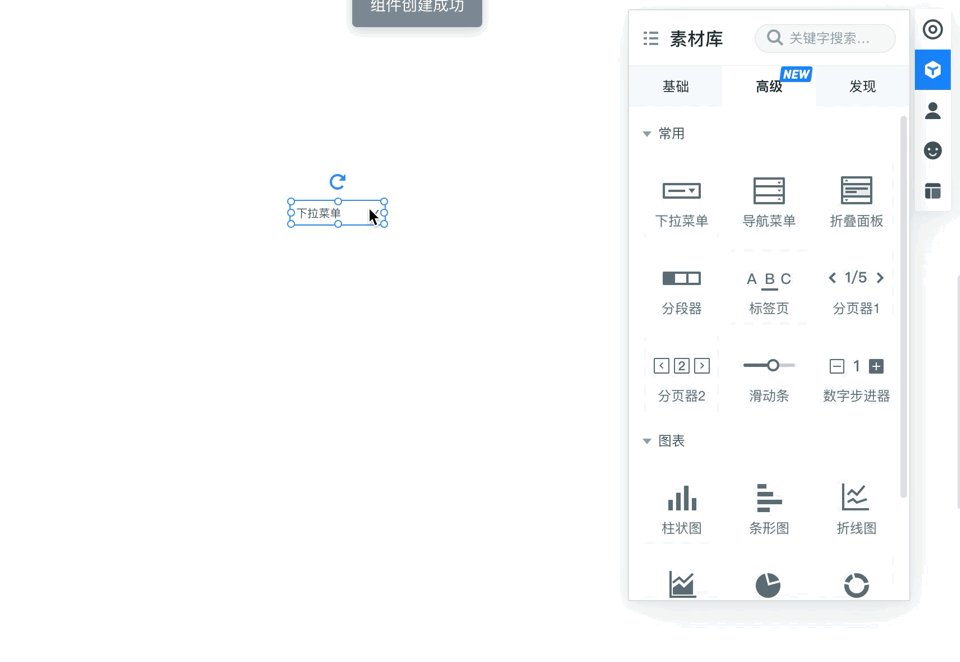
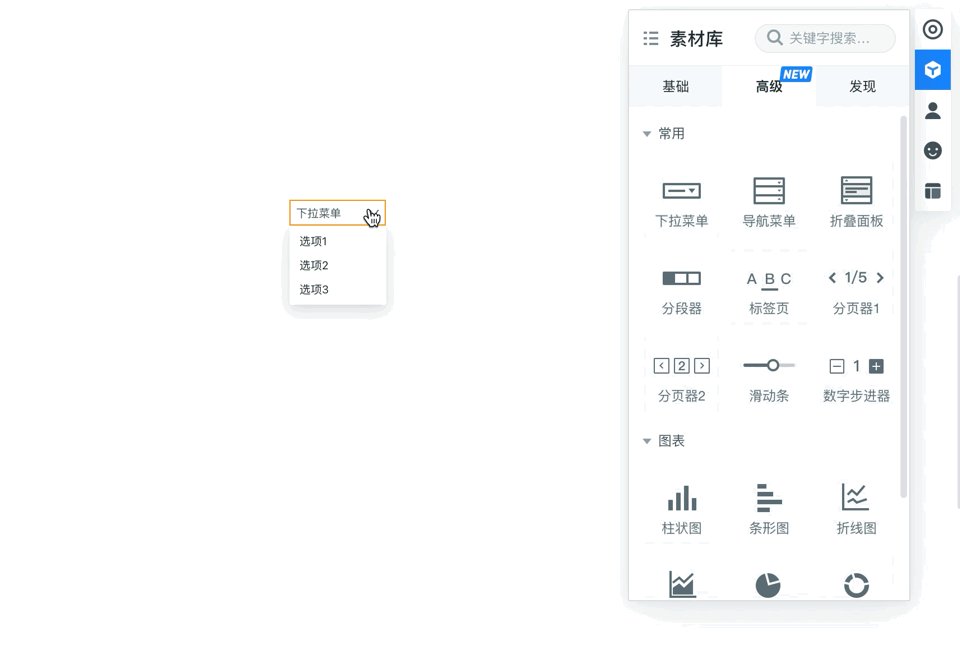
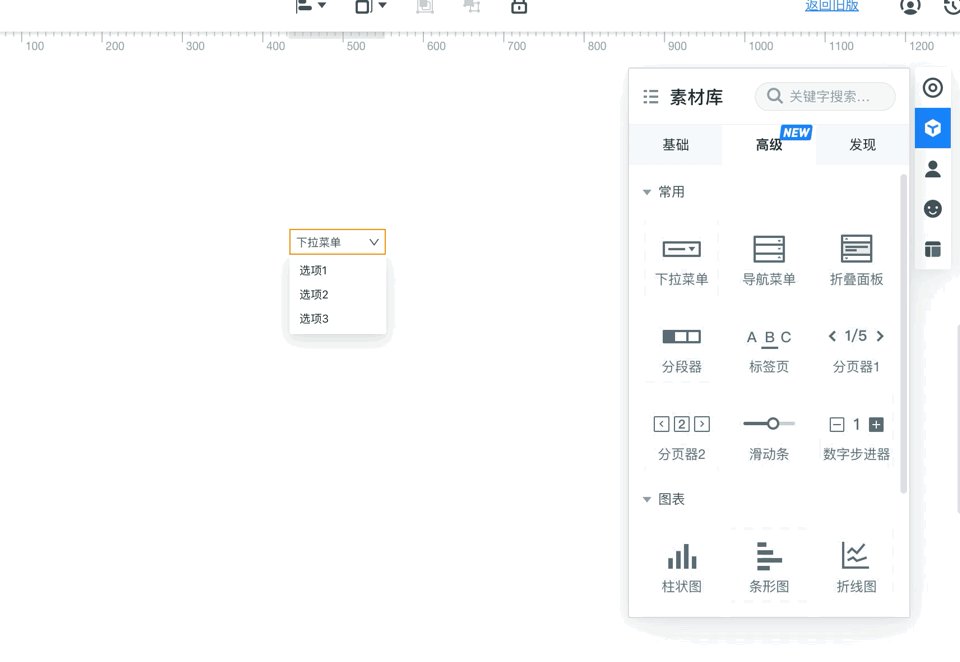
01.下拉菜单
它存在的意义就是:可以在制作原型时,快速实现创建下拉菜单的想法,并支持下拉项的点击跳转。
可以满足大量的 Web 端用户,从此再也不用自己制作动态组件实现交互啦!
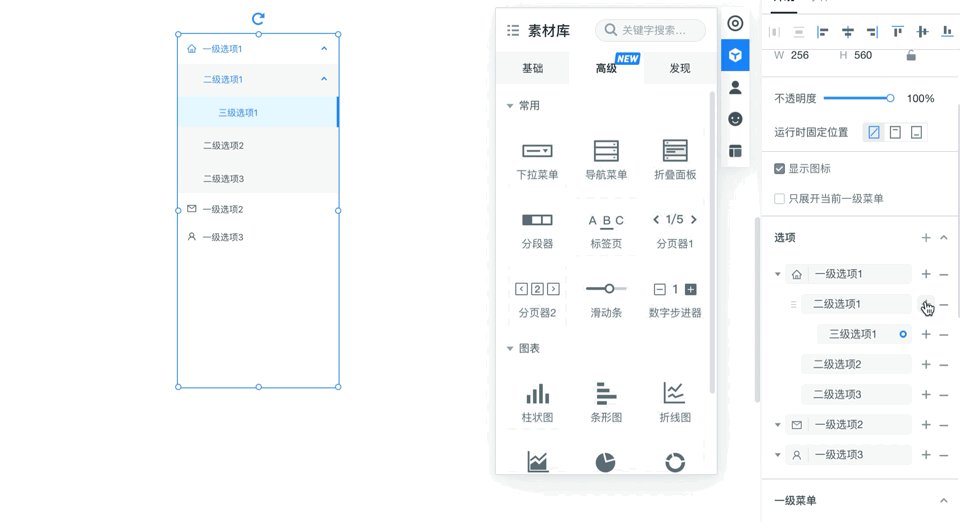
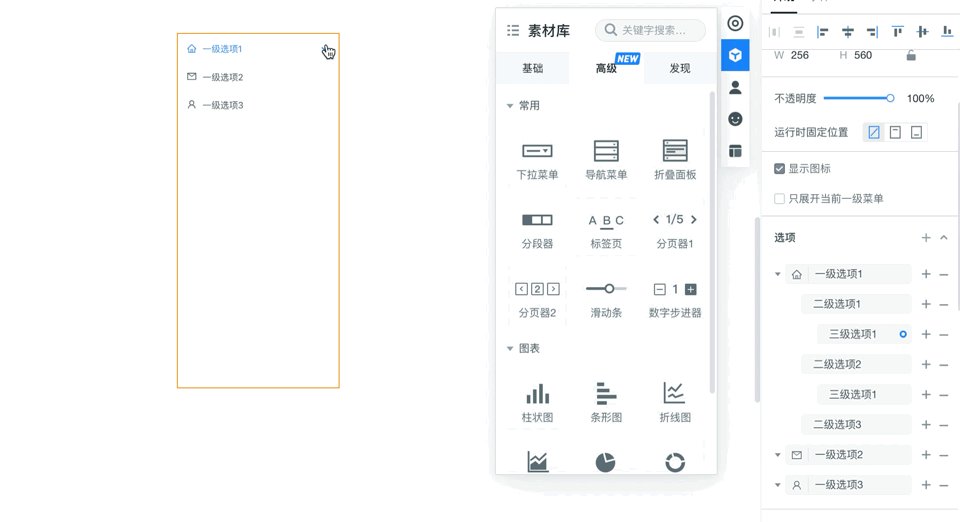
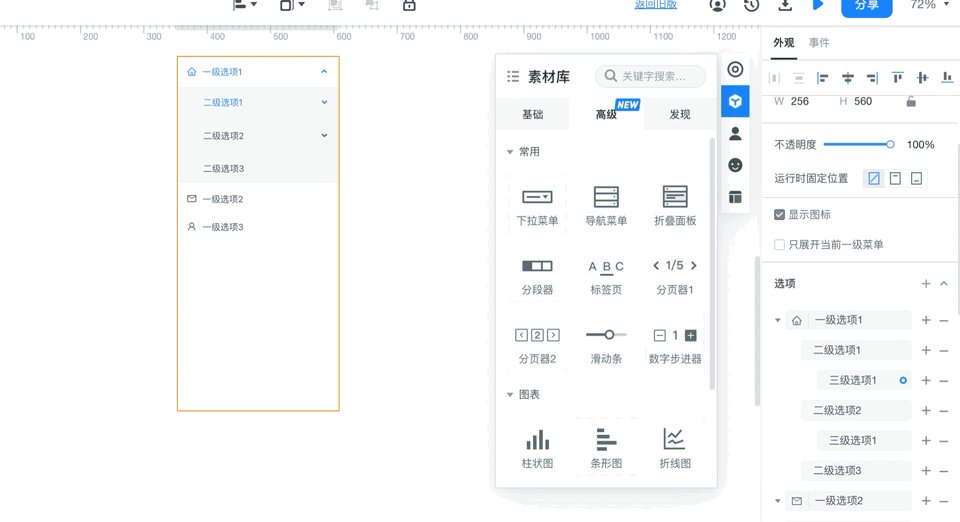
02.导航菜单
导航菜单是一个网站的灵魂,侧边导航栏可提供多级结构来收纳和排列网站架构。
同时,你也可以利用此组件创建母版,以此来复用各种项目,可以大大提高自己的工作效率哦~
注意:导航菜单暂不支持转换为顶部导航样式,可以通过多个下拉菜单进行简单拼接来实现。
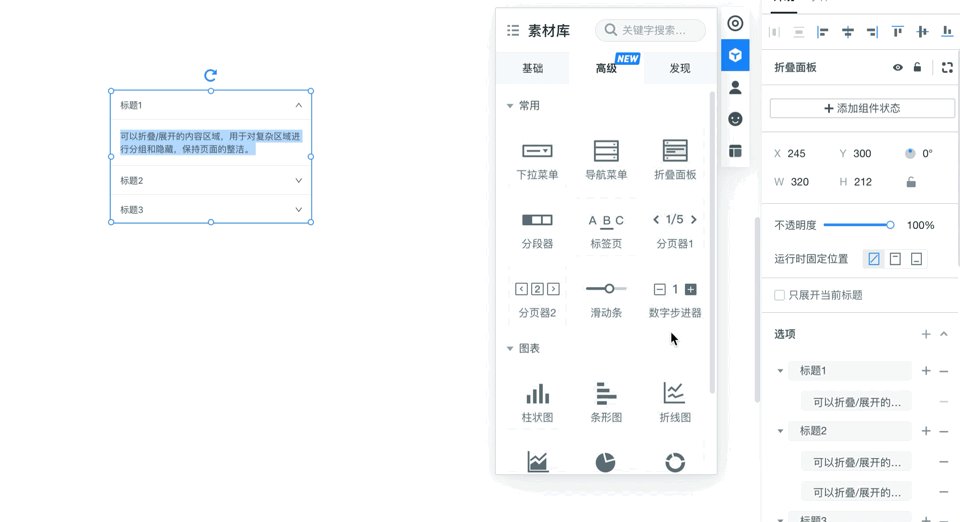
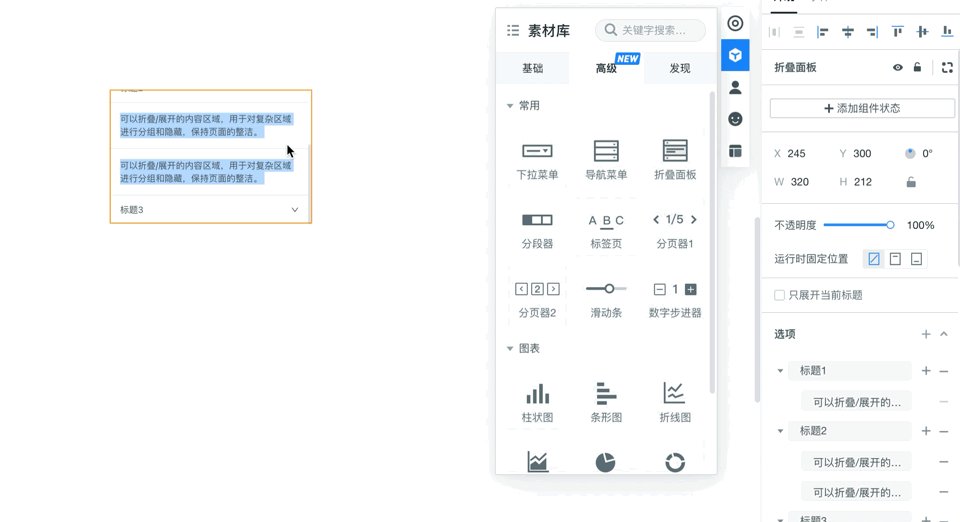
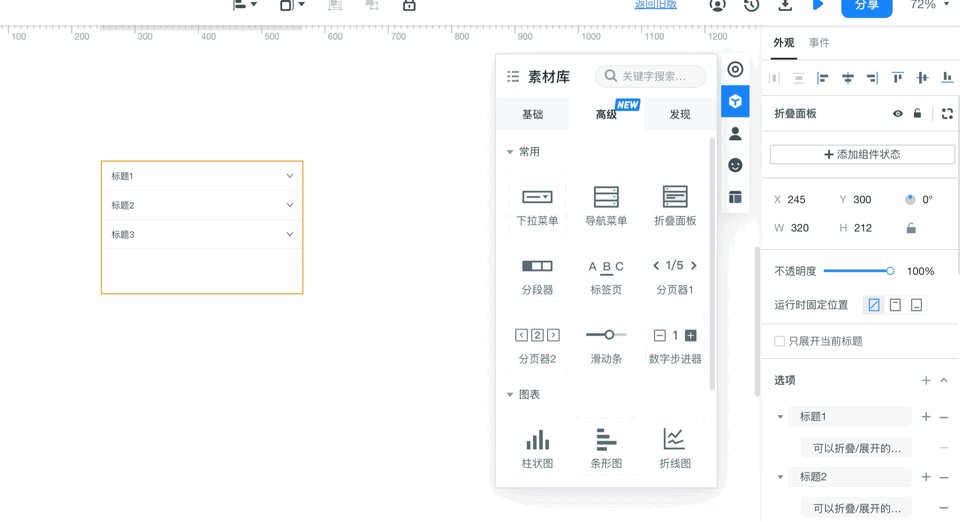
03.折叠面板
折叠面板组件顾名思义,是可以帮助你整理复杂内容的分组问题,对此区域进行分组和隐藏,是响应式设计中的最重要主力。
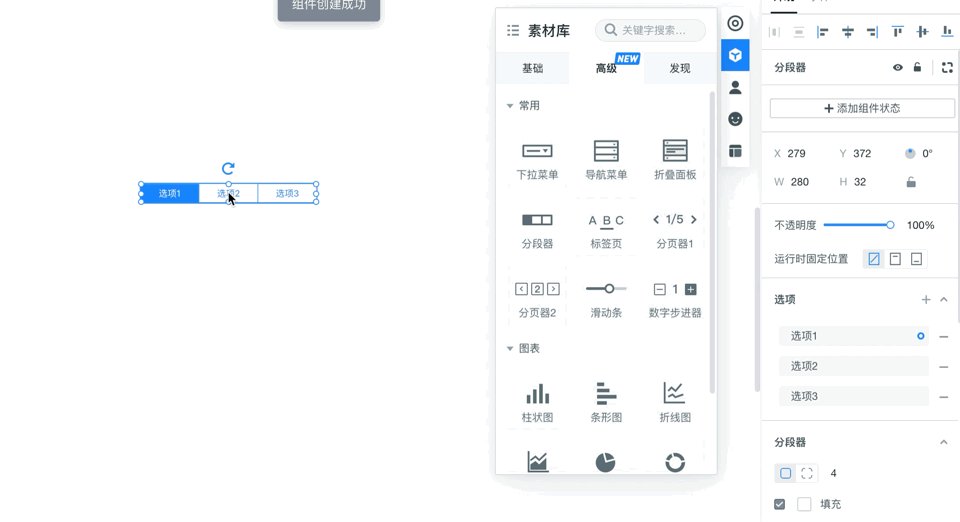
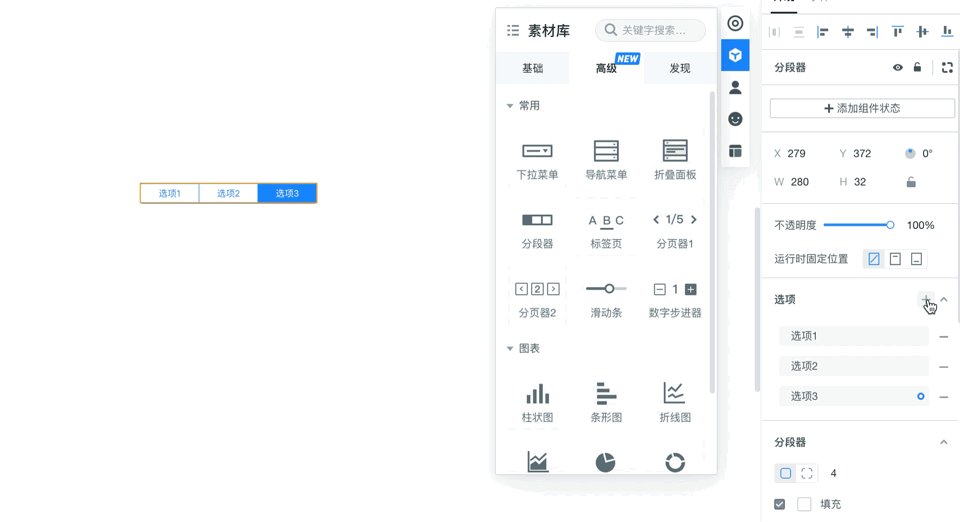
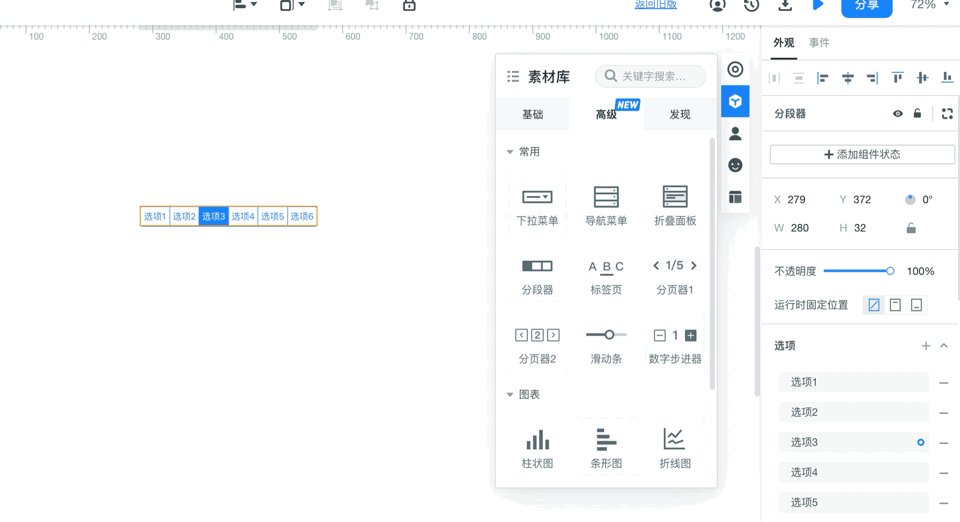
04.分段器
针对移动端应用非常广泛的分段器来了,助你快速生成选项切换(tab切换)!
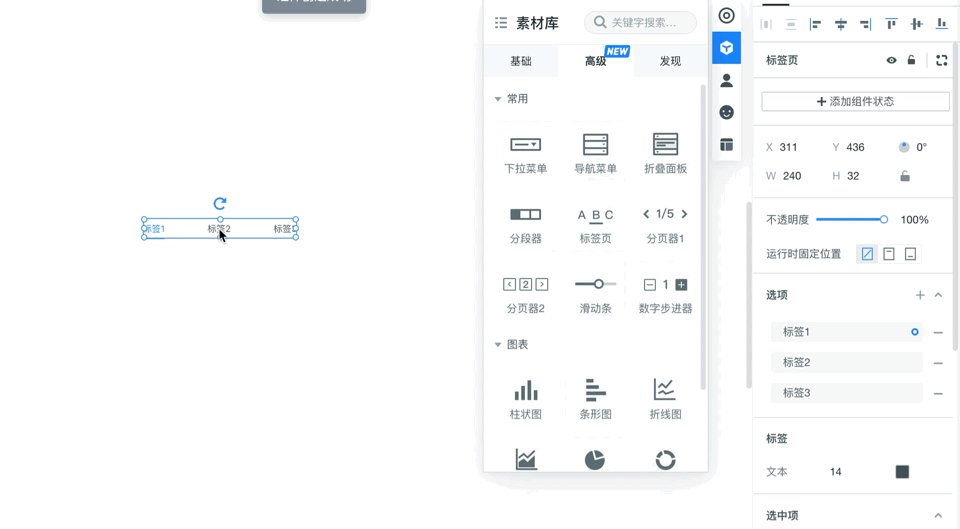
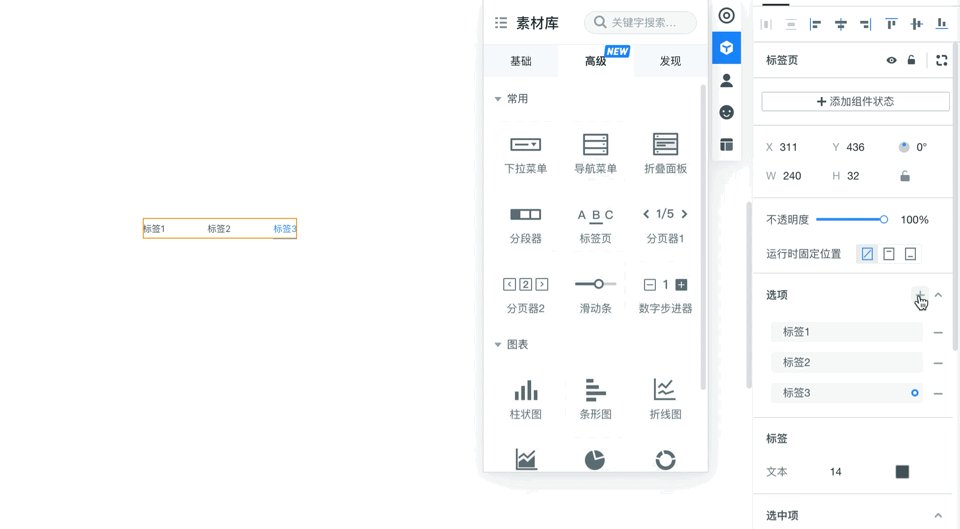
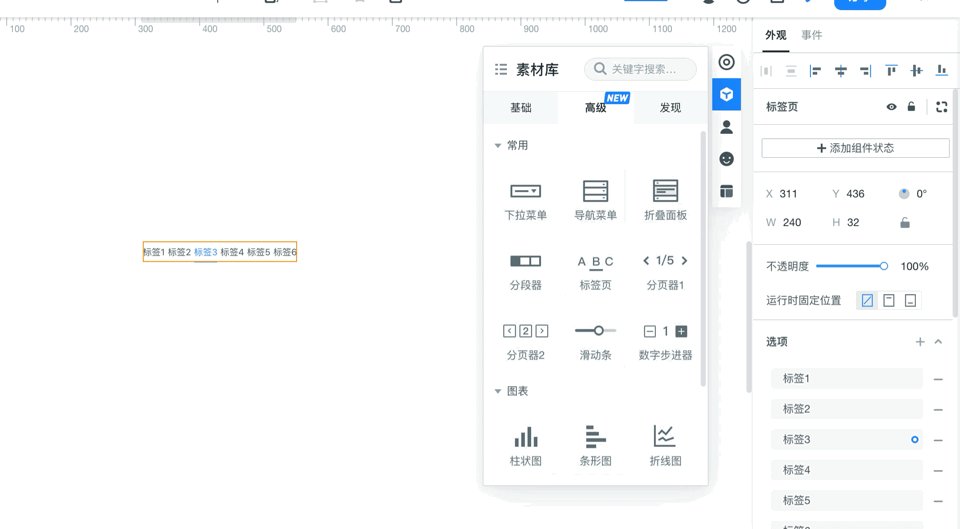
05.标签页
标签页和分段器基本一致,不过相关设置略有不同,此组件可同时应用于web端和移动端。
06.分页器
分页器是你在加载所有数据需要进行换页时使用,此组件可实现切换页码浏览数据,便于快捷找到想要的数据。
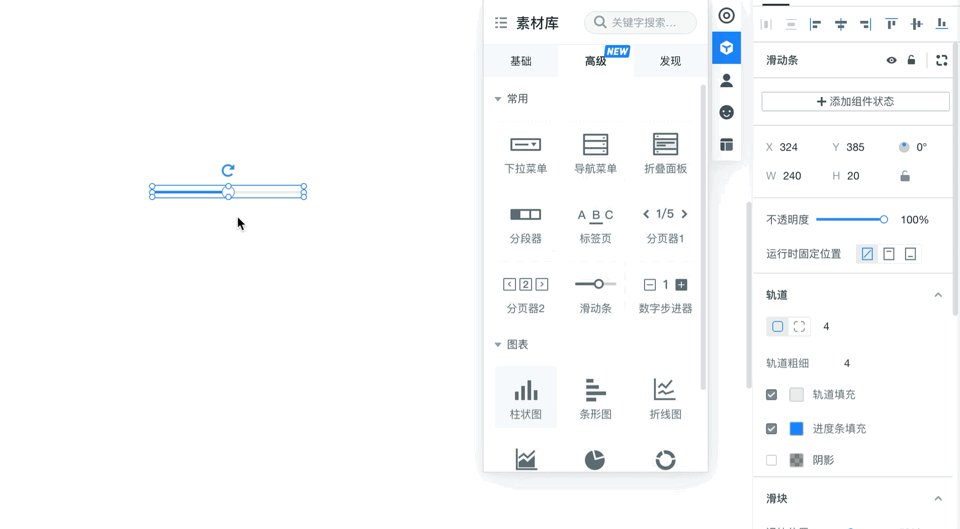
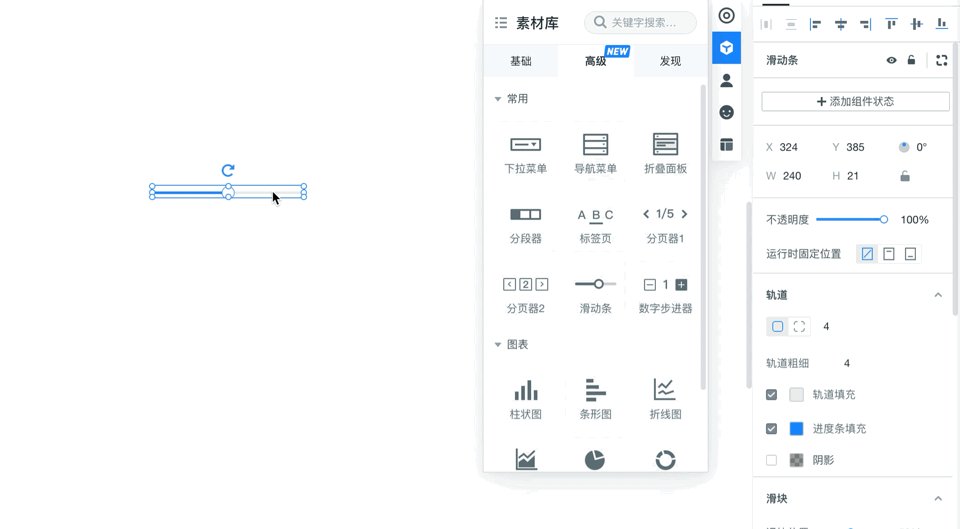
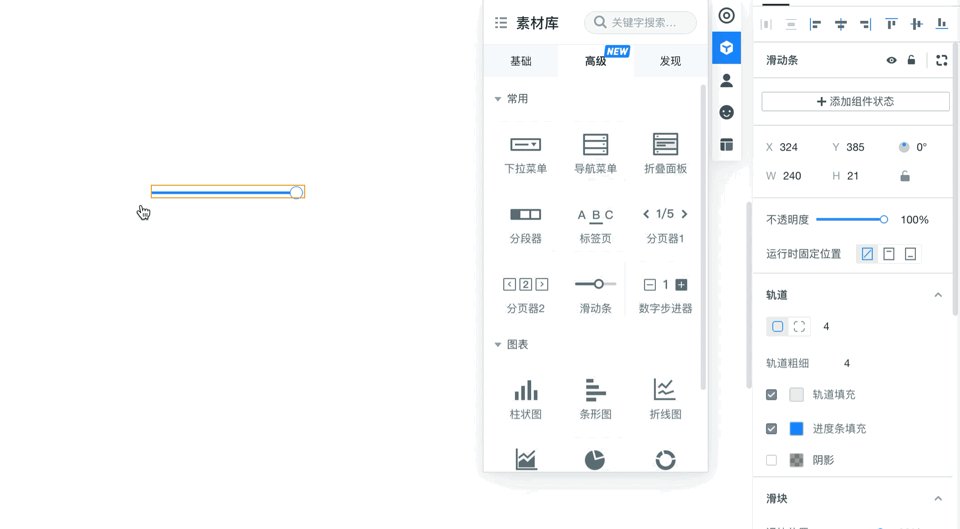
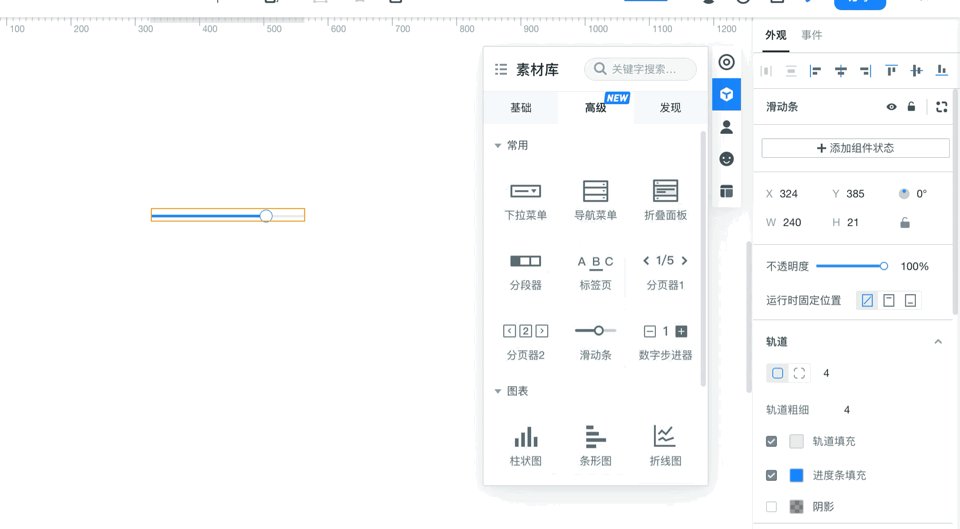
07.滑动条
滑动条是用于选择数值区间的一种常见组件,常用场景为调节音量、亮度或各种效果参数等。但需要注意的是,滑动条与滚动条不同,不能做为滑动页面等效果展示。
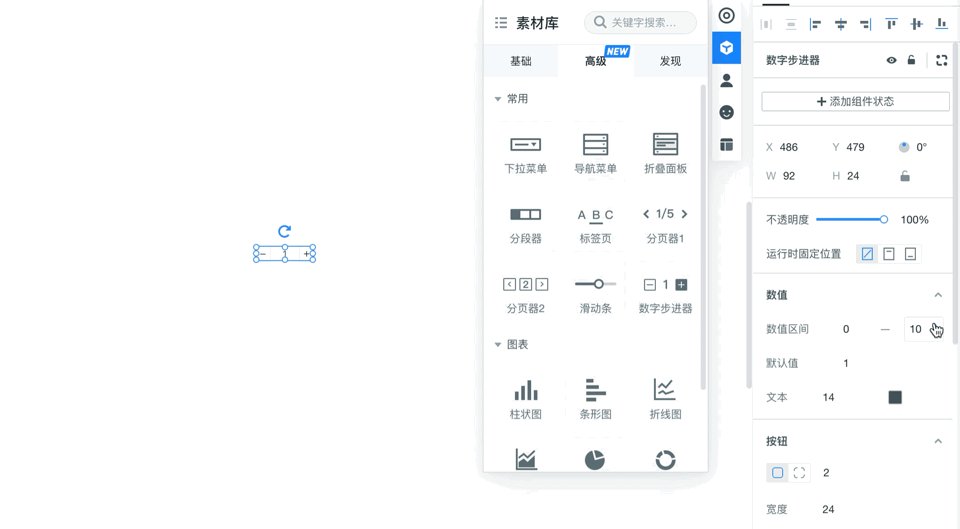
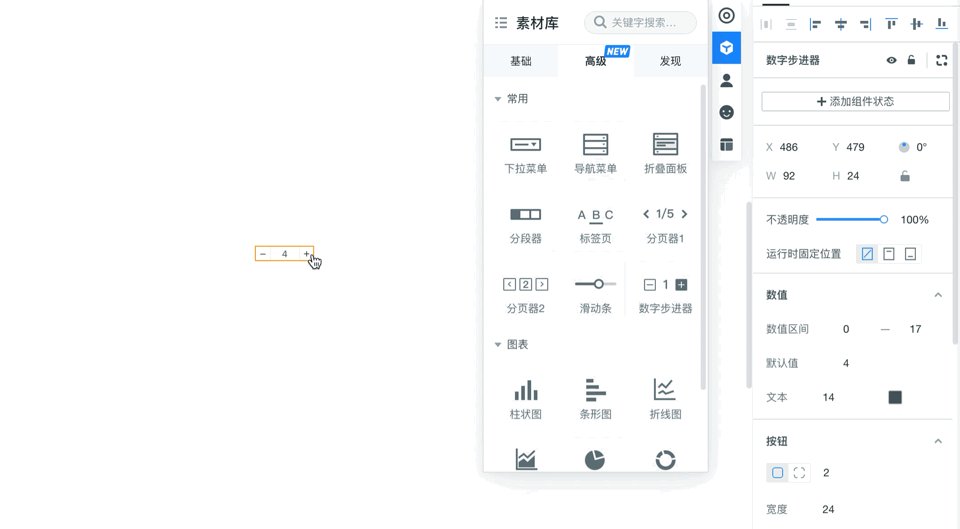
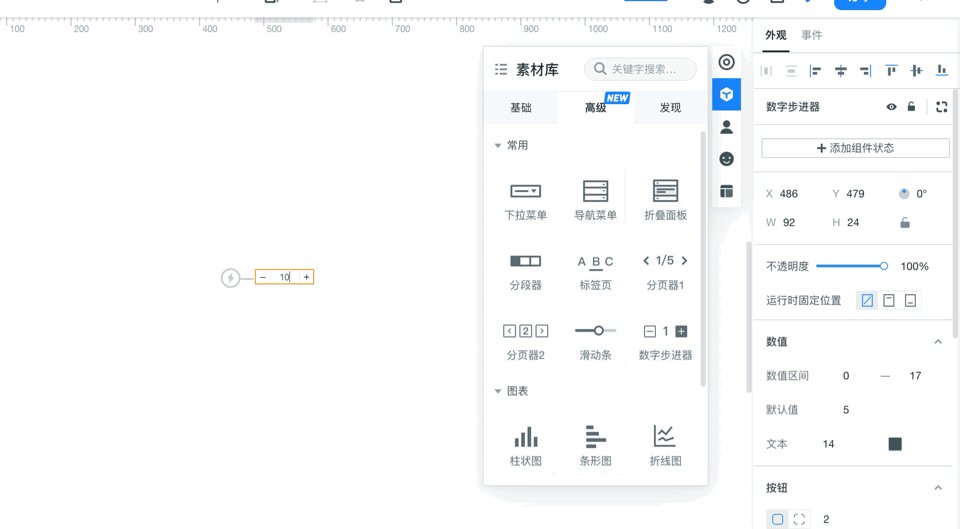
08.数字进步器
当你想对数值进行小幅度的调整时,可以使用此组件。比如:购物车数量由1增加到2,百分比从10%调整到11%等。
设计篇
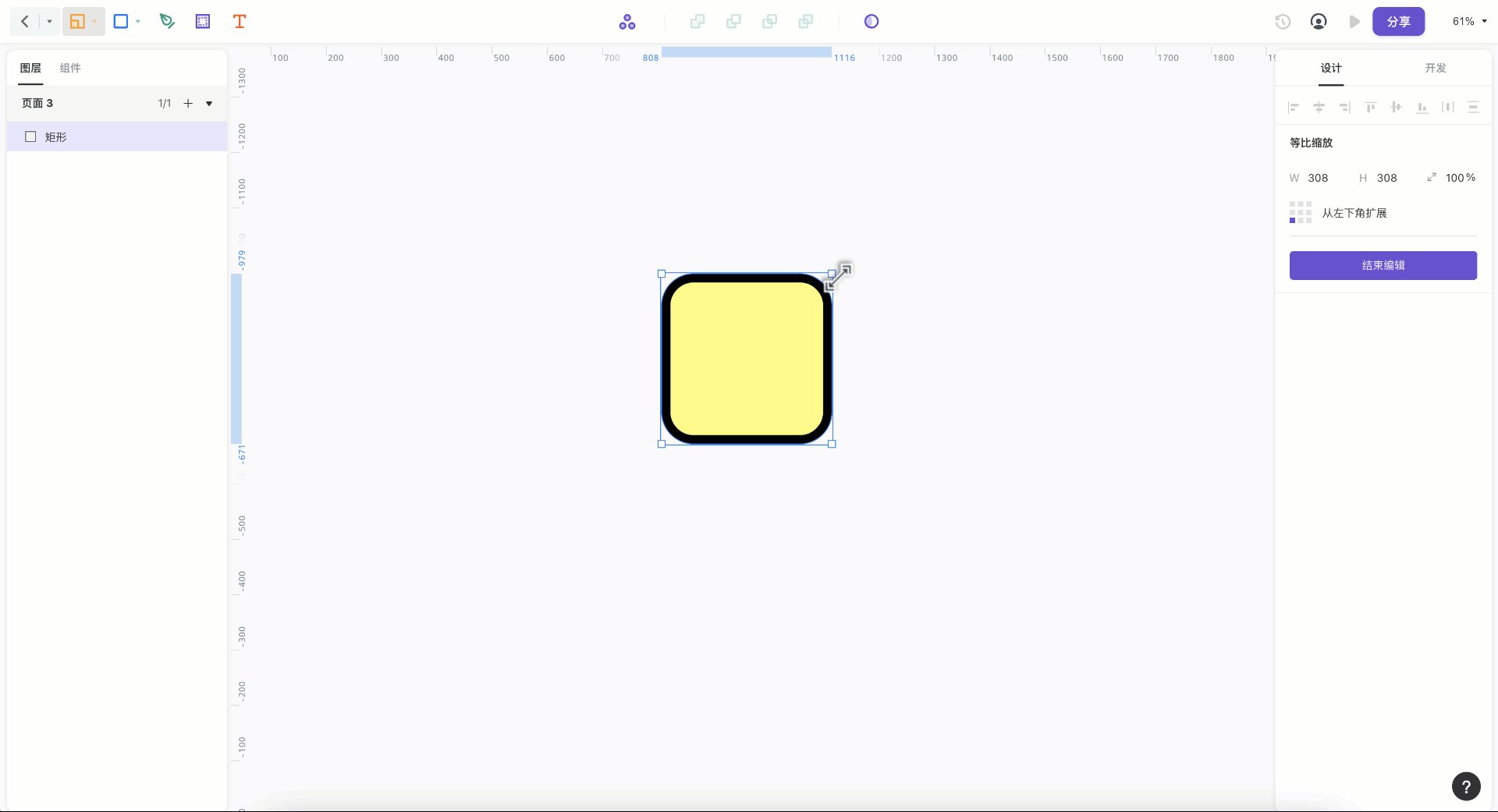
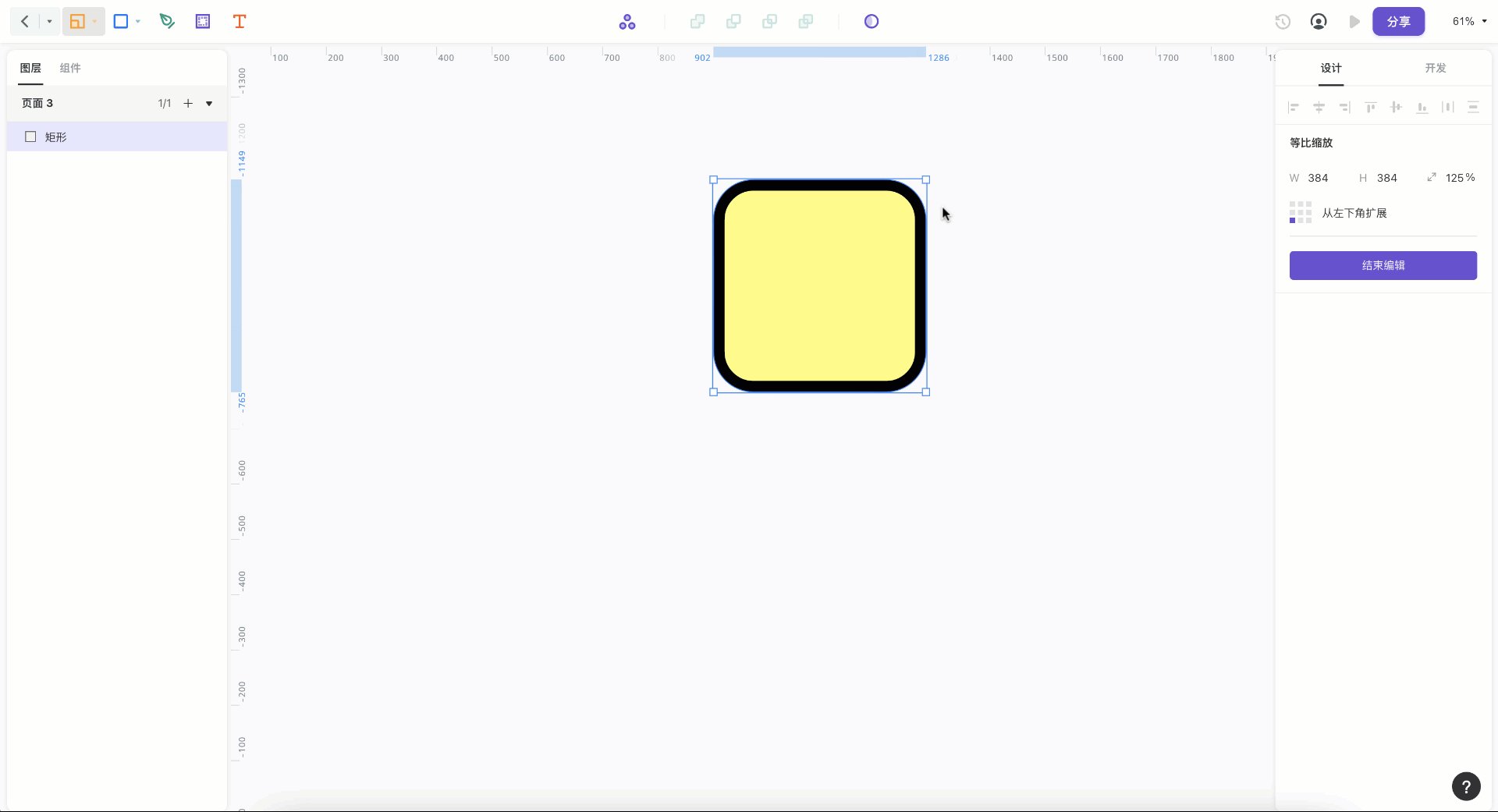
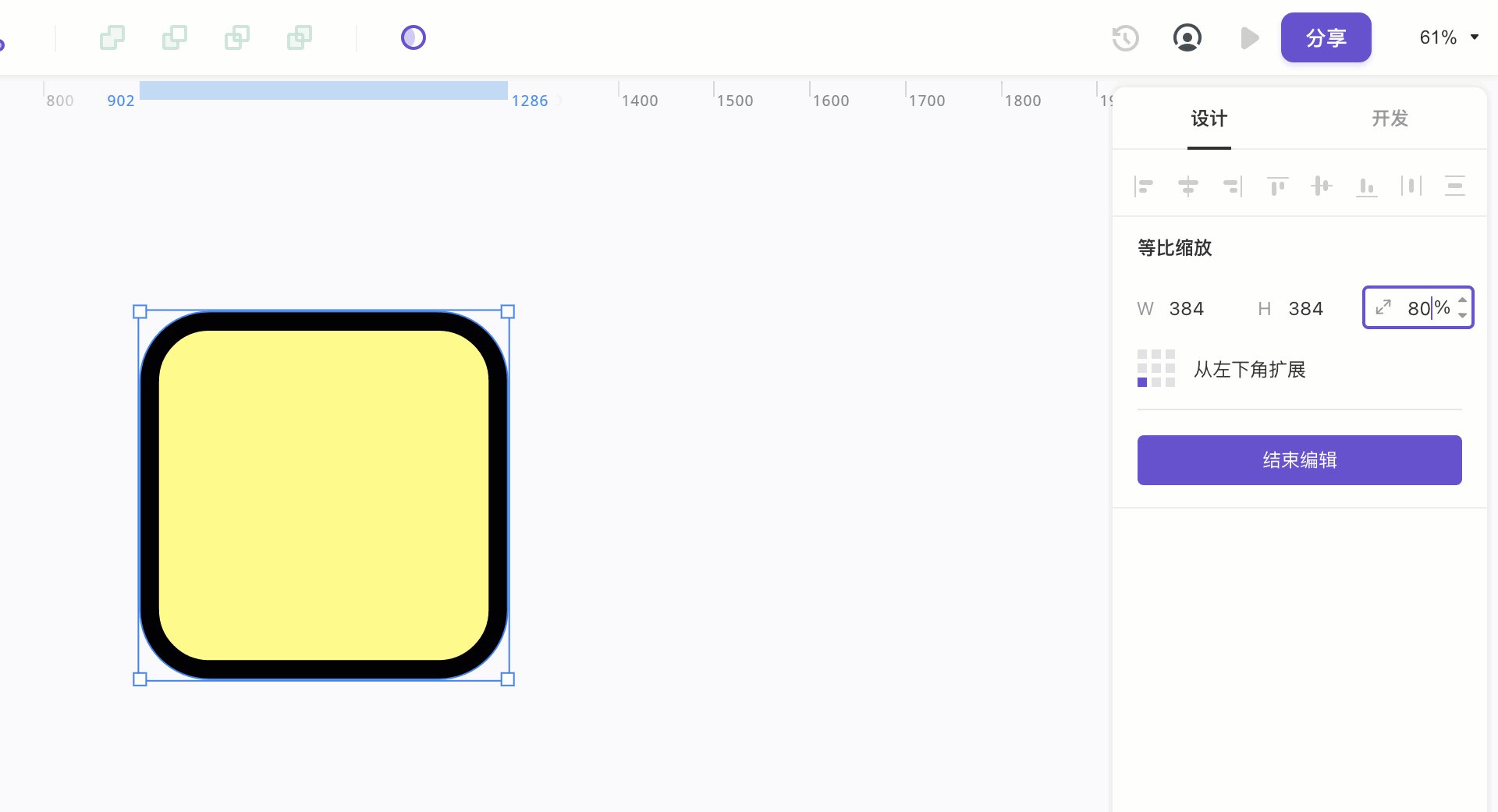
01.等比缩放
放大缩小最怕的是什么呢?!当然是变形啦!
等比缩放,一个神奇的功能,让你不管是变大还是变小,想怎么拉就怎么拉,怎么拉都不变形!
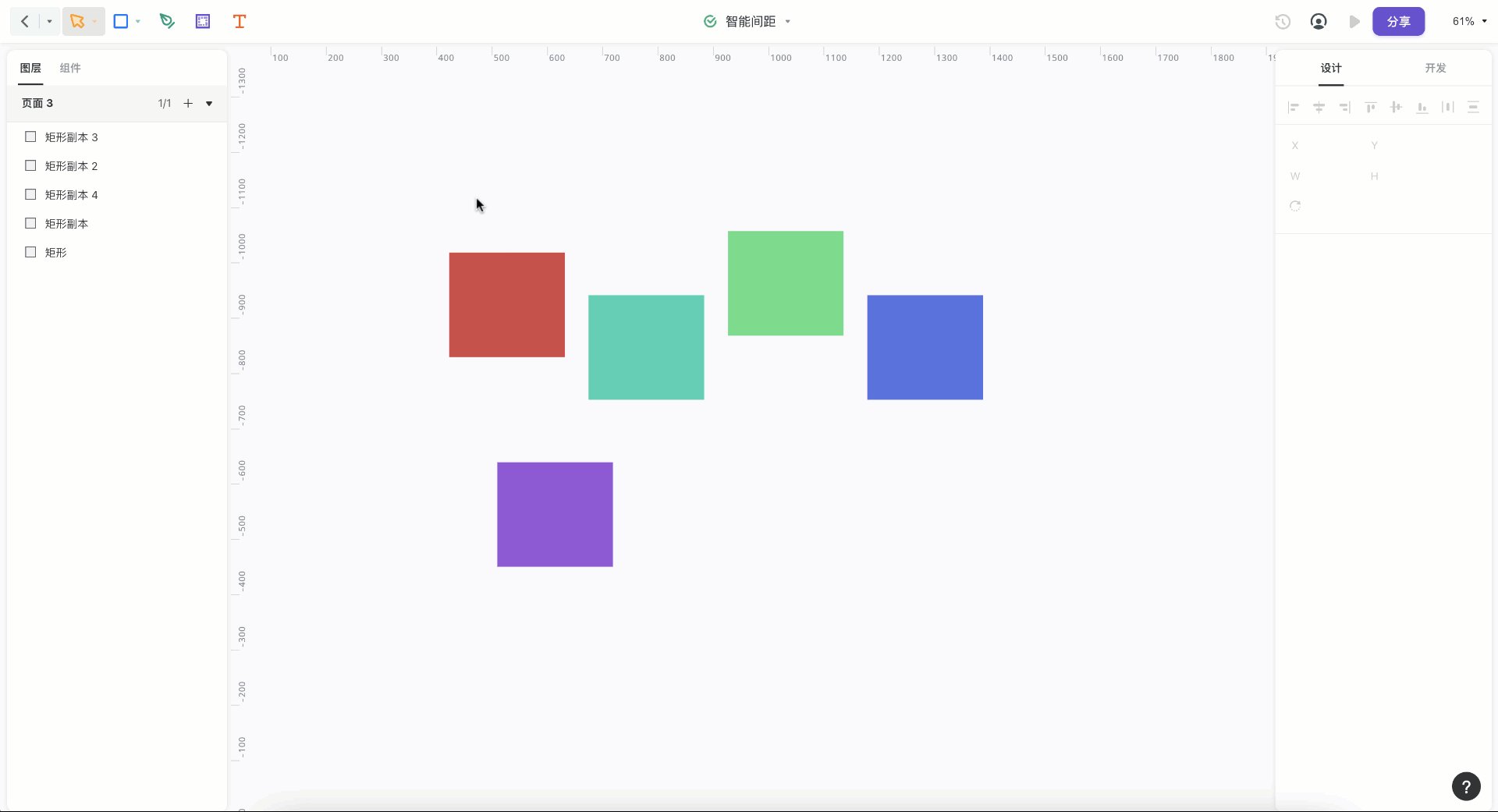
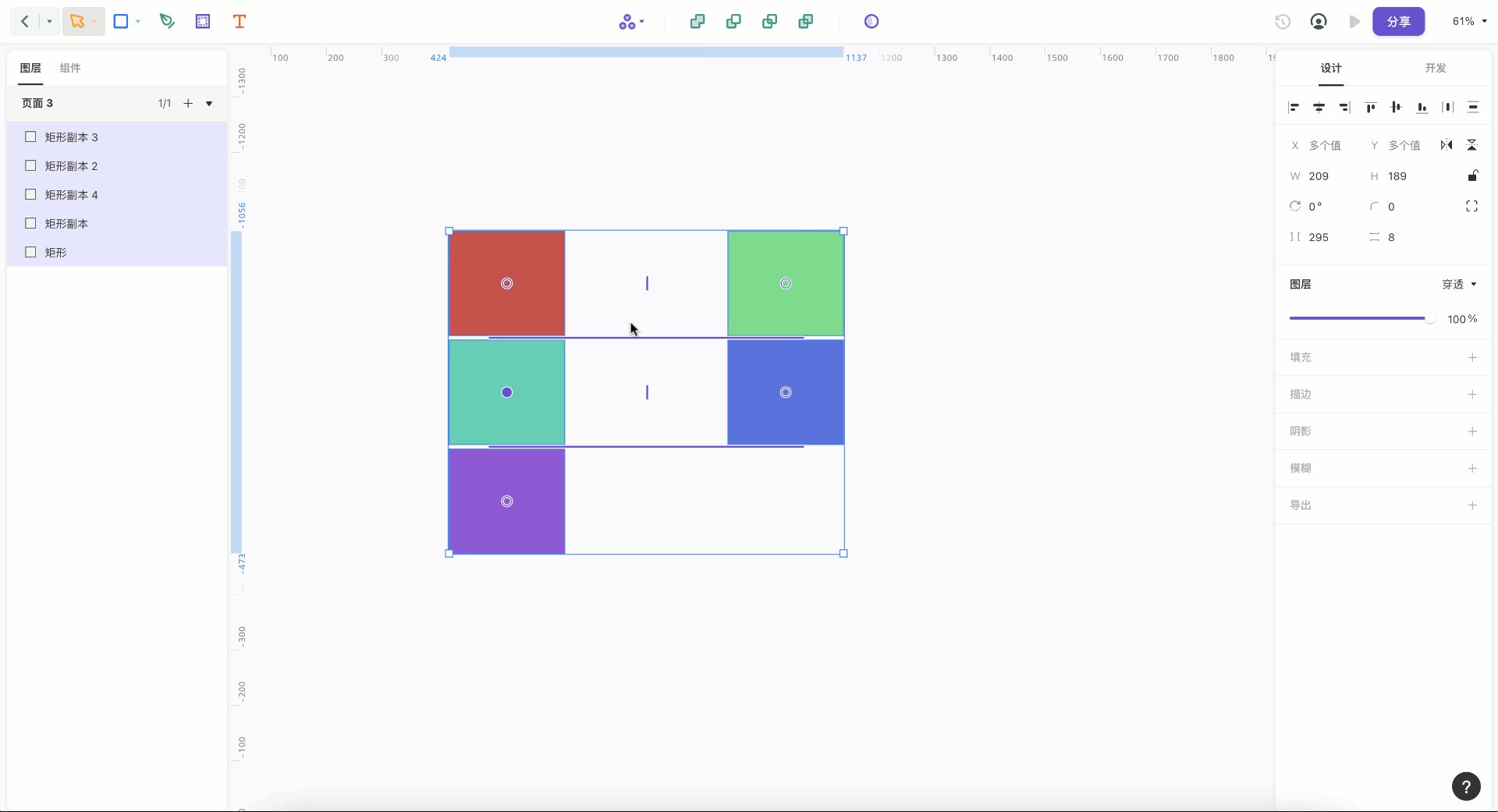
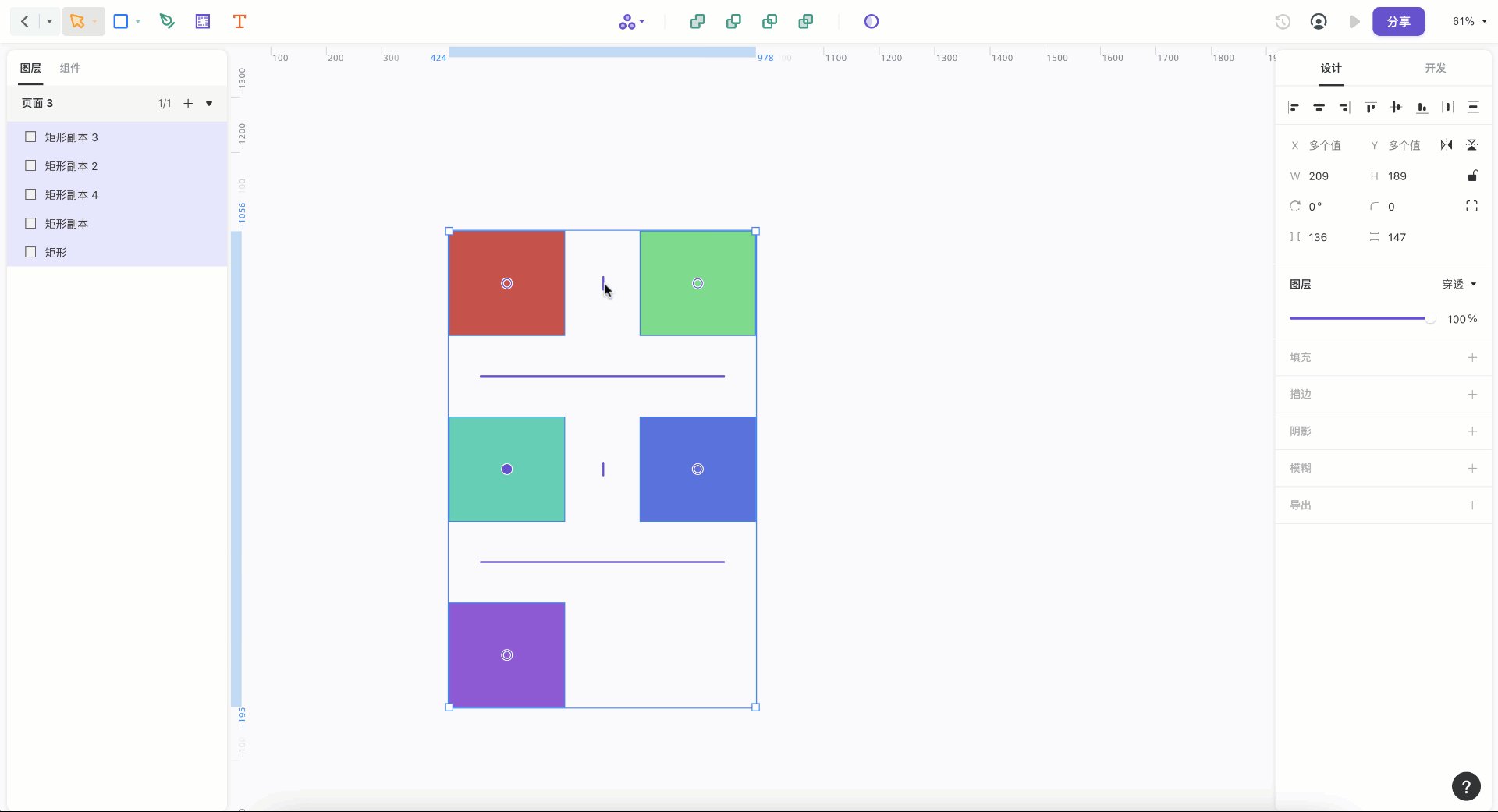
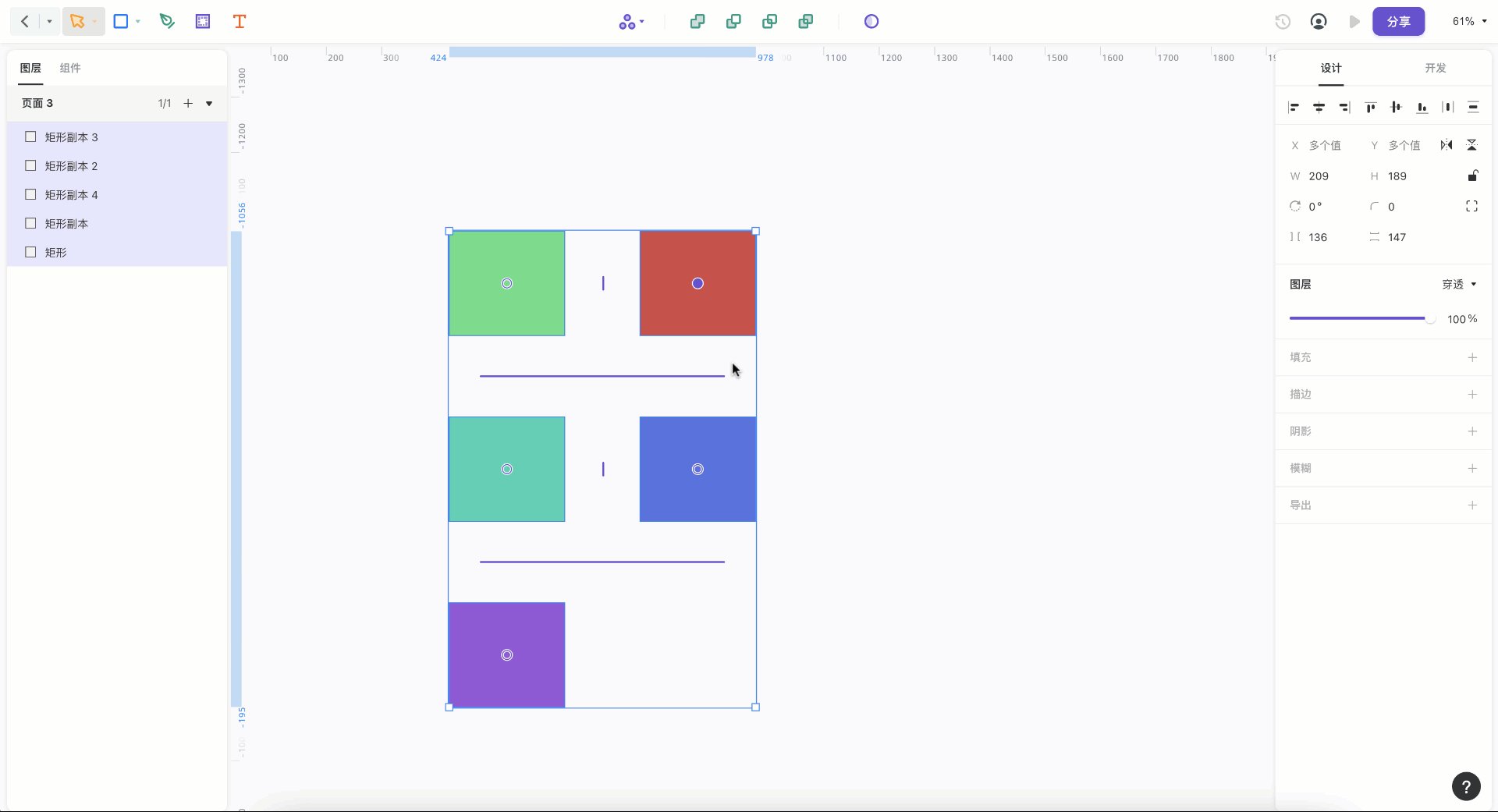
02.智能间距
还在手动调整间距吗?还是因间距不一样,而让自己的强迫症爆发,变得急燥不堪吗?!
终于,终于,智能间距来了,支持动态调整2个及2个以上图层的距离及位置,一键点击,随意拉伸,让你横竖都
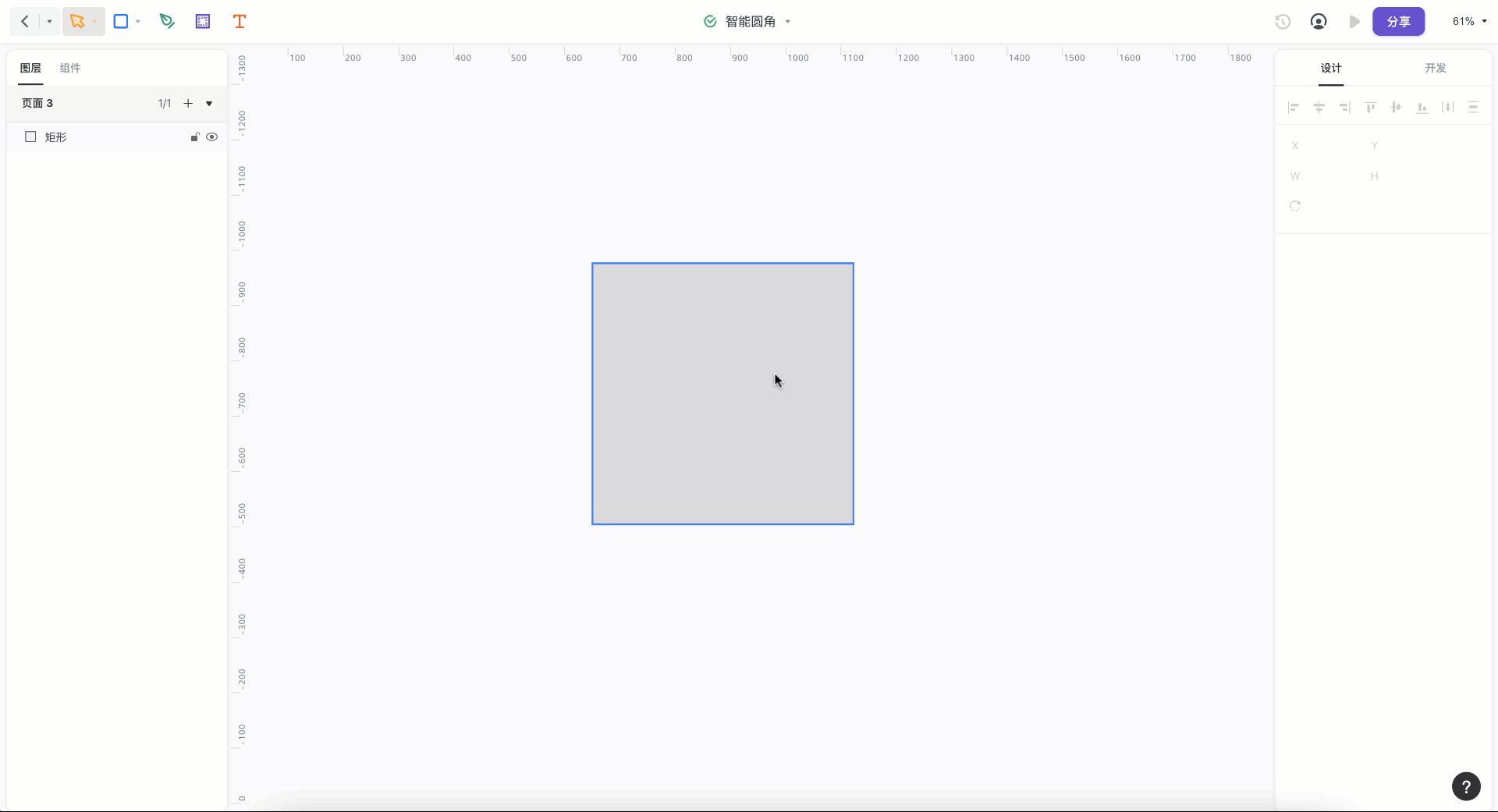
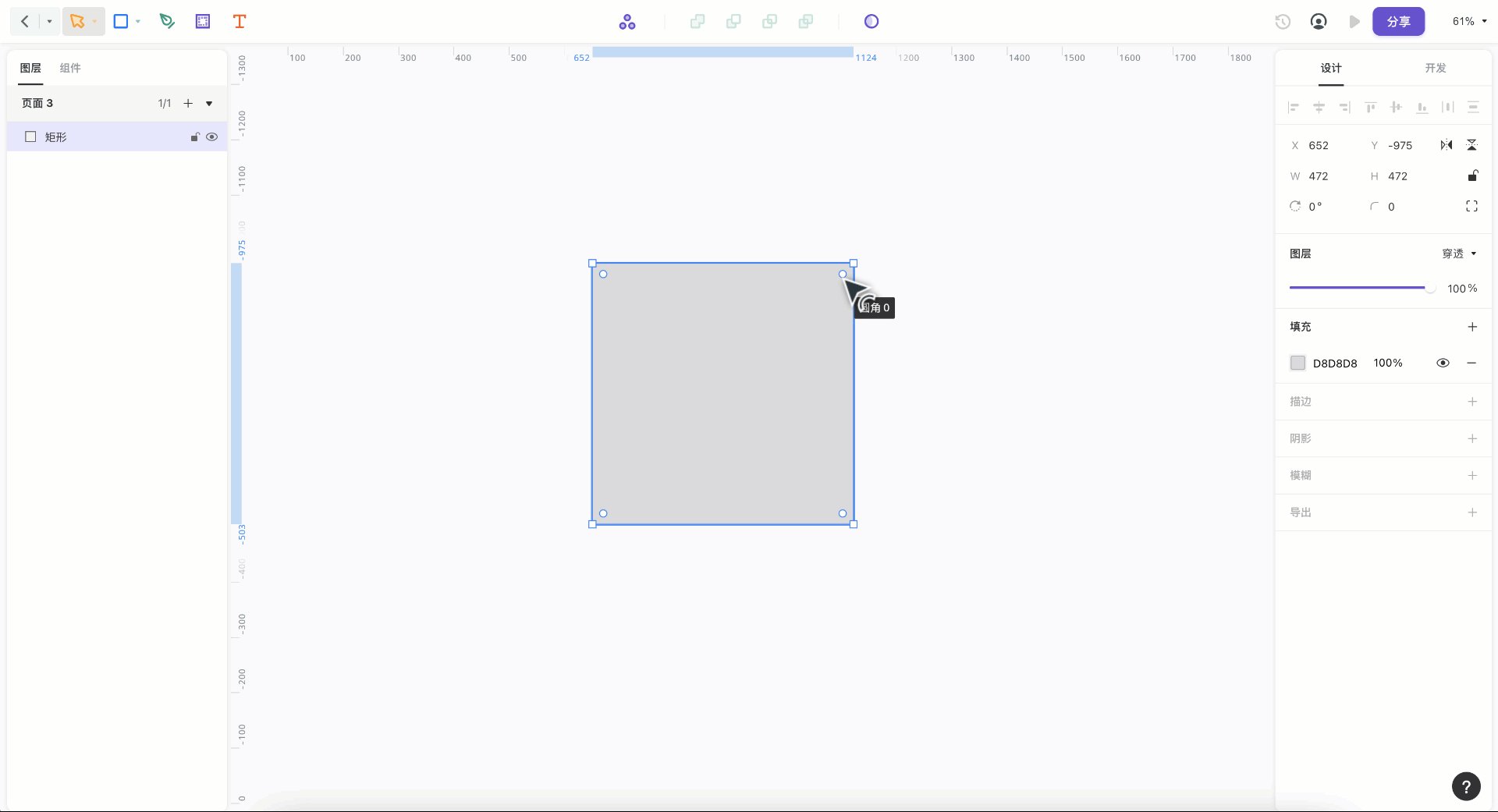
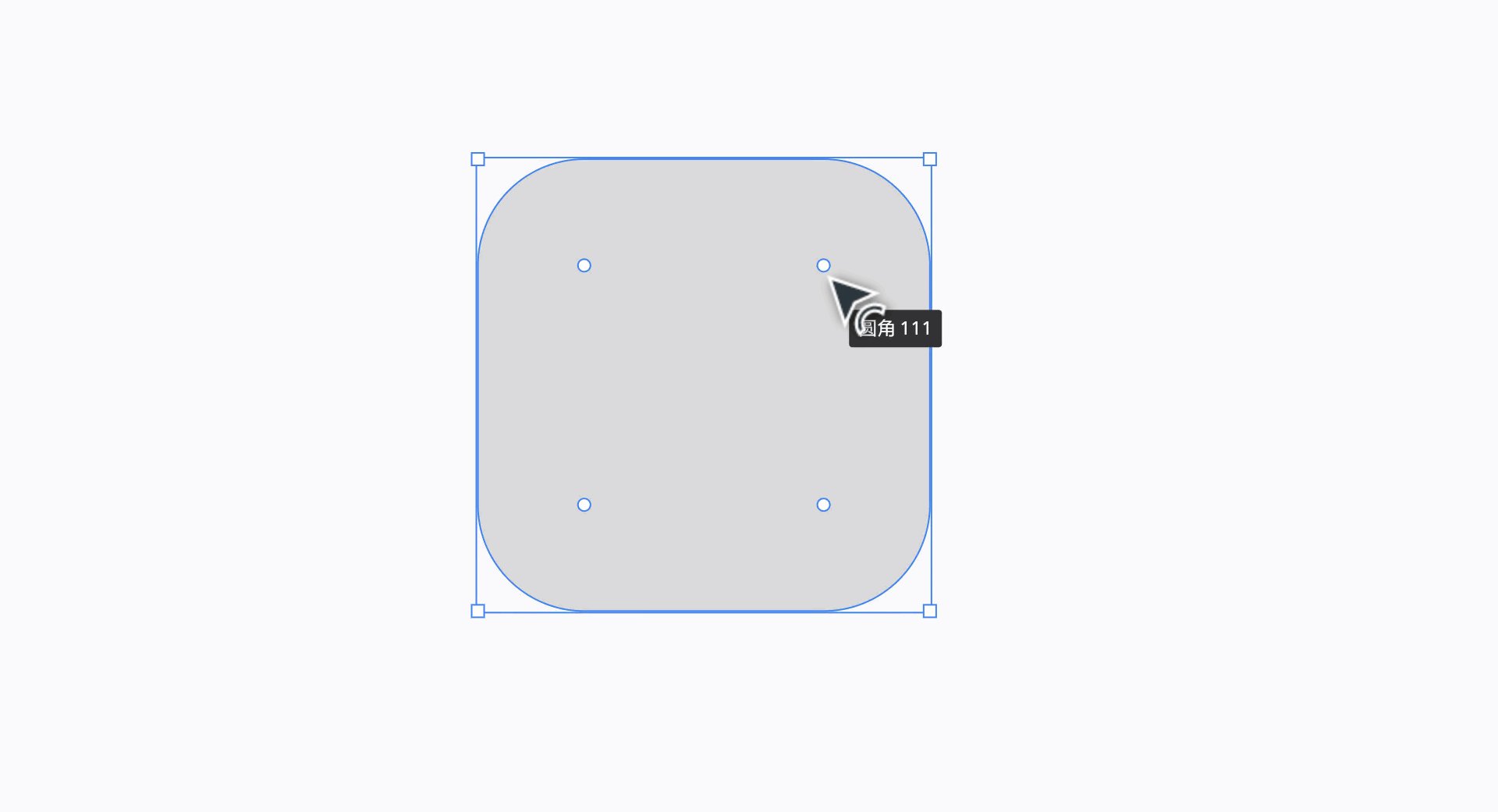
03.智能圆角半径
弧度还要手动调?现在,按住,就能直接拖拽调整矩形圆角半径,瞬间直变弯!
04.智能扇形

想要图表变好看?实心变空心?这个功能帮助你,直接拖拽调整圆形变为扇形形状,想要多弯就多弯!
以上,就是本次的功能更新啦但是这还不算完,思维导图开始内测啦!
一个好看又万能,帮你快速梳理想法逻辑(甚至八卦)的产品!
扫描下方二维码,报名参与哦~