网页设计有2部分组成:①视觉、交互设计(主导者是设计师);②web前端设计(主导者是工程师)。今天便具体说一说第一部分,顺便分享一些网页设计与制作教程。
网页设计教程可以分为4步曲,分别是:
一、明确网页定位和目的
网页定位和目的是网页设计的起点,是在建网页之前就要做好的,因为网页视觉效果是影响用户对网站印象的重要因素。如品牌网站、门户网站等视觉风格、页面版块、内容核心都是截然不同的。
网页的整体结构包括公司介绍、新闻动态、服务展示、与我们的联系等,用户有必要通过这些内容形成对品牌的认知。所以在设计一个网页时,一定要对定位和目的有深刻的理解和把握,这样才能提炼出网站的核心部分。定位确定后,通过独特的网站风格和突出的栏目内容,很容易在网站建设后期体现品牌的核心价值。
二、完成初步产品策划
全面分析好定位和目的后,就是进行初步产品策划,也就是我们通常说的页面策划稿,将产品原型和流程步骤清晰的串联起来,确保整个过程的可行性。
这里小编使用的是墨刀工具,它的流程图功能非常棒,界面简洁干净,只需新建—拖拽—连线三步就能画图。原型工具也是一样,素材库里有海量优质模板,拖来即用,上手性极佳,也没有什么干扰信息,非常适合前期制作产品原型和梳理工作使用。
三、正式进行网页设计(附网页设计与制作教程)
这里小编还是使用的墨刀的UI设计工具,这款软件上文已经提到过了,功能可以覆盖整个产品设计流程,真的是小编的心头爱。
1、新建项目
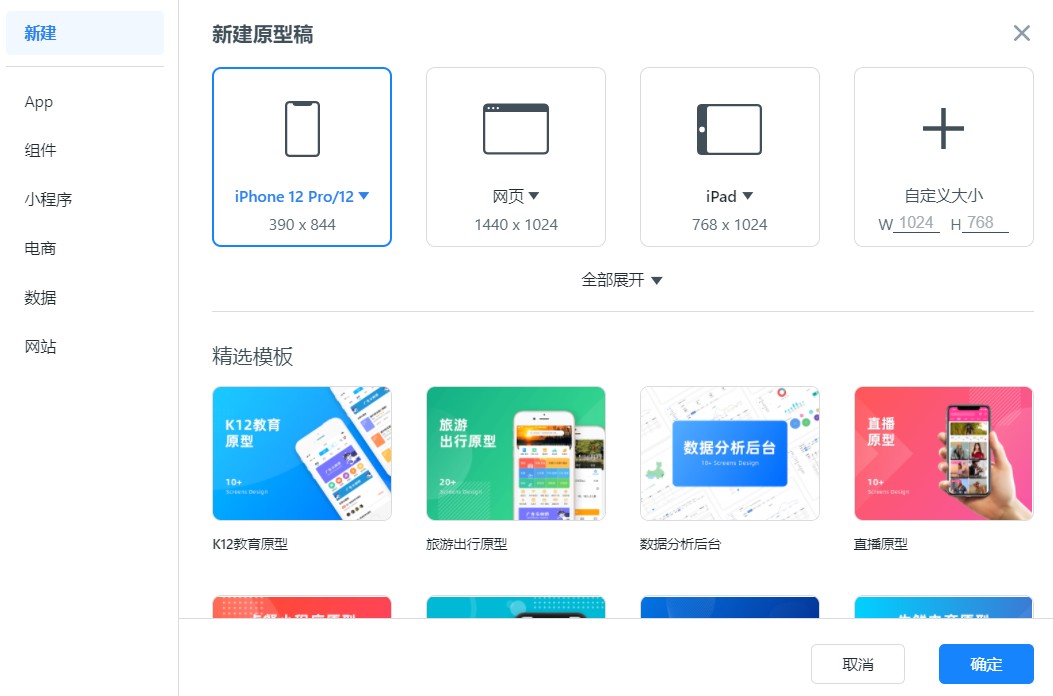
登录后,在首页单击创建,选择“使用模板项目”或“创建空白项目”。这里顺带提一句,墨刀内置丰富的素材广场,非常多的优质素材可供使用。而且可以通过预览看效果,最终选择时点击“使用模板”,就能够在模板上进行编辑改动,能节省很多时间成本。

2、创建页面结构
在首页-选项-推荐模式下,页面与元素列表并列位于左侧。这时在页面列表下直接可以添加新页面、子页面以及副本等。PS: 好的页面,结构清晰如大脑地图,能够帮助开发者在复杂的产品原型中理清思路。
3、创建页面内容
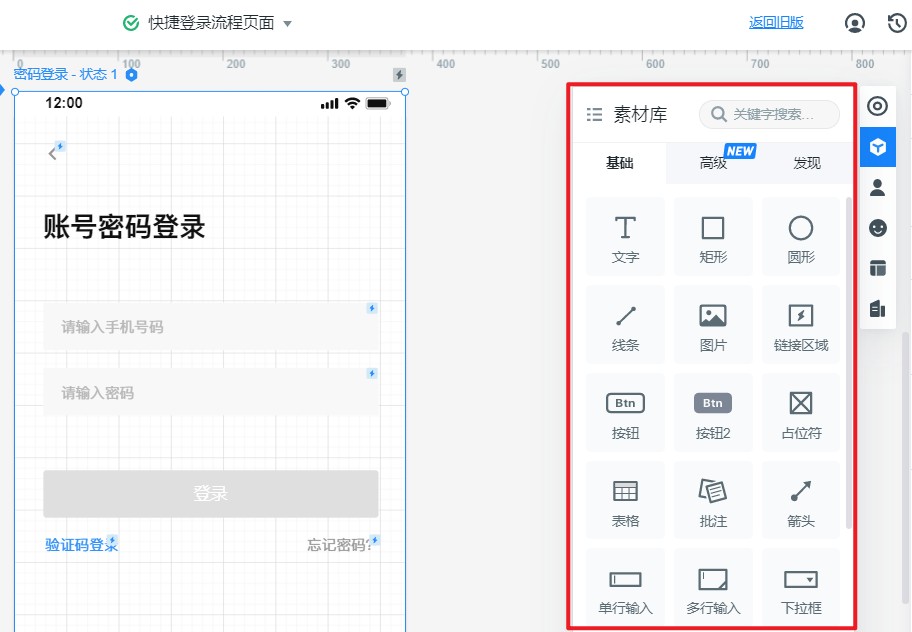
将组件从组件区拖到页面设计区,设置大小、颜色、外观等属性。
此时页面有两个组件区:①左手位置的高频组件区:画原型时,可以把页面列表折叠起来,空间会大得多。②右手位置的组件区:包括内置组件,我的组件,图标,主控,快捷键A等。并且界面清晰,可以在不同区域快速找到需要的组件进行设计。

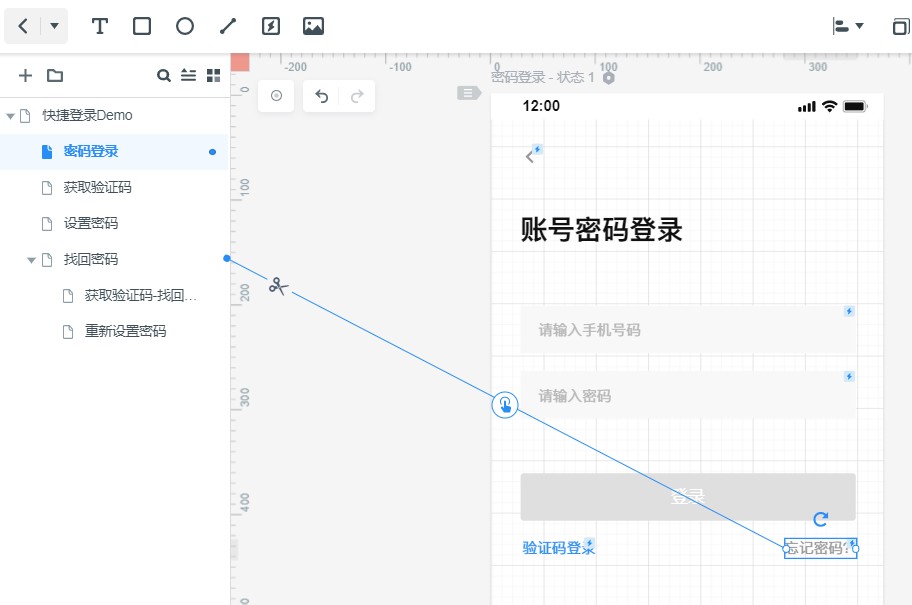
4、建立页面交互
只需点击组件,将组件旁边的圆形链接按钮拖拽到对应的页面即可~添加链接时,还可以根据需要设置不同的触发手势、定时器和动态效果。

四、交付开发
运用墨刀软件,在原型制作的整个过程中,可以随时随地预览原型效果。
另外可以通过分享(点击 “分享”按钮,获得二维码和分享链接)和下载(点击“下载”按钮,下载离线文件,支持html格式或图片)。
以上是小编针对网页设计与制作教程整理的相关内容,相信看完这些,加上墨刀工具的熟练运用,快速做好一个高质网页对各位设计师来说一定不在话下。