近年来,设计系统成为了众多企业关注的话题,完整的设计系统可以很大程度提高产品设计效率以及产品迭代的连续性,所以很多企业已经开始尝试着开发自己的设计系统了。
这篇文章小编就以设计系统为中心进行梳理,给大家系统讲解下。
什么是设计系统(Design System)?
设计系统的定义是一系列文档元素、组件和区域、设计和前端指南的等完整的标准。有了设计系统,公司内各部门可以轻松地在应用程序的多个实例中重复使用样式和组件,快速构建一个或多个产品,从而简化大规模设计。
而构建UI设计系统最直接的方法法就是创建库。创建包含我们设计所需素材的库,包括但不限于色彩、元素、切口图、组件、文本样式、页面模式等资源。此外,该库必须明确定义和呈现设计的所有组件,如网页或App设计。
怎么一步一步建立自己的设计系统?
1、制作感情板和配色。
产品界面风格在设计中非常关键,那么第一步,我们就要考虑如何做到快速统一这个元素。这一点,我们可以通过预制配色和相关情绪板来解决。
例如,在日常设计中遇到的各种优质UI、创意产品设计、照片等都可以并排放在情感板上。这样,必要时可以在情绪版上直接选择合适的配色或寻求设计灵感。
另外,在制作情绪版的过程中,也要详细列出各种颜色的原色、肝色和复色。还要包括错误和成功提示的配色、色调明暗、灰度等。
此外,UI设计过程的大部分内容应包括以下灰度:
非常亮的灰色,在界面背景设计中很常见
边界、线条、线条和分隔线设计中常用的稍微暗的灰色
常见于中灰色、副标题和辅助文本设计
深灰色,主要用于界面的主要标题、正文和背景设计
总之,我们需要为每种颜色添加不同的色调、阴影和灰度,在设计过程中可以随时使用,并进行丰富的界面设计。
2、指定边框圆角和阴影
设置配色后,需要在UI中规范边框的圆角和阴影。图标、圆角和接口卡等组件在设计中旺旺是密切相关的,对产品外观和用户视觉体验起到了决定性作用。
但是,边界圆角的弧度设置为多大才合适呢?
一般来说,这取决于我们想给用户什么样的情感体验。圆角弧度越大,边框越圆,看起来越可爱和亲切。相反,弧度越小,边框越正方形,看起来越严肃和正式。
因此,小编建议将边框圆角弧度设计在2-8像素区间,用阴影展现组件厚度及透视效果。
构建设计系统时,尝试在以下四个类别中定义UI的所有阴影设计:
浅色阴影,强调交互并提供视觉提示,使用户可以单击交互
设计交互悬停效果的略微明显的阴影
一眼就能看到的阴影会为下拉菜单、弹出窗口和其他类似组件创建透视效果。
深色阴影使界面布局类组件易于创建,表示界面的整个结构布局。
3、定义文本字体大小
具有优秀用户体验的UI设计大部分都有明确的层次结构,特别是界面水平明显的标题结构。为了建立统一的设计系统,字体大小和标题水平也需要统一的规范。
通常,您需要定义以下级别的字体大小:
默认字体大小(例如,CSS的默认字体大小:1 em)通常用作营销类网页和界面的常规字体大小。16 px是每个大型浏览器的默认字体大小。
建立设计准则时,您可以直接将其加入至准则资源库:
定义界面博客文本内容的稍微大的字体大小。
定义界面标题和副标题的更大字体大小。
定义区域模块标题的大字体大小。
超大字体大小,例如定义价格页价格的文本字体大小。
最后,为了定义界面辅助内容、输入提示和其他辅助信息,必须添加较小的字体大小。
4、集成界面图标
设计规范系统还需要集成图标,使界面中的所有图标都具有相似或相同的样式样式,集成一个界面图标材料包不仅可以节省制作设计图的时间,还可以轻松地确保每个界面的一致性。
5、规格界面按钮、滑块和进度指示器
UI设计中核心组件——按钮。
用户只需单击一下即可购买和读取详细信息等操作。为了提高用户点击率,按钮应根据实际功能设计,使用户能够轻松找到和识别,并清楚地表示单击后可以执行的操作。
此外,UI设计过程还包含多个按钮以及不同的按钮状态。
以下是UI设计中更常见的按钮类型:
命令按钮
单选按钮
复选框
导航按钮
6、定义下拉菜单、标签和弹出窗口等复杂组件。
截止这里,最基本的设计系统已经大概成型。该规范系统还允许您定义其他更复杂的组件,如菜单、标签、弹出窗口等。
此外,根据设计规范标准,可以创建的组件也不同。这就是构建设计系统的基本阶段,希望对大家有帮助。当然,在实际设计案例中,根据设计要求,设计团队可以进一步添加设计规范,创建独特的设计系统。
总之,设计系统已经建立,请确保结构明确、简洁、易于理解,以便各部门随时使用。
7、建立和管理高质量高效设计系统的工具
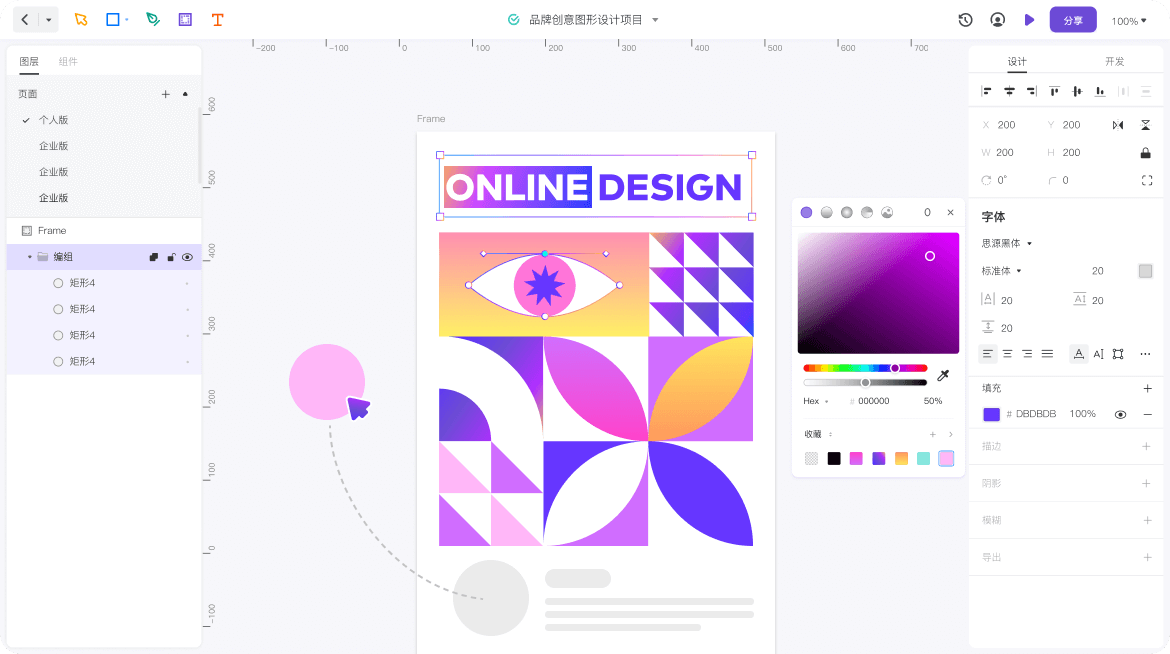
上面说的都是些概念原理,其实整个建立设计系统的过程,其实并不简单,往往需要强大的软件支持。那么,如何快速、质量好、高效地构建和管理设计系统呢?推荐非常实用的工具——墨刀。
墨刀是在线设计工具,能够支持跨部门在线实时构建、共享、使用和管理。集成UI设计所需的一系列软件,支持图片、徽标、字体、颜色、阴影、图标、组件等8种设计资源的上传和管理,同时可以用多种方法导出和应用。
团队成员可以轻松地在线编辑,单击一下即可共享同步。团队共同建设,实时共享设计资源,可以说是非常方便快捷。

综上所述,设计系统是企业构建独特的产品设计语言,也是加快产品设计、测试和开发过程、提高产品认知度和认知度的重要手段。
不管是手动构建,还是利用工具在线构建,各部门和成员都要齐心协力,各司其职,这才是意义所在。