做app界面设计并不难,但想要做好app界面设计,也需要花费一定精力。首先你要知道自己想做什么样的app,进行全局规划,可以通过一个思维导图把设计思路梳理出来,再细分下面的详细功能。同时可以横向对比现有的同类型app,考虑如何设计能使功能更强大更方便,主要突出哪一个,才能吸引用户。
而要进行app界面设计,原型图的制作和设计讨论必不可少,根据设计要求认真绘制原型图是必要的。这就涉及到app界面设计软件,毫不夸张的说,好的app界面设计软件可以让设计师只用20%的精力,去完成120%的工作。
App界面设计用什么软件?
那到底app界面设计用什么软件好?这里小编就给大家介绍一款自己比较爱用的APP原型工具:墨刀。
墨刀是一款集原型、设计、流程图、思维导图于一体的设计工具,这意味着什么?也就是覆盖了整个产品设计流程,可以多人协作,更加方便的展示和交互,设计师可以不再被来回切换软件的问题困扰了!
功能可谓是特别符合现在pc端、移动端产品的设计理念,而且他具备网页版,pc版和移动版。对于移动端产品设计,墨刀具有绝对优势,它的各类设计组件完美匹配移动端,可以让设计变得更快捷,也能够更好的进行效果展示。
怎么做app界面设计
说完了app界面设计用什么软件,下面就给大家上干货:怎么做app界面设计?
1、登录墨刀网站,因为墨刀是一个在线凭条,你只要登录了随时随地都能操作修改,智能云存储,非常方便,不用担心文件丢失。
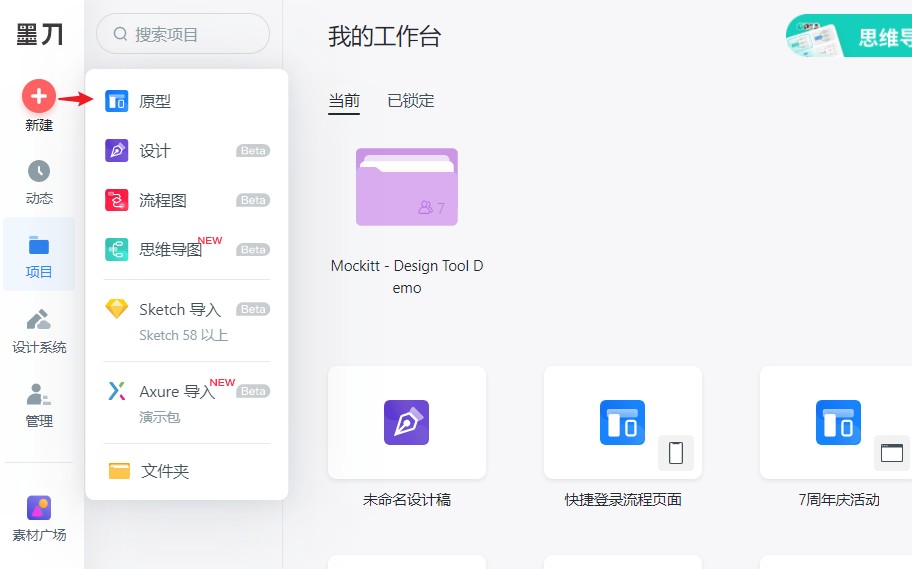
墨刀软件主页面右上方,有一个新建项目选项,点击“新建”选择“原型”,即可新建一个项目。

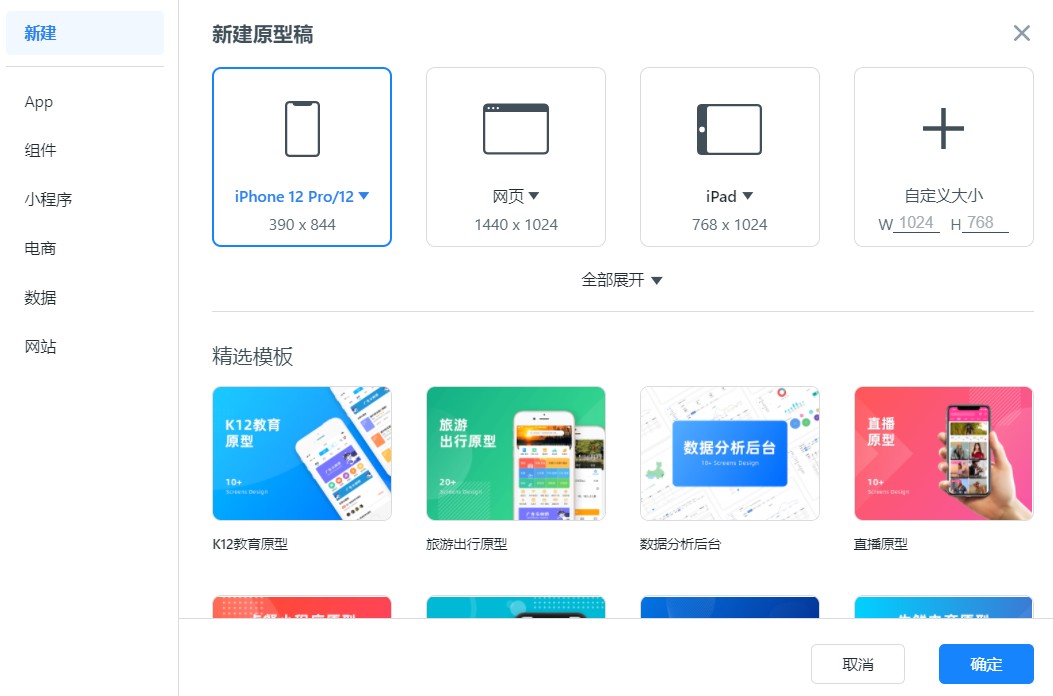
2、根据需求选择新建的项目,比如说是移动端,iPad端,或者是web端。这里我们做的是app界面设计,所以选择移动端。另外在墨刀软件下方素材广场提供了很多模板类型,如:钱包模块、注册登录模块等,都可以直接拿来使用。

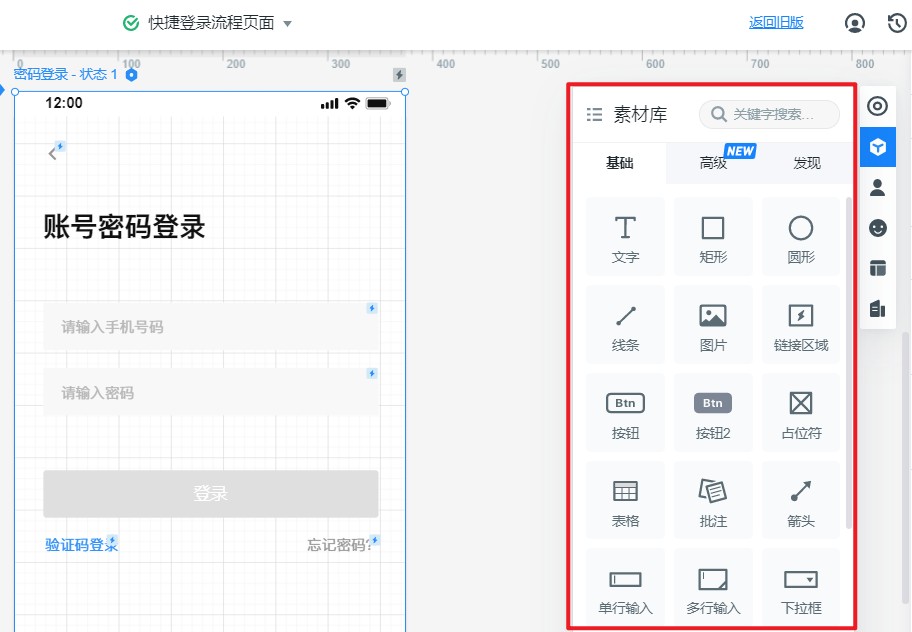
3、选择新建空白项目,上面有项目名称,图标以及启动页面,项目名称为必选项。设置好项目名称,点击新建,即可新创建一个空白项目,接下面就来这个空白项目里面通过拖拽组件搭建原型框架,进行相应的编辑即可。

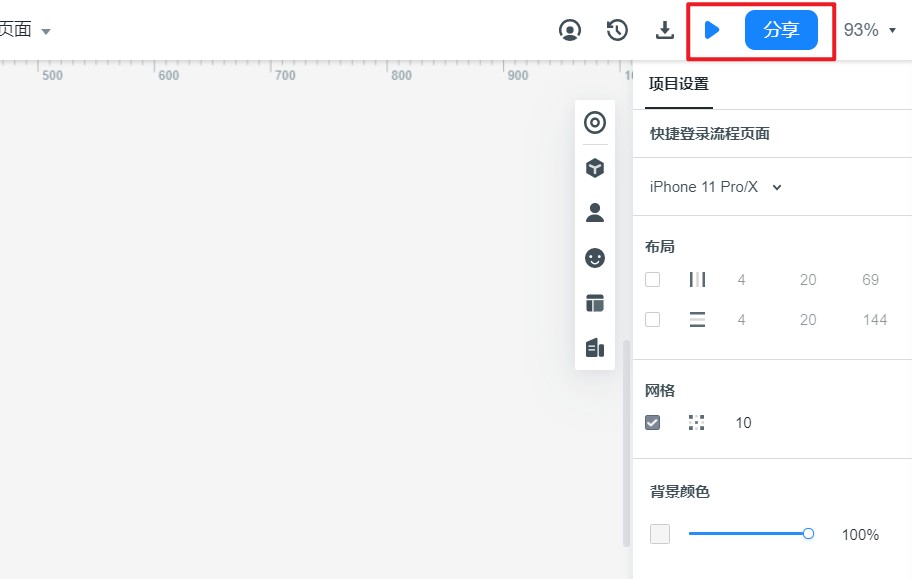
4、原型搭建完成后,点击右上角的下载或是分享,通过任意一个方式进行上下游交付。

相信看完以上内容,配合墨刀设计软件,app界面设计对于各位设计师来说已经是手到擒来,如果作为UI设计师还没使用过墨刀这类新型原型工具,那么小编强烈建议大家带着任务目的去认真体验下,优秀的app界面设计软件是不仅限于一个环境,而是可以带动上下游的生产力升级,让app界面设计更加简单高效,同时又能收获超乎预期的效果。