对产品经理或UI/UX设计师来说,一款好的原型设计工具至关重要。好的原型设计软件能够帮助你快速构建还原度高且信息架构清晰明了的原型图,还能极大减低工作中与同事的沟通成本,更高效地推进工作。
那么,一款好用且免费的原型设计工具有哪些呢?如何找到在匹配自己工作需求的原型设计工具呢?小编为大家总结了2025年最好用的20款免费原型设计工具,并做一些简单介绍。
20款流行原型设计工具目录
- 01墨刀
- 02Figma
- 03Moqups
- 04Axure RP
- 05Proto.io
- 06POP from Marvel
- 07InVision
- 08Justinmind
- 09UXPin
- 10Balsamiq
- 11Sketch
- 12Adobe XD
- 13Framer
- 14Origami Studio
- 15Fluid UI
- 16Pidoco
- 17Lucidchart
- 18Penpot
- 19Whimsical
- 20Flinto
最好用的20款原型设计工具
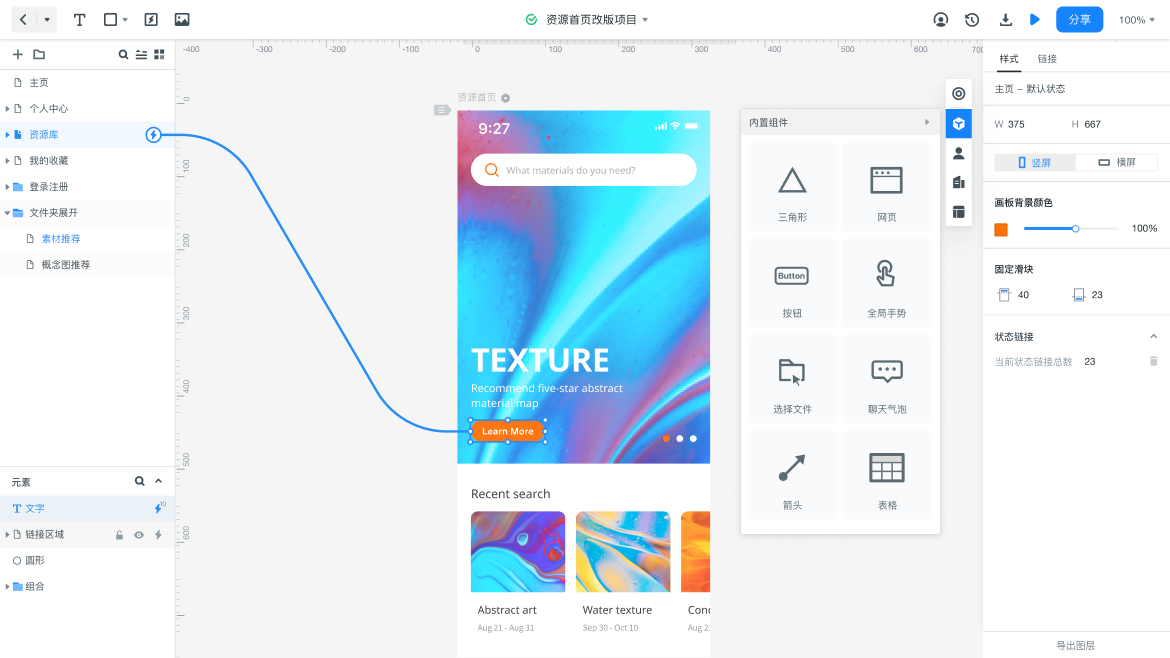
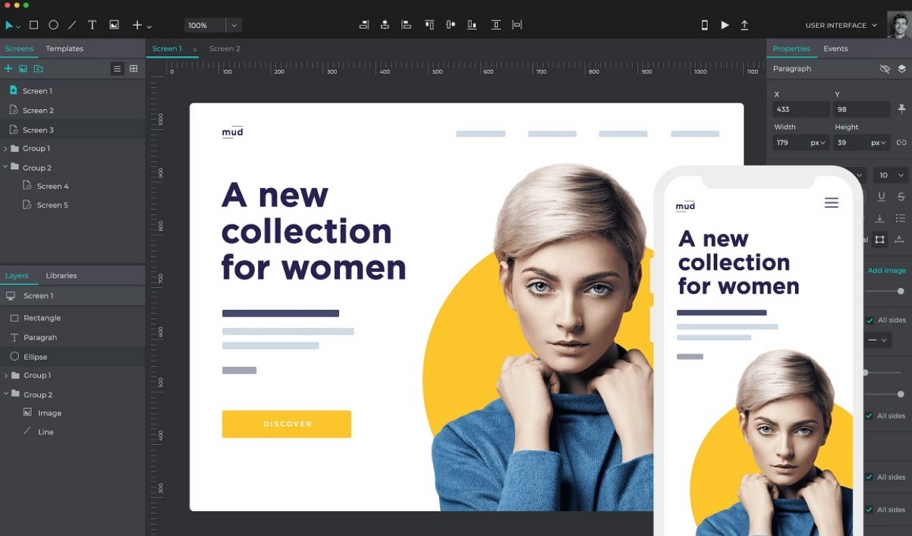
1、墨刀
墨刀是一款高效的在线原型设计工具,支持移动端、Web端及网页端的产品原型设计。无需下载,通过浏览器即可操作,同时支持软件下载,随时随地进行设计与模拟。学习难度低,自带的强大素材库和简洁的设计界面,可帮助快速构建产品原型。
价格:个人版免费;企业版可免费使用10天。
功能亮点:
- -集合4款工具,白板、原型、设计、交付协作,全面覆盖产设研团队
- -丰富强大的素材广场,涵盖了最全最新的原型图、流程图、图标、项目等素材
- -简单高效的自动标注,轻松解决设计与开发的沟通难题
- -方便快捷的PRD模式,轻松展示产品需求
- -可同步Sketch、Axure、Adobe XD文件,一键即可导入文件进行再编辑创作
- -支持导出为apk文件,模拟真实使用效果
- -支持云端保存与实时手机预览
- -支持多人团队在线协作,实时同步更新
使用场景:线框图、移动端原型、视觉稿、高保真原型、大型复杂项目、Web线框图、网页原型

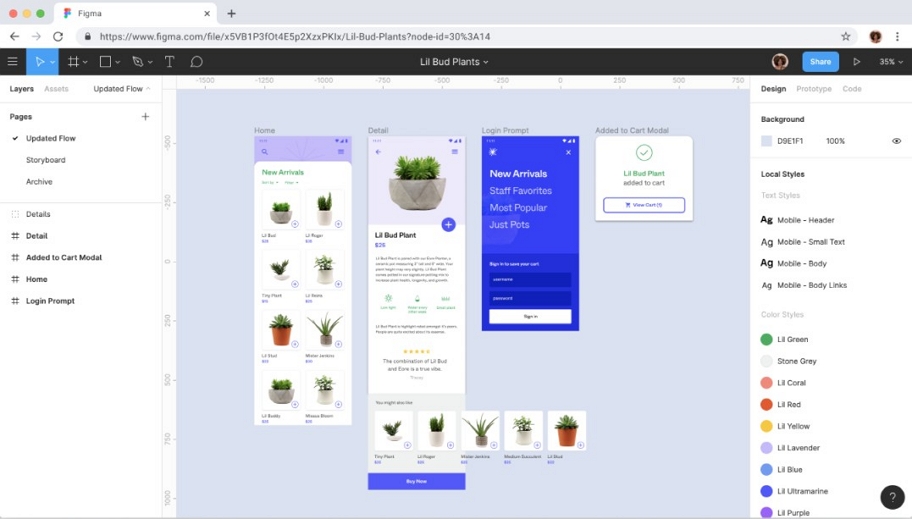
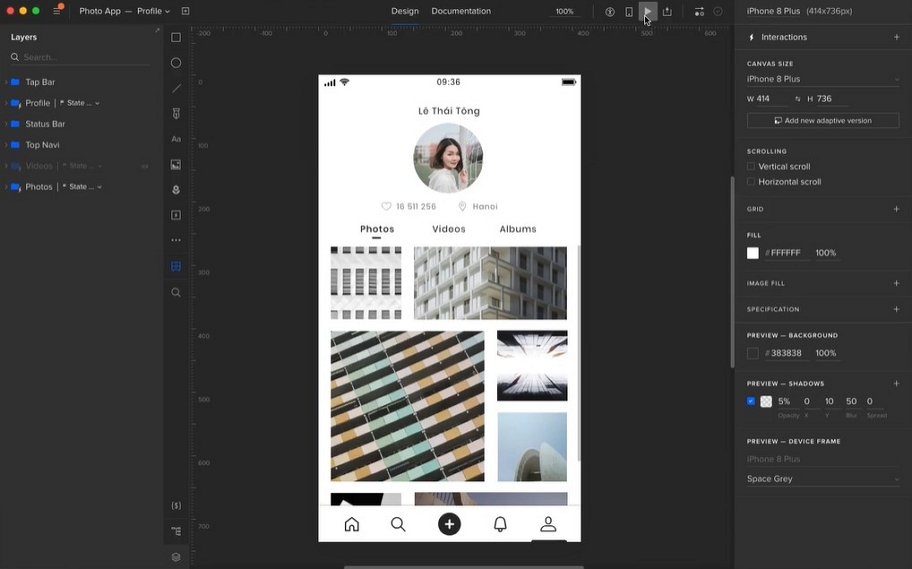
2、Figma
Figma是一款在线设计协作平台,支持团队协作并实时同步,能够无缝衔接产品、设计与研发。无需下载,打开浏览器即可使用,同时也提供桌面端。但是缺点是没有中文版,由于服务器在国外所以国内使用起来加载很慢,另外Figma主打设计,原型交互这块比较基础。

价格:个人免费。
功能亮点:
- -支持多人团队在线协作
- -矢量工具很好用,如钢笔工具、布尔运算、扇形工具等
- -Auto Layout功能能够帮助设计师提升效率
- -有很多插件可以使用
使用场景:平面设计、图形设计、视觉稿、网页原型
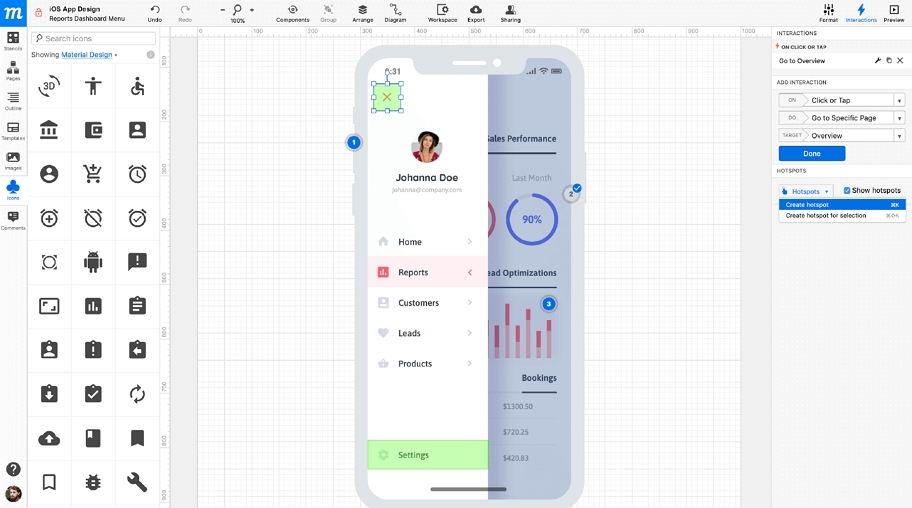
3、Moqups
Moqups是一款在线设计平台,基于Web架构,支持在网页端进行原型设计,能够轻松管理设计规范和资源。上手快,可实现团队成员间协作的无缝链接,减少沟通成本。但是这款无法进行平面设计,没有矢量工具。

价格:一个项目免费(限制200个objects和5MB内存)
功能亮点:
- -支持页面交互、命令交互、状态交互等多种交互触发方式
- -可直接绘制流程图,直观展现产品逻辑
- -支持多人团队在线协作
使用场景:高保真原型、线框图、 移动端原型
4、Axure RP
Axure RP是一款专业的快速原型设计工具,拥有强大的组件库,可快速完成产品或Web线框图、流程图及原型设计,需要下载电脑端软件使用,支持Window、Mac OS系统。但过于专业庞大的软件功能架构,对新手要求较高,需要花费较多时间在学习上。

价格:免费试用30天。
功能亮点:
- -支持动态面板和复用模板
- -支持HTML原型预览
- -支持生成规格说明文档
- -拥有无限画布的设计区域,便于添加文字解析
- -支持多人团队协作
使用场景:高保真原型、Web线框图、视觉稿、网页原型、大型复杂项目
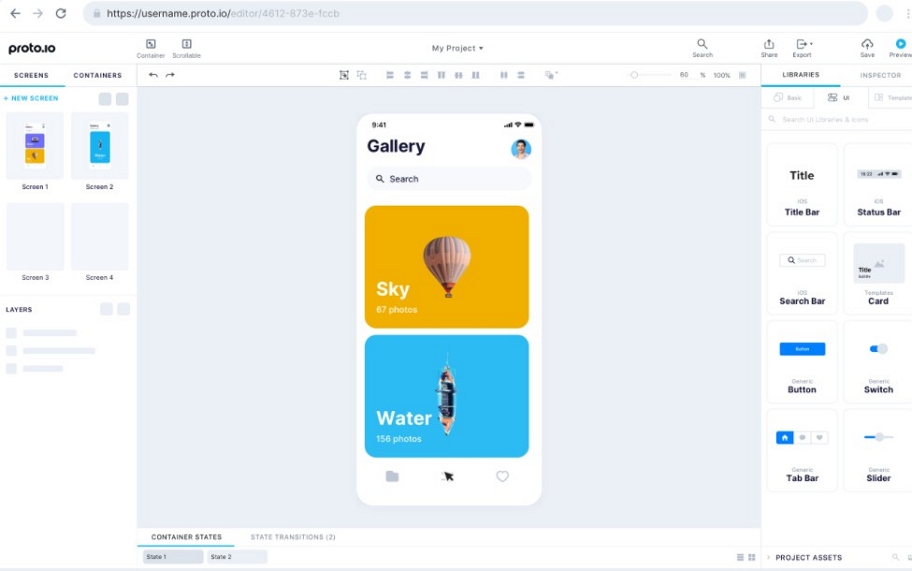
5、Proto.io
Proto.io是一个基于浏览器的原型设计工具,无需安装即可使用。有丰富的原型组件,能够实现多种交互效果,预览、分享、评论这些基础功能也都有。

价格:15天免费。
功能亮点:
- -很多现成的组件和模板资源,拖拽即可使用,非常方便
- -能够实现多种交互,包括页面交互、高级动画、各种事件手势等
- -文件储存在云端,可跨平台访问,也可以支持评论协作
使用场景:高保真原型、Web线框图、网页原型
6、POP from Marvel
POP的全程是“Prototyping on Paper”,这是一个Android和iOS的app。现在仍然有人喜欢在纸上画自己的原型,这个app就可以帮助你把纸上的草图变成电子版的原型,你只需要按顺序拍下你的草图即可。但是这个的缺点是只能够支持低保真的原型,无法进行高保真原型创作。

价格:可以免费制作一个项目。
功能亮点:
- -讲纸质草图变成有交互的原型
- -多平台预览展示原型
- -支持协作,多人评论沟通
使用场景:线框图、低保真原型
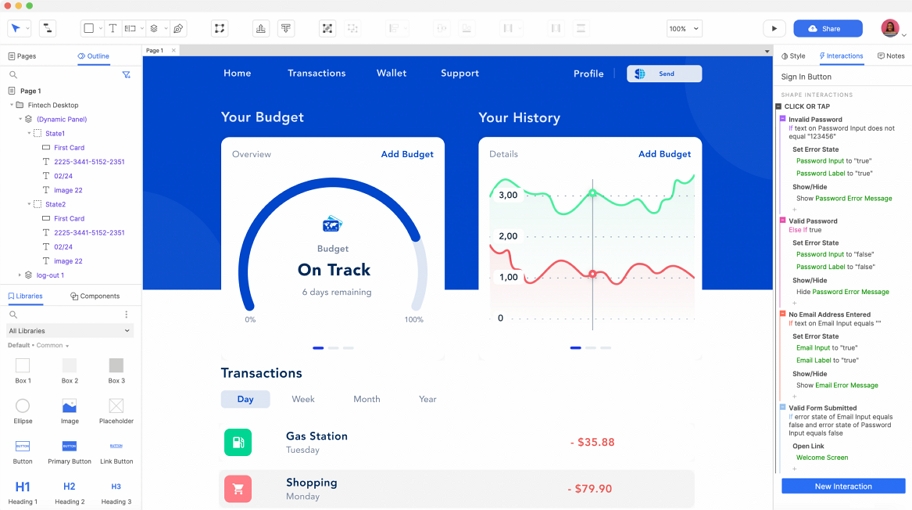
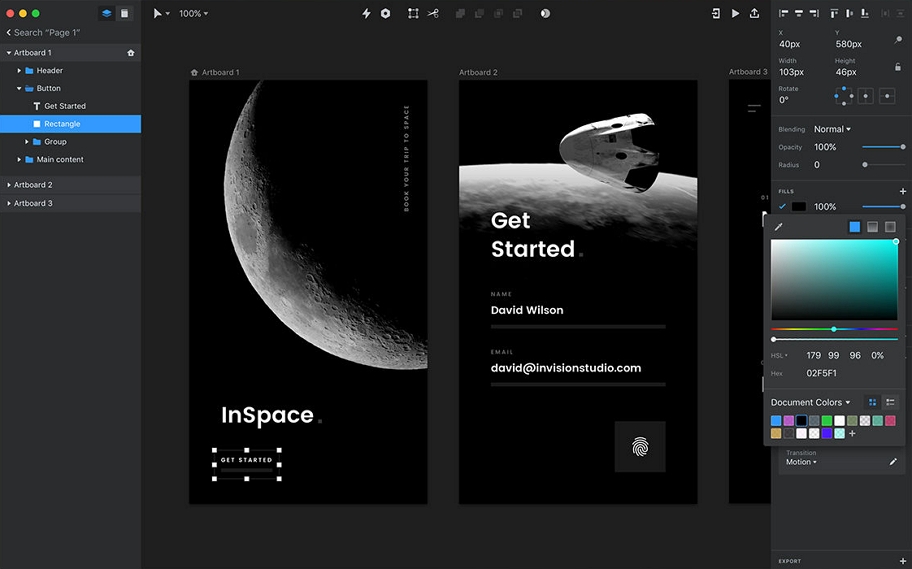
7、InVision
InVision是一款界面交互设计软件,内含丰富的视觉设计功能,帮助快速建立原型。完成具有一定交互效果的原型设计后支持研发人员进行测试,适合团队使用。

价格:可免费使用3个项目。
功能亮点:
- -可快速将静态屏幕转变为可点击的交互式原型
- -可快速创建热点链接页面
- -支持导入Sketch、Phooshop文件
- -在线多人团队在线协作
使用场景:线框图、移动端原型
8、Justinmind
Justinmind与主流的交互原型设计工具相比更适合设计移动终端上APP的应用。如果你是刚入门的设计师,这款工具对你具有一定挑战性。

价格:免费试用30天。
功能亮点:
- -可视化的工作环境支持用鼠标创建带注释的高保真原型
- -采用直接方便的拖拽等形式实现页面交互
- -提供多种触屏的交互效果:滑动、缩放、旋转、捕捉设备方向等等
- -可创建自定义组件库
- -支持共享原型至服务器以便他人测试
使用场景:高保真原型、线框图、 视觉稿、移动端原型
9、UXPin
UXPin是基于Web的原型设计工具,能提供强大完整的设计流程。不过因为功能复杂,上手需要一定时间。

价格:有试用版,但是有功能限制。
功能亮点:
- -可使用代码组件进行设计
- -同个元素或组件可设计多组状态,且可一键更新
- -汇总每个原型的色彩搭配和所用字体成为样式指南
- -扫描二维码可在手机上预览产品原型设计
- -支持团队项目共享
使用场景:高保真原型、Web线框图、 视觉稿、网页原型
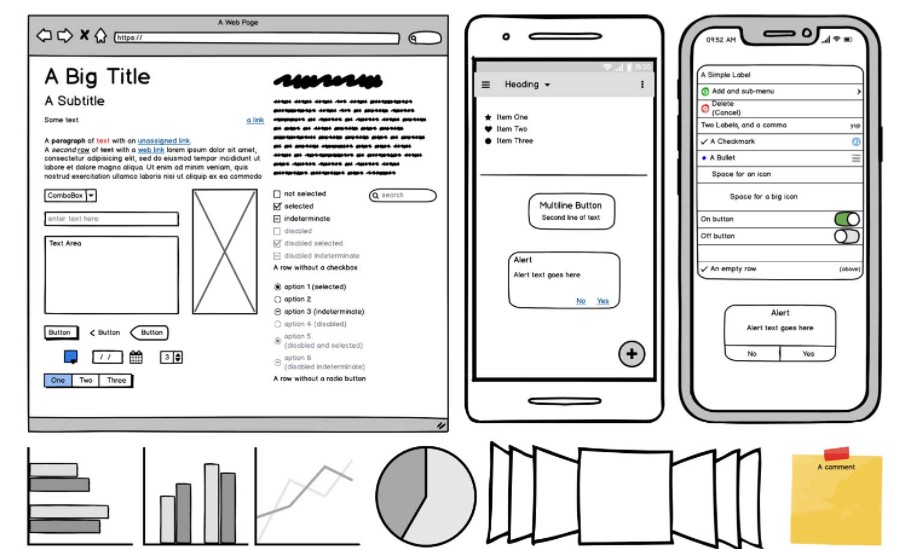
10、Balsamiq
Balsamiq是一款可快速绘制原型草图的原型图绘制工具。就像是用笔和纸绘制,界面简洁,上手快,适合低保真原型这种需要快速产出的产品原型。

价格:免费试用30天。
功能亮点:
- -手绘风格,简洁美观
- -支持UI控件自动拖拽与自动对齐
- -拥有独特且多样的元素库
- -支持跨平台使用(Windows、Mac OS、Linux)
- -可使用XML语言保存元素,保存为PNG文件
使用场景:低保真原型、网页原型
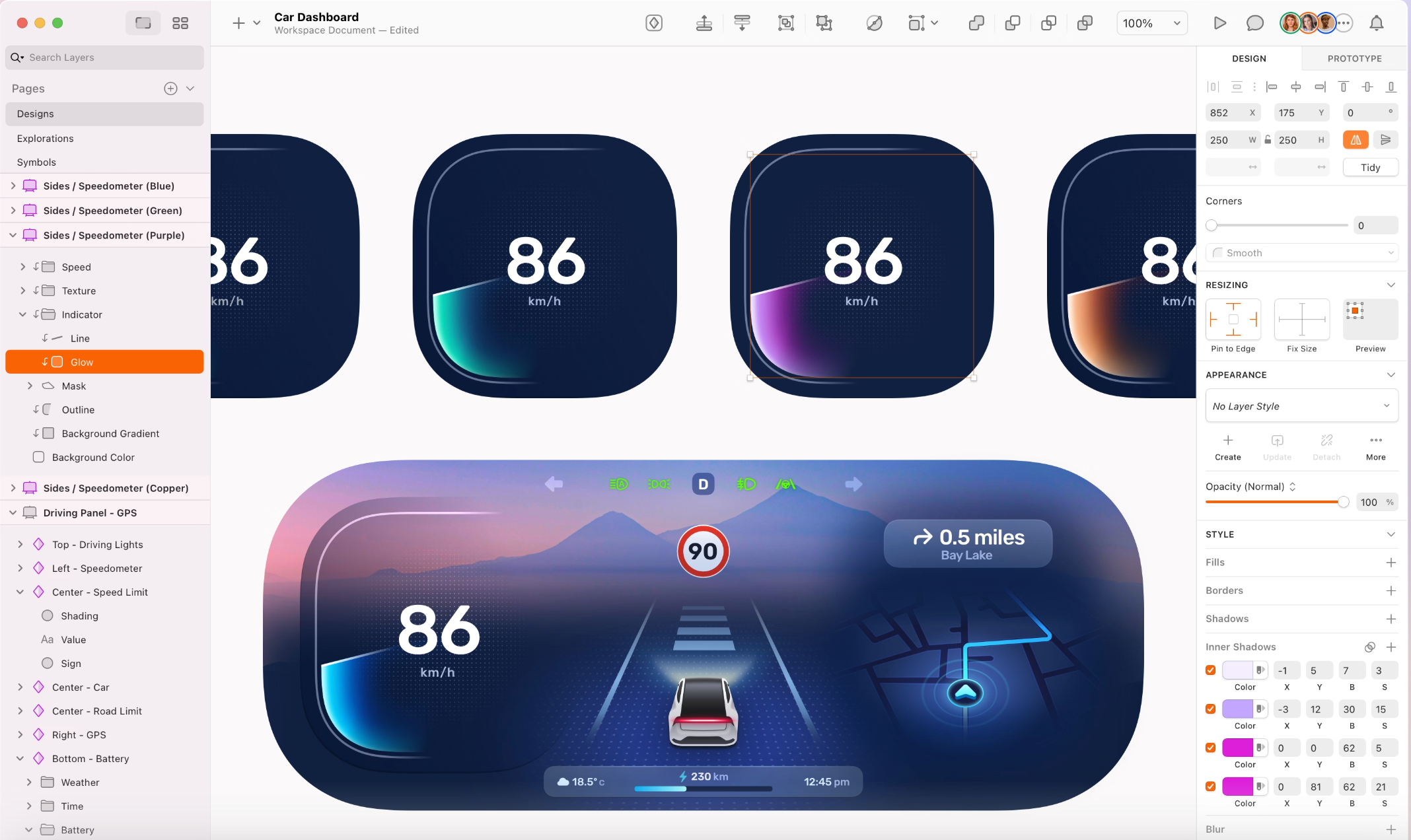
11、Sketch
Sketch 是一款 macOS 专属的矢量设计工具,因其直观的界面和强大的插件生态而备受欢迎。

价格:$10/月或$120/年;团队版$9/用户/月。
功能亮点:
- -自动动画(Auto-Animate),轻松创建流畅的交互动效。
- -语音原型(Voice Prototyping),支持语音命令和响应。
- -与 Adobe 生态无缝集成,可直接导入 Photoshop 和 Illustrator 文件。
- -支持云端共享和团队协作,提高工作效率。
使用场景:网站和 APP 设计、动画原型、团队协作
12、Adobe XD
Adobe XD 是 Adobe 推出的专业 UI/UX 设计工具,提供高效的设计和交互原型功能。

价格:付费版$9.99/月。
功能亮点:
- -组件(Symbols)和样式共享,提高设计复用性
- -强大的插件生态系统,支持各种扩展功能
- -与 macOS 深度集成,运行流畅,支持 Retina 显示屏
- -云端协作功能(Sketch Cloud),支持团队在线审阅和反馈
使用场景:UI 设计、图标设计、Web 设计、团队协作
13、Framer
Framer 是一款专注于交互动效的设计工具,适合创建高保真的动画原型。

价格:支持免费版;专业版 $20/月。
功能亮点:
- -代码驱动的设计,可用 JavaScript 进行高度自定义。
- -预设 UI 组件,支持拖拽操作和无代码设计。
- -兼容 Figma 和 Sketch,支持直接导入设计文件。
- -支持 React 组件,适用于开发者和设计师协作。
使用场景:高保真交互设计、Web 应用原型、动画原型设计
14、Origami Studio
由 Facebook 开发,适用于设计交互动画和高保真原型。

价格:免费。
功能亮点:
- -内置丰富的交互动画组件。
- -支持逻辑流程和变量,模拟真实交互。
- -可与 Figma、Sketch 结合使用,导入设计资源。
- -可导出代码,便于开发落地。
使用场景:微交互设计、动画效果原型、高保真原型制作
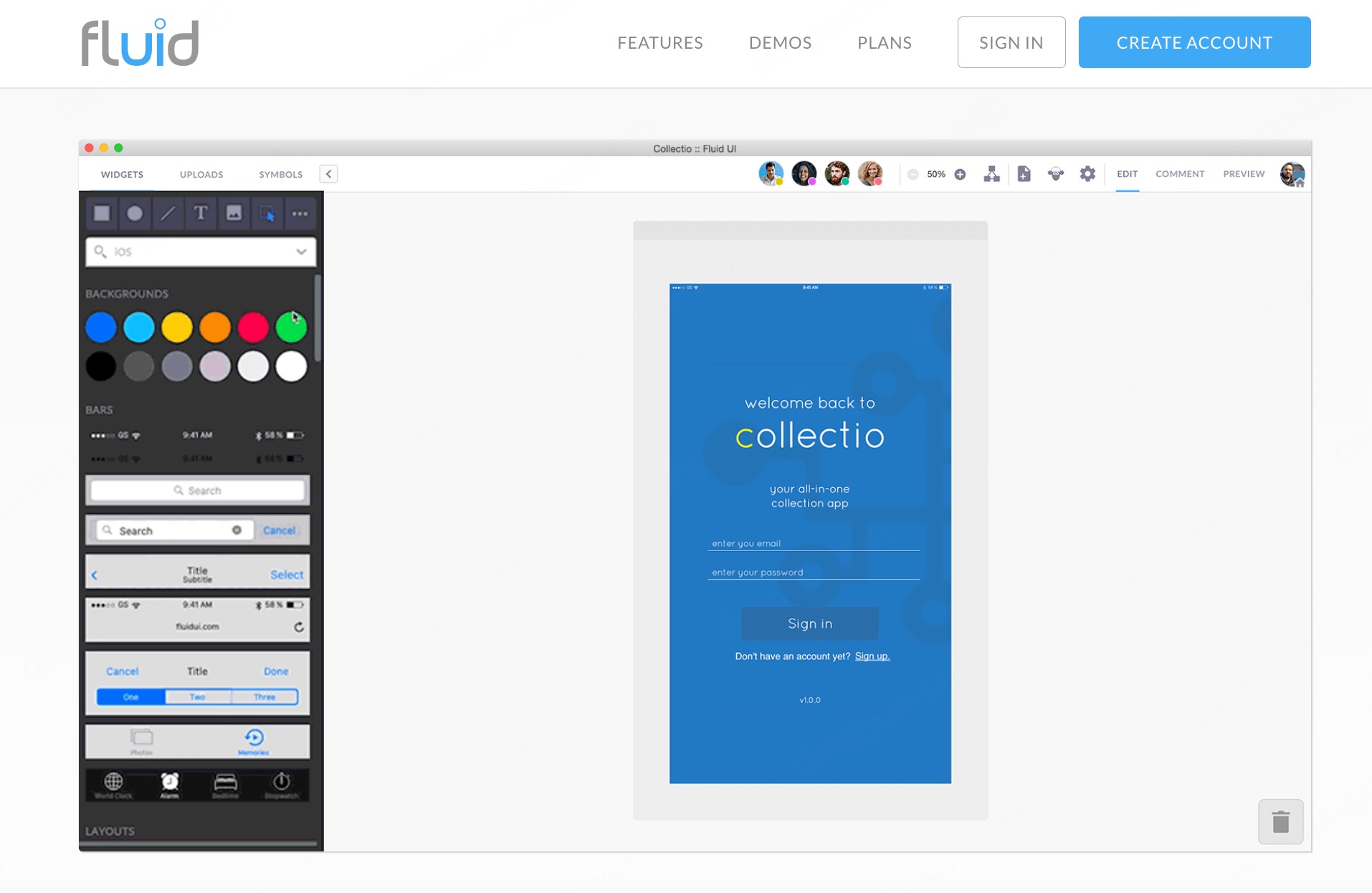
15、Fluid UI
Fluid UI 是一款基于 Web 的快速原型工具,适用于团队协作。

价格:$8.25/月起。
功能亮点:
- -内置 UI 组件库,适用于 Web 和移动端设计。
- -支持实时协作和用户测试。
- -交互动画丰富,可创建动态原型。
- -可导出 PDF、PNG 和 HTML 原型。
使用场景:Web 和移动端 UI 设计、团队协作
16、Pidoco
Pidoco 是一款基于 Web 的原型工具,适合团队快速构建低保真和高保真原型。

价格:$12/用户/月起。
功能亮点:
- -提供低保真和高保真两种原型模式,适合不同设计阶段。
- -交互功能强大,支持页面跳转、动态面板、拖拽操作。
- -云端协作,支持实时分享和团队评论。
- -兼容移动端,可直接在手机和平板上预览原型。
使用场景:企业级产品原型、交互设计、团队协作
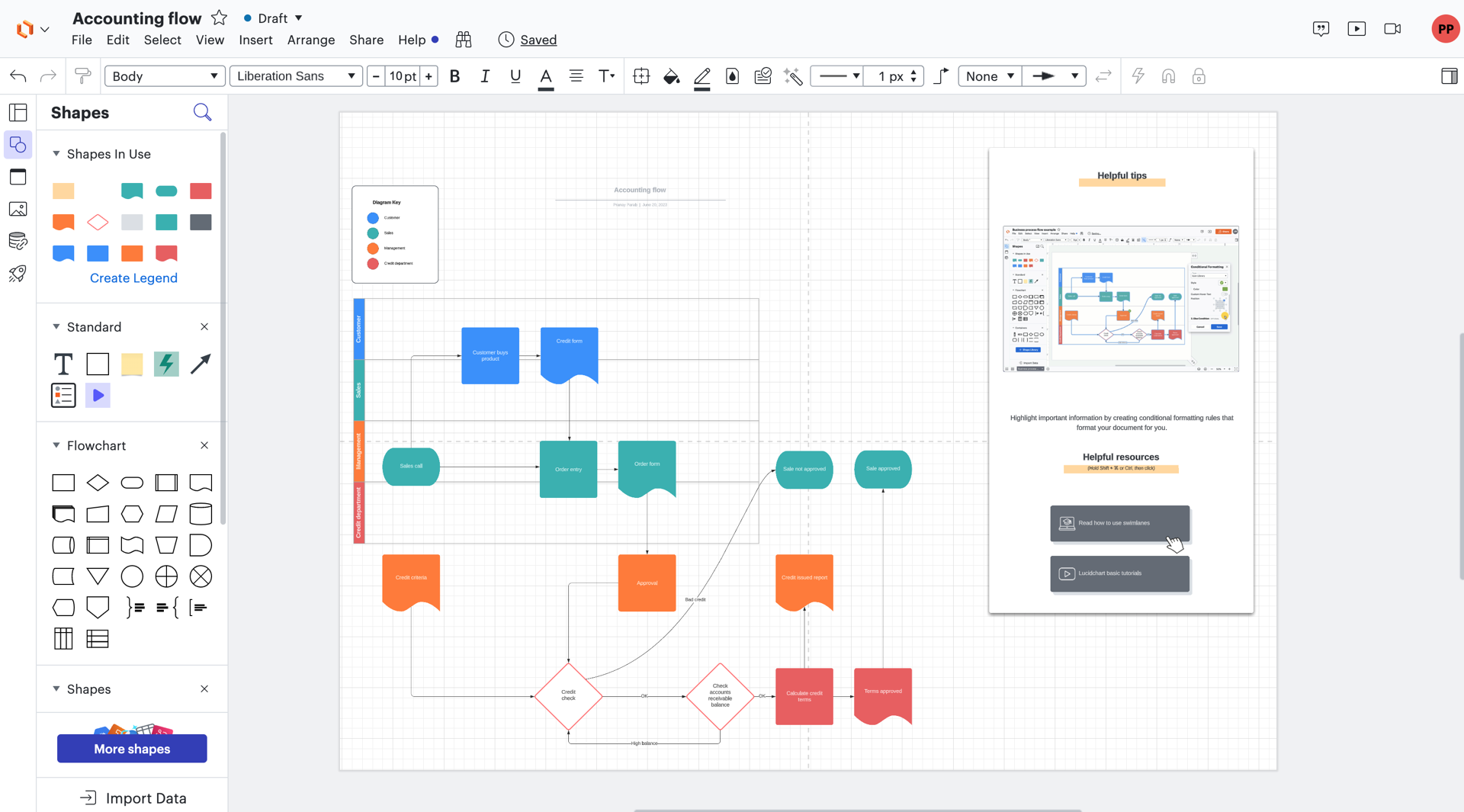
17、Lucidchart
Lucidchart 主要是一款在线流程图和线框图工具,同时支持创建简单的原型。

价格:支持免费版;专业版 $7.95/月。
功能亮点:
- -拖拽式 UI,适合快速创建线框图和低保真原型。
- -强大的流程图、思维导图和架构图工具,适用于产品规划。
- -支持多人协作,可实时编辑和评论。
- -与 Google Drive、Jira、Slack 等集成,提高团队效率。
使用场景:低保真原型、流程设计、产品架构图
18、Penpot
Penpot 是一款开源的 UI/UX 设计工具,适用于团队协作和矢量设计。

价格:免费。
功能亮点:
- -开源免费,适用于个人和企业使用。
- -支持矢量设计,适合 UI/UX 设计师创建高质量界面。
- -兼容多种设备,可跨平台运行(Windows、Mac、Linux)。
- -支持多人协作,提供实时评论和版本控制。
使用场景:UI 设计、开源项目、团队协作
19、Whimsical
Whimsical 是一款集合线框图、流程图、思维导图的工具,适合产品团队快速构思和设计。

价格:免费版(限制 4 个文件);专业版 $10/用户/月。
功能亮点:
- -提供线框图、流程图、思维导图等多种模式,适用于不同阶段的产品设计。
- -拖拽式 UI 组件,快速搭建原型。
- -云端协作,支持团队成员同时编辑和评论。
- -适用于头脑风暴,帮助团队快速整理想法。
使用场景:UI 设计、开源项目、团队协作
20、Flinto
Flinto 是一款适用于 macOS 的交互原型工具,支持高保真动画和交互设计。

价格:$99/年(一次性购买)。
功能亮点:
- -强大的交互动画功能,支持手势、过渡动画等。
- -无需代码,可快速创建高保真交互原型。
- -可与 Sketch 结合使用,导入设计资源。
- -可导出动画 GIF 和视频,方便演示和分享。
使用场景:高保真交互设计、动画原型、移动应用 UI 设计
如何选择适合自己的原型设计软件?
没有最好的原型设计产品,只有最合适自己的。以上20款原型设计软件各有特色,在选择时,我们需要从多个维度综合考虑,挑选更适合团队的原型设计软件。
- 1、使用场景:最终交付的产品是应用在哪些场景里,是否需要高保真度、交互性需求、原型设计所需的时间等等,都需要综合考量之后,再挑选最适合自己适用习惯和特性的。
- 2、价格:很多原型设计软件都能够免费使用基础功能,根据设计需求思考是否需要对某些原型设计软件进行付费开通提高工作效率和质量的功能。
- 3、从是否需要多人协作,支不支持手机预览或能否下载apk文件进行简单模拟的角度出发进行挑选。
结语
原型设计软件是将产品需求进行可视化的工具,根据实际需求,选择最适合自己的一款原型产品设计软件,才能够在工作中最大程度降低设计时间成本与后续沟通成本,支持你更好地完成原型设计,腾出更多精力投入到后续的产品需求完善与产品迭代中。