Hi,今天小编又来给大家送干货惹~
之前给大家整理了图片素材网站,最近大家一直催更涉及网页设计模板的网站,谁叫小编这么宠粉捏,今天就给大家安排上!
5大网页设计模板来咯,不要眨眼,赶紧收藏!
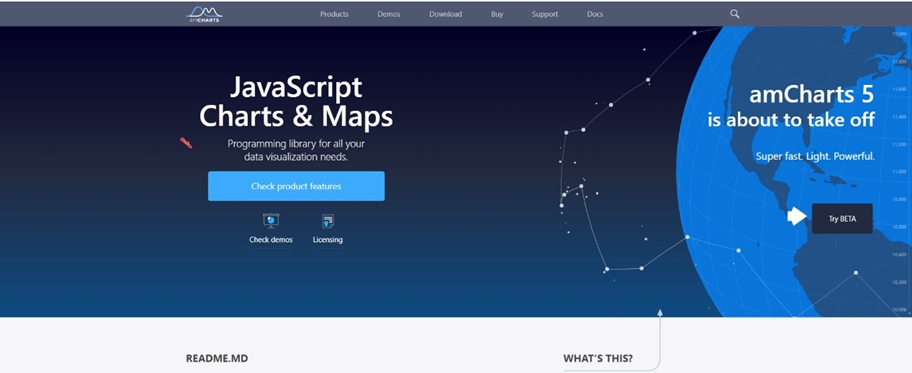
1、网页设计模板Amcharts

这个网站属于工具类网站,是一个兼容性非常好的JavaScript和HTML5的图表开发工具,是Amcharts开发的JavaScript Charts的模型的原型,
参考页面有:产品、下载、支持、购买、演示等5个页面。网站的设计采用了浮动导航栏和页脚的效果,可以作为网页界面设计的参考,如订单购买、登陆、图标显示等。
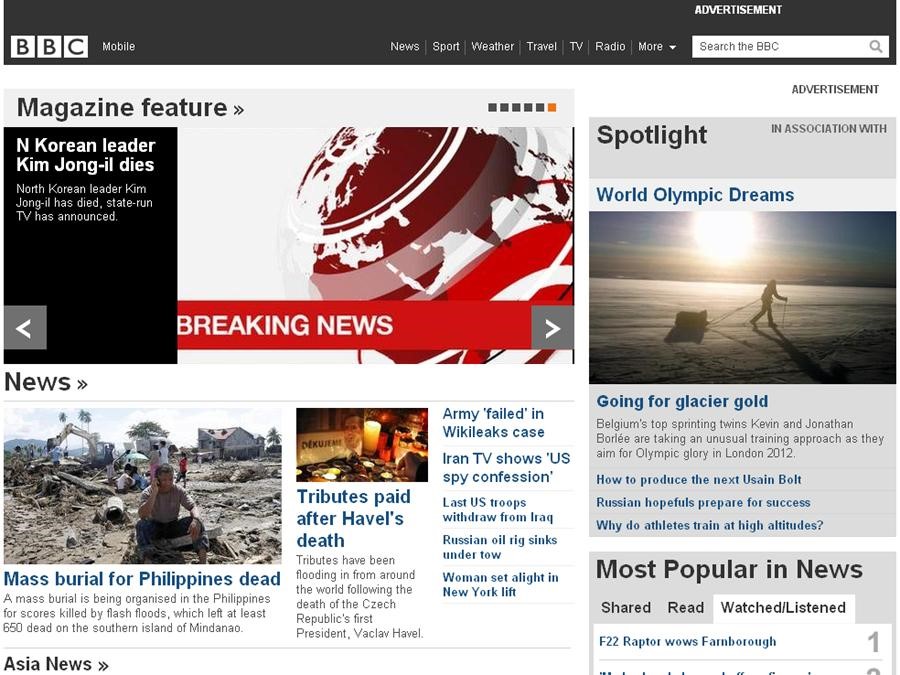
2、网页设计模板BBC

BBC属于新闻类网站,是英国最大的新闻广播机构,故网站的布局主要是信息排版,没有太多花哨的内容,。
参考页面有:主页、天气页面、视频页面、新闻页面等。
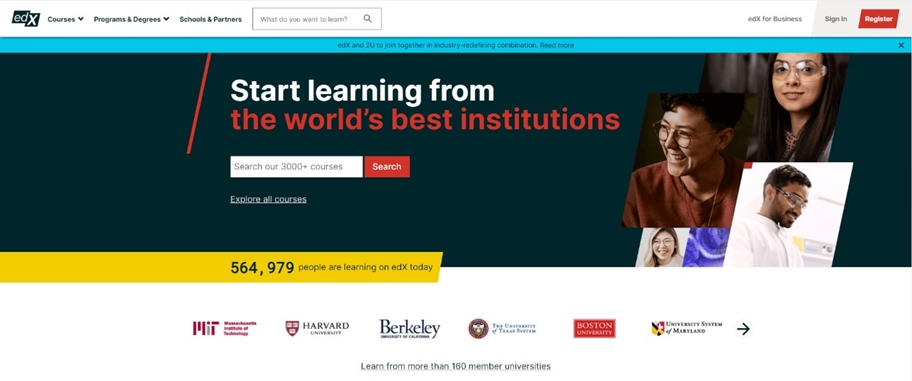
3、网页设计模板edX

edX是一家在线课程提供商,是教育网类网站。图片组件和文字组件是整个网页模板的主要设计元素,逻辑清晰,简洁直观。
参考页面有:主页、课程详情页面、课程页面、课程列表页面和关于页面。适用于教育机构网站或在线课程网站,课程介绍页的设计思路特别值得学习。
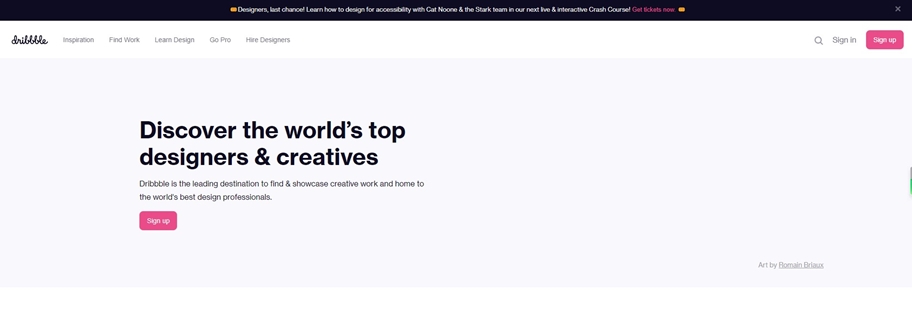
4、网页设计模板Dribbble

Dribbble是一个面向创作者、艺术家和设计师等群体的设计类网站。在设计平台中属于领导者,针对如何处理多资源、多链接、图文结合、图文链接的网页布局模式,在这个网页设计模板中进行了很好的展示。
参考页面有:主页、求职页面、设计师页面等。
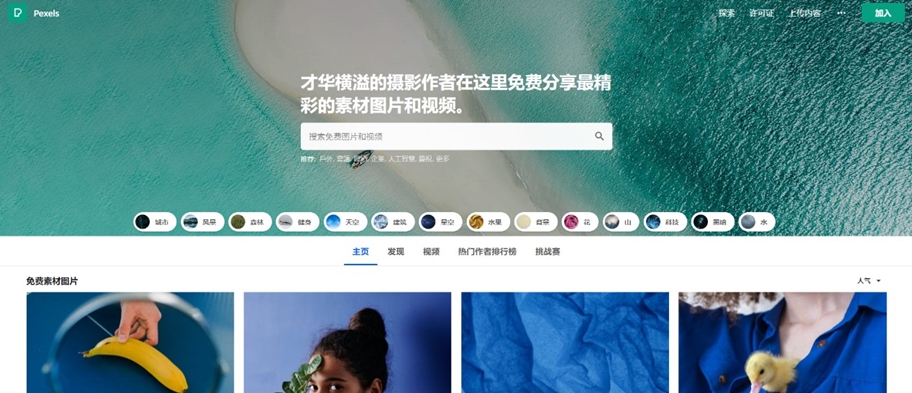
5、网页设计模板Pexels

Pexels是一个素材类网站,网站首页为悬浮式设计,内容区域滚动,菜单栏和底栏悬浮在固定位置。将瀑布流排列,多张图片滚动用于首页图片。
参考页面有:浏览页面、下载页面、注册页面和登陆页面。
近期小编挖到了一款非常好用的网站设计工具,说它是设计工具但它又是素材库,这款软件就是墨刀。
创业邦、什么值得买、三只松鼠、千米等互联网企业一度的力荐这个软件,也是目前很多产品经理和UI设计师面试必备软件技能。
墨刀最大的优点就是功能简单,操作方便,有现成的原件,能快速做出保真度很好的原型,省时省力。
而且更值得一提的是它的素材广场,收集了海量网站设计模板、app设计模板以及其他素材。再也不用抓秃了头在浏览器上疯狂翻找素材,没灵感的时候直接去素材广场逛一逛,看到喜欢的拖到画布中直接应用,根据自己的需求调整下即可,小编试了几次,真的简直不要太好用了~所以马不停蹄的来和大家分享!
好啦,今天就到这里,以上内容都是小编认真整理出来的,希望能对各位设计师有所帮助哦~