《全球互联网报告》报道,截止目前,全球智能手机用户已达52.2亿。
这个数字代表什么?世界人口数量为78.3亿,手机用户占世界总人口数的66.6%,这个群体已经相当庞大了。
随着移动需求的爆炸式增长,手机网站设计开始被各大企业重视,如何设计公司手机网站也开始成为各大企业关心的话题,今天小编就围绕企业手机网站设计话题,给大家分享一些优秀手机网站设计案例,希望能给各位设计师带来一些灵感和帮助~
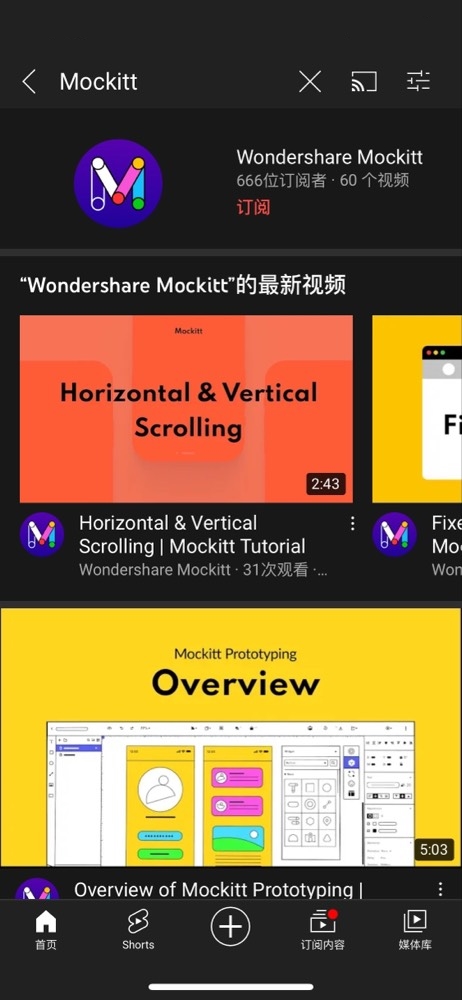
YouTube

设计亮点:夜间模式。
有一句话这么说:中国的视频平台都想复刻YouTube。
YouTube更新的夜间模式本着移动端优先的原则,在取消所有光源后,以黑书基调加上同时降低亮度的操作,使用户观感更加舒适。
Apple官网

设计亮点:滚动式导航
据用户体验调查显示,隐藏导航(如汉堡导航)减少了21%的内容搜索可能性,同时增加了使用导航的时间(最少2秒)。
而苹果的手机网站设计内容布置得很好,并不需要使用导航按钮,直接通过滚动页面代替导航按钮,跟着指引走,也减少了用户的使用难度,可以说是一举两得。
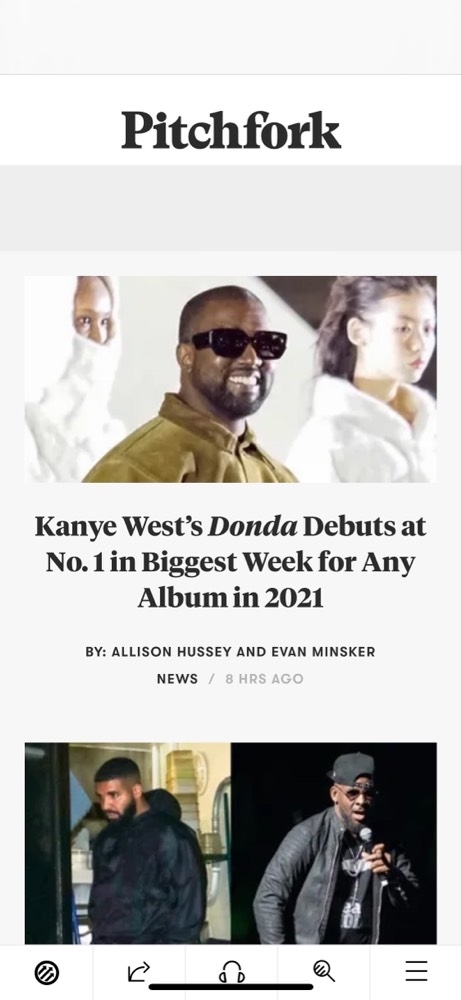
Pitchfork

设计亮点:拇指设计
因为拇指设计有一个很大的弊端,就是在接触到区域后,手机越大,屏幕外部边缘区域的内容就越难接触到用户,所以很多设计师不敢轻易尝试。
但Pitchfork,很好的将网站的主导航栏放在屏幕底部,也就是拇指最容易接触到的地方。这个设计非常新颖使用,也将成为未来手机网站设计的方向。
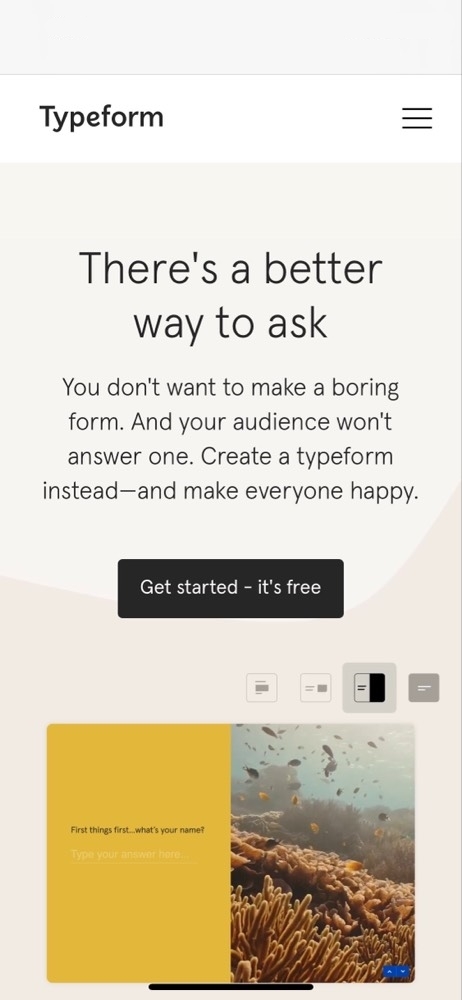
Typeform

设计亮点:适合触摸屏操作的大菜单按钮
Typeform的手机网站设计考虑到复杂的设计组件不适用移动用户,所以它减少了移动网页上很多不必要的设计元素,但保留适合在移动设备上工作的大菜单按钮,可以使其变得简单但精致,从而简化整体移动体验。
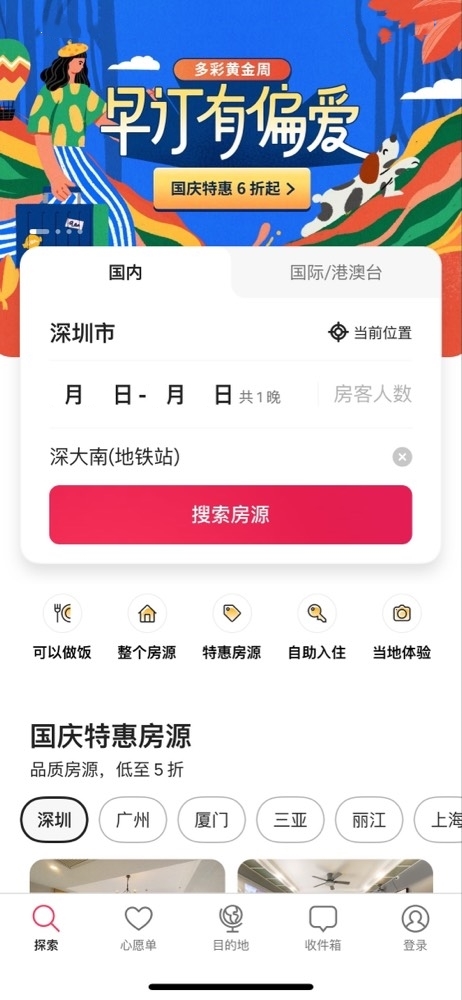
Airbnb

设计亮点:卡片式设计
卡片式设计能够快速促进用户与软件的交互,这也是谷歌选择卡片式设计作为设计标准的原因。Airbnb同样采取了这个做法,每张卡上的消息简洁有效,包含标题、图片及介绍文本等内容。
手机网站设计注意事项
1、加快页面加载速度,手机网站以简洁为主。
一般来说,手机网站的用户下载和浏览速度比PC端网站慢得多,页面上的东西太复杂,需要用户等待网站加载的耐心。
特别是导航栏要短而明确,可以快速引导用户了解网站的深层信息。
2、尽量少使用弹窗
手机网站本来加载速度就慢,加上这个窗口一定会影响用户体验,所以在进行手机网站设计时都应该尽量避免弹出窗口。
3、手机网站照片要根据设置进行调整。
在手机上浏览网站不会那么方便,操作也不如PC端灵活。为了更清楚地看到用户可以使用页面的地方,可以使用全站放大模式,而不是用户单击单个照片的放大模式。
4、手机网站整体风格统一
整体风格不统一是很多初学者犯的错误。
建站的时候没有主题,不关心要添加什么,不关心改版的逻辑和整体统一性,网站可能会显得非常混乱,访客没有心情继续访问网站。
结语:
以上便是关于手机网站设计的相关分享。总结来说,与网页相比,手机网站设计结构虽然简单,但交互复杂得多。想要做好手机网站设计,光有理论经验是不行的,还需要一款好用的设计软件。墨刀作为新一代产品协同设计平台,在移动端原型制作上有着更加迅速,展示更加方便的优势,非常容易做交互,操作简单,效率极高,能帮助各位设计师更高效的进行手机网站设计。