互联网时代,人人都知道网站设计与用户体验的重要性,而起源于网站设计的交互设计作为用户体验的直接载体,也越发受到整个市场的重视。以前UI设计师由于需求多、薪资高,在职场上非常吃香,但是,现在很多UI设计师都想转型成为交互设计师,让交互设计的重要性不言而喻。
那么,到底什么是交互设计?
交互设计作为一门新学科,由IDEO的一位创始人比尔·摩格理吉在1984年一次设计会议上提出,是指设计人造系统的行为的领域,它定义了两个或多个互动的个体之间,交流的内容和结构,使之互相配合,共同达成某种目的,常见的有UI交互设计、人机交互设计。
如果说UI设计师的主要工作在于页面的呈现效果,那么交互设计师(又称UX设计师)的主要工作则是留住用户,其工作范畴也不仅是页面设计,还关乎整体的产品设计,他们需要更加关注用户心理,通过优化交互流程等途径,来提升用户体验,最终实现留存用户的目的。如果看到这里,你还是不太清楚交互设计是什么意思,可以接着了解下面有关交互设计的日常工作,来进一步加深理解。
交互设计的常用方法
交互设计的方法非常多,这里主要从五大方面进行阐述,帮助入门级新手初步构建相关理论框架。
1. 目标驱动设计
我们做任何事情,首先得明确目标,如果没有目标作为参考标准,就可能像无头苍蝇一样东摸西撞,也无法对最终的成果进行合理检测。所以,我们在开展交互设计之前,要做的第一件事情就是明确“我们进行交互设计的目的是什么”,从而,让目标来驱动我们的设计行为,以免在实际操作中出现本末倒置的情况。
2. 可用性
从交互设计的定义可以看出,不管具体目标是什么,关注以人为本的用户需求,始终是交互设计工作的准绳。在使用网站、软件、消费产品或各种服务的时候,这些使用过程中的感受,就是一种交互体验,因此,“可用性”和“用户体验”常常会被挂在交互设计者的嘴边。
可用性是交互设计最基本、最重要的指标,可以用来衡量产品是否有效、安全、高效、好记、少错。一款不可用的产品,由于切断了与用户之间开展互动的可能性,几乎可以直接被形容为是失败的。
3. 五个维度
交互设计是一种让产品易用、让人愉悦的技术,致力于了解目标用户和他们的期望。通常,交互设计会通过文字、视觉表现、物理对象或空间、时间以及行为这五大维度,让产品和它的使用者之间建立一种有机关系,帮助用户实现他们的目标或需求,从整体上孕育一种人与交互对象和谐共赢的相处方式。
4. 认知心理学
交互设计本质上属于人与事物之间的行为设计,人的行为中包含认知、感知等与心理学密切相关的要素,所以,从事交互设计工作务必要储备一定的认知心理学知识。认知心理学里面有关心智模型、感知/现实映射原理、比喻以及可操作暗示等内容,为交互设计提供了基础的设计原则。让每一个功能、流程、步骤和界面都基于用户心理开展设计,才能避免用户深度思考,最终实现留存用户。
5. 人机界面指南
人机交互作为现下最常见的交互模式,拥有机器/系统、人、界面三个要素,人机交互设计涉及人与计算机/移动设备之间输入和输出的形式,这个呈现方式是多种多样的,但一般需要遵循可视性、一致性、启发性的准则,让交互过程中的反馈、限制与映射能够顺畅进行,最终实现良好的用户体验。
日常工作任务和交付成果
1. 设计策略
交互设计工作细致而繁琐,在聆听用户心声、进行深入的需求分析、用户场景模拟和竞品分析后,交互设计者需要给出面向场景、面向事件驱动和面向对象的设计策略,模拟用户在多种情况下使用产品时可能发生的事情,给出整体的设计方向和设计方法。
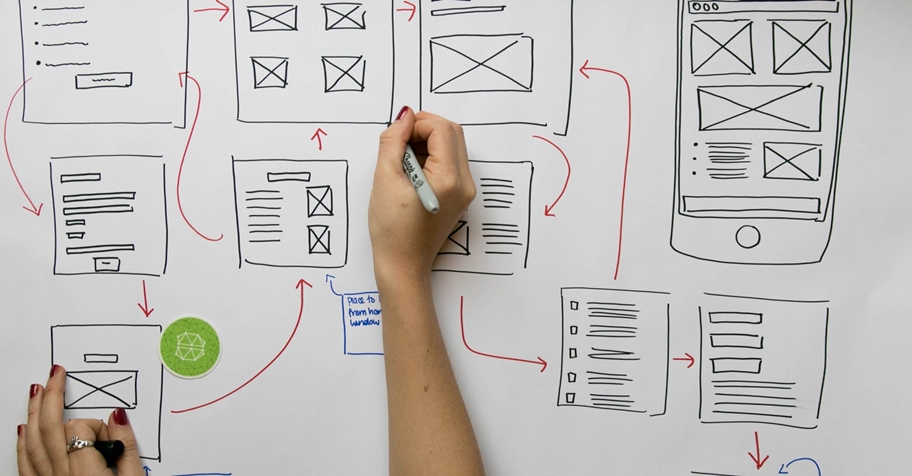
2. 线框图及关键交互
重要的功能该如何实现?如何驱动用户进行下一步的操作?面向不同年龄层、不同兴趣爱好的用户,对产品提出哪些个性化的设计要求?等等这些交互问题,都要以线框图等交互文档具像地呈现出来,方便团队沟通协作,关键交互部分尤其要重点研究优化。
3. 原型
高保真的交互设计原型是形成最终产品状态的重要依据,交互设计者在交出产品设计原型后,UI设计师、开发人员、测试人员都需要参与进来,配合开发,创造出面向用户的最终版本。不同的项目人员,肩负着不同环节的职责,确保流程准确、有效地得到执行。
如何转型为交互设计师?

从UI设计到交互设计,看似都在做设计,但工作方法与思维模式却大相径庭。如果想要成为一名合格的交互设计师,要兼具硬实力和软实力,养成记录体验的习惯,多使用一些好的交互设计产品,揣摩其中的优秀之处,同时,提升基础技能,对设计规范与组件熟练应用,掌握数据分析能力,具备一定的视觉审美,能够简洁明了地传递给用户页面所需要表达的信息。
目前, 跨屏设计正成为交互设计的一大趋势,网页端产品越来越移动化,交互设计师需要考虑不同终端的交互设计体验,这时候,选用一款高效的、支持跨终端的在线原型设计与协同工具,就可以极大地提高工作效率,像国外的Axure、国内的墨刀,都可以创建可交互的高保真原型,看起来与实际网站或APP成品完全一样。
不过,Axure不是在线工具,操作起来相对复杂,现在已经有越来越多的产品经理和设计师们,转向使用墨刀。墨刀操作简便,一般大概半天就能掌握所有基础操作,对使用过 Axure 的交互设计者来说简直易如反掌。它内置了很多移动端的素材库, 只需填写数据或选项即可生成常用动态组件,无需手动设置交互状态,可以很方便的在手机上预览原型,并支持 Axure文件导入和在线分享,拥有48小时响应专属服务的客服渠道,对于交互设计新手来说,简直堪称入门必备的福利工具。