添加交互事件
墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
创建交互事件
要添加一个交互事件,需要设置触发事件以及行为。
1.新建事件
选中触发的组件,右侧栏中选择【事件】→【添加事件】,即可创建新的事件。

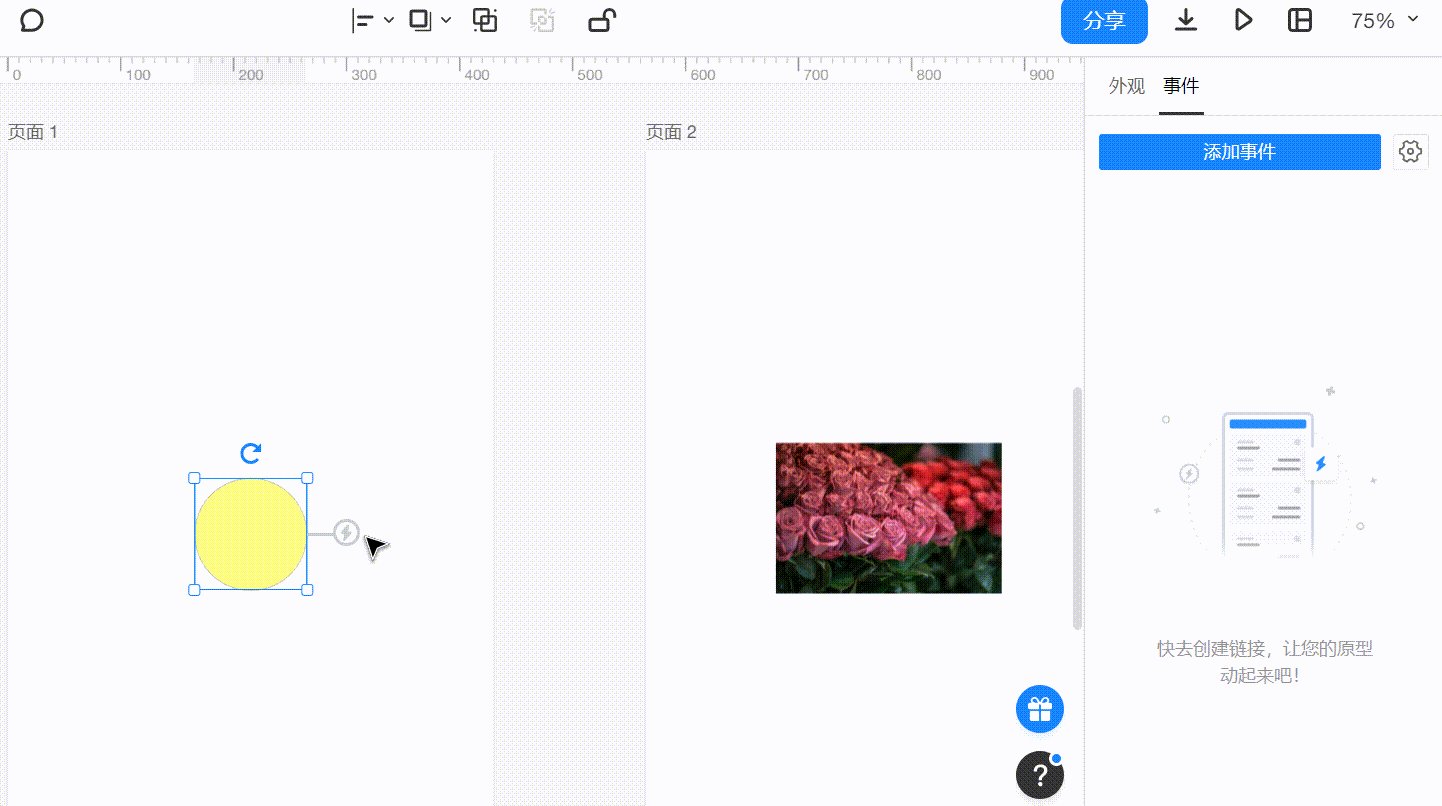
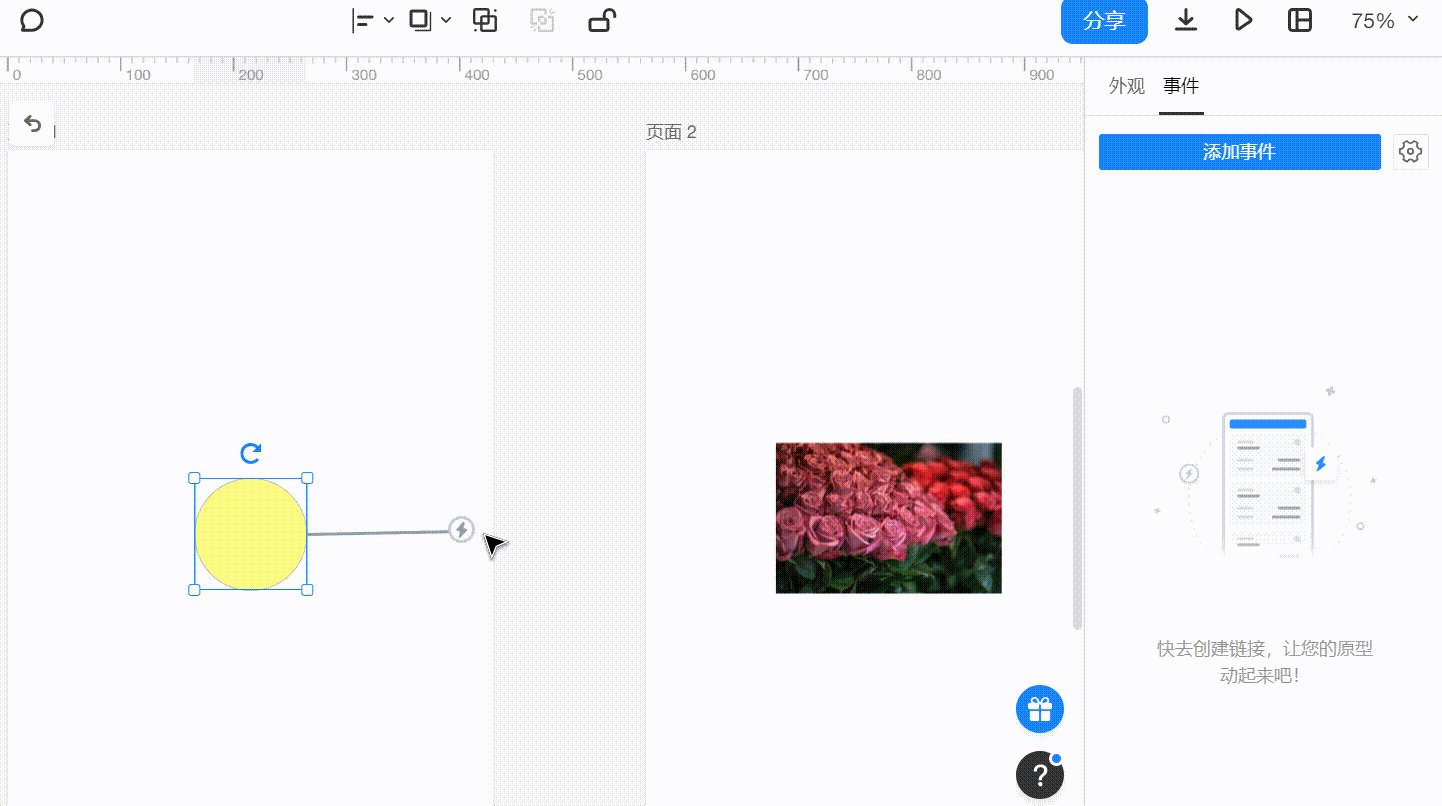
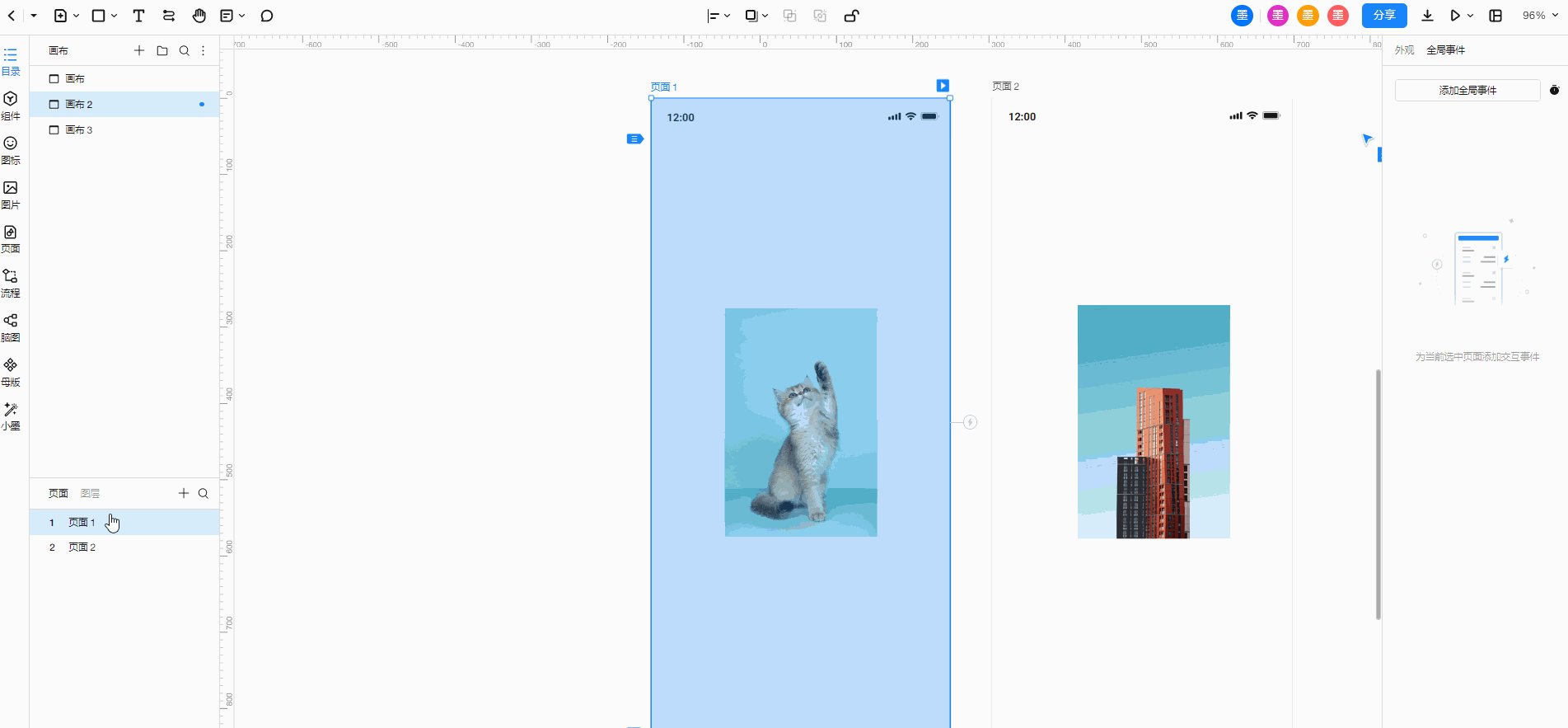
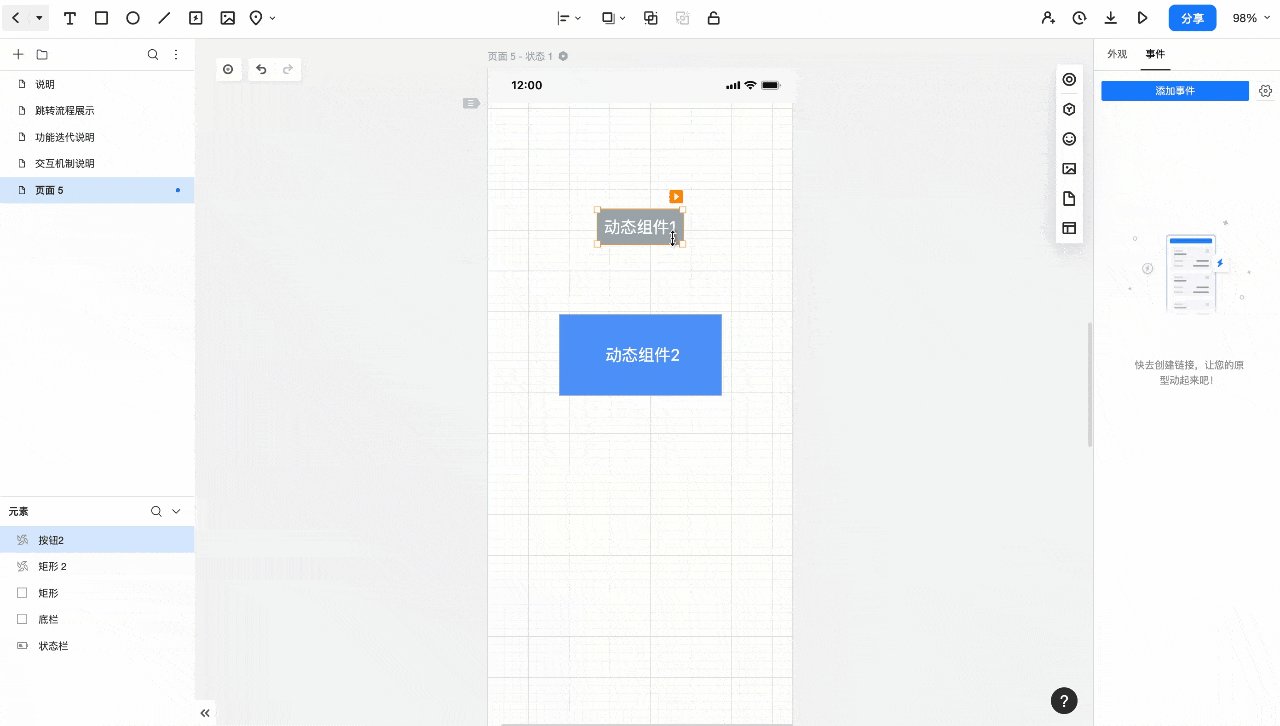
或者选中触发的组件后,拖拽其周围的[闪电]按钮到目标元素上,即可快速创建新的事件。
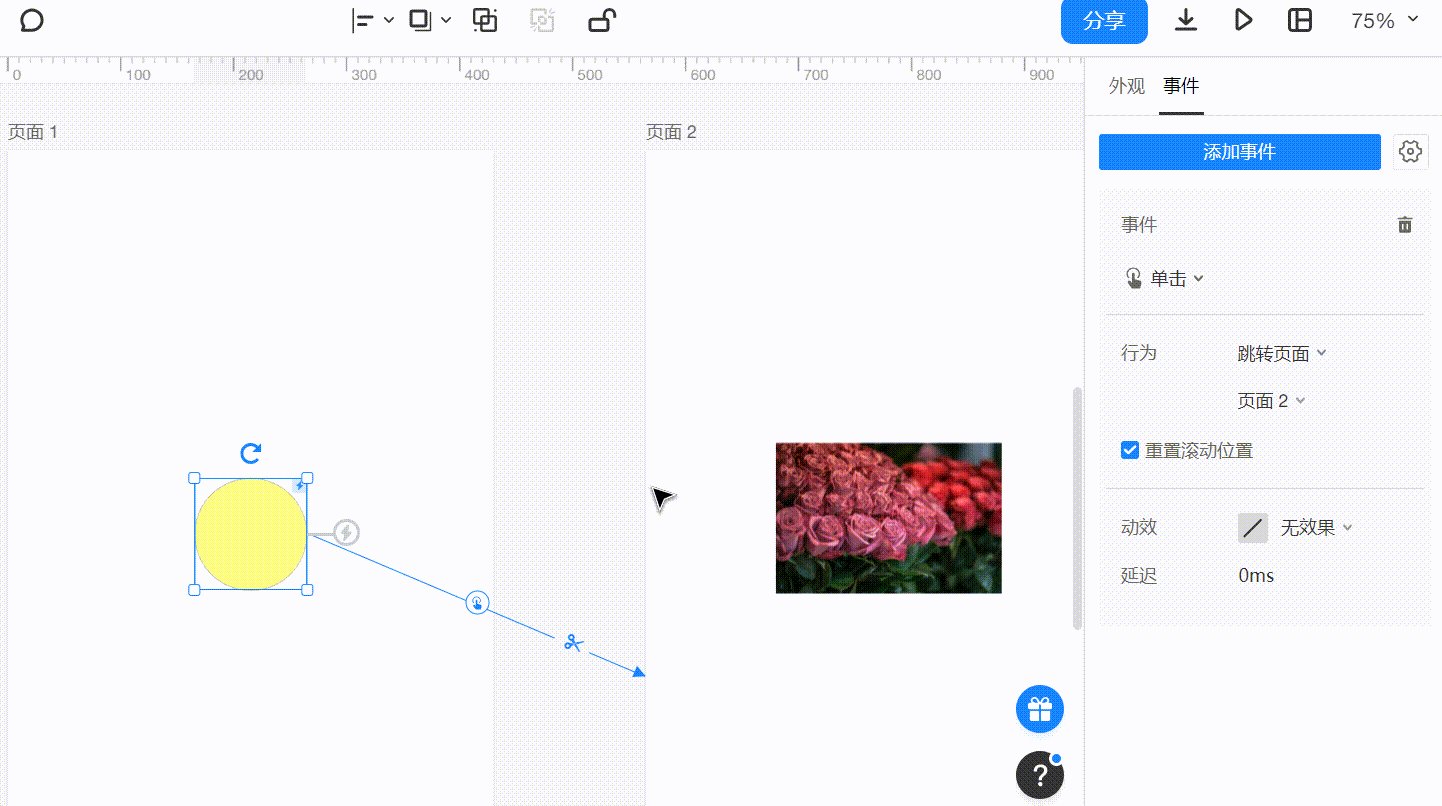
- 拖动至左侧页面列表中的某一页面,默认快速创建【单击切换页面】事件。
- 拖动至目标元素组件,会弹出行为菜单,选择需要的行为即可快速创建事件;如果当前状态仅支持一种行为,则会直接创建事件。

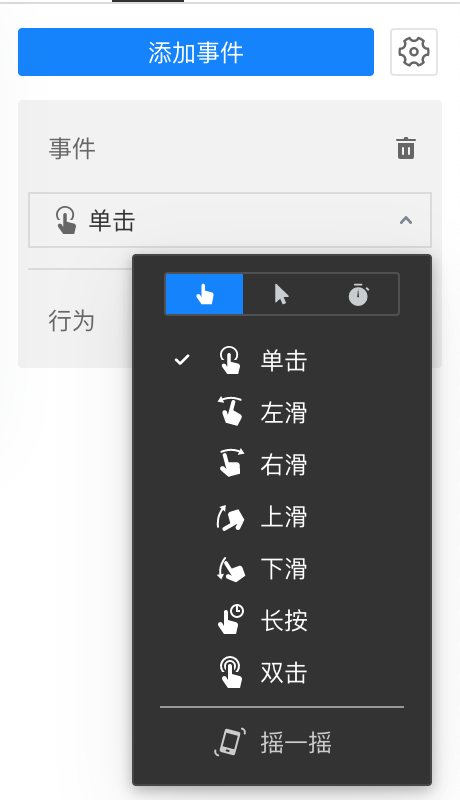
2.选择触发动作
选择触发动作,可使交互事件生效。

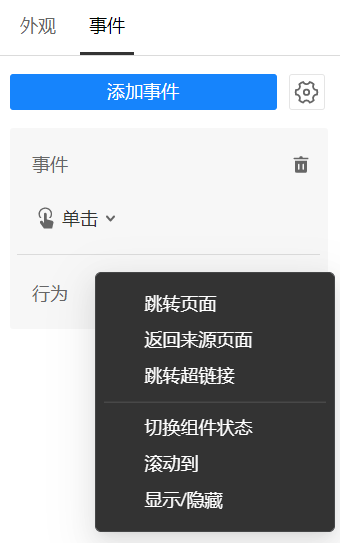
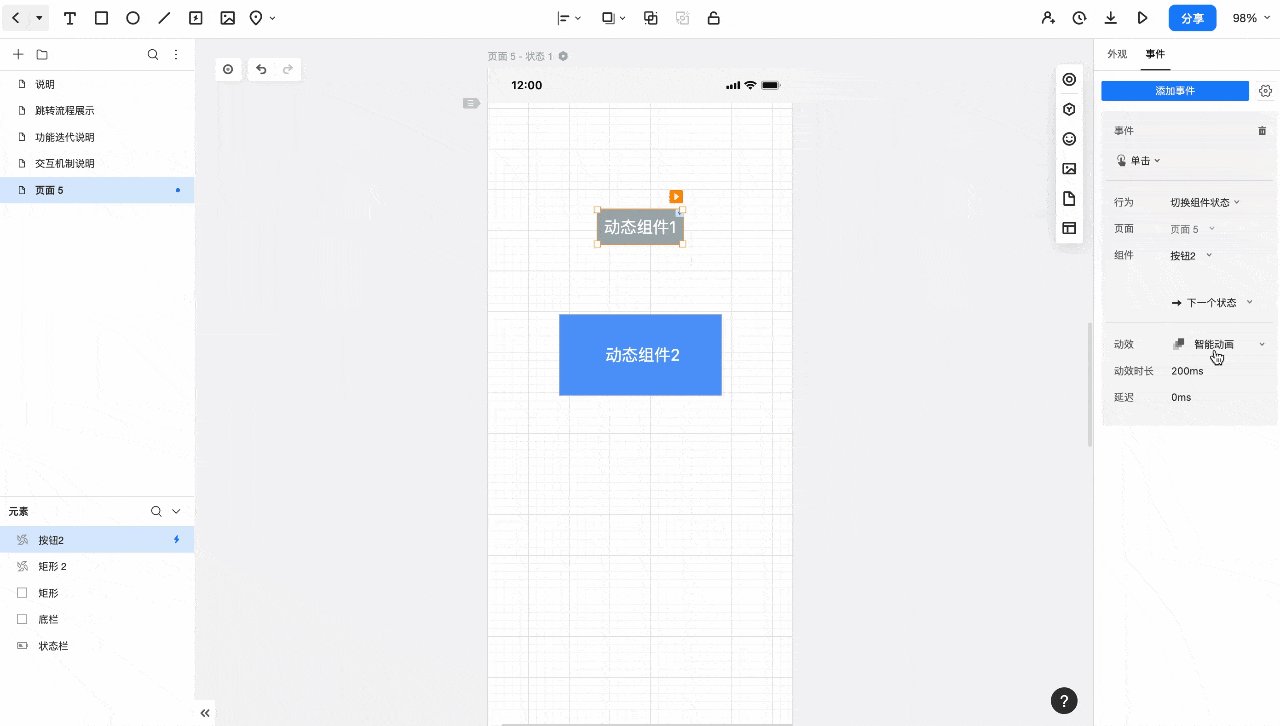
3.选择事件行为
包括跳转页面、跳转超链接、切换页面/组件状态、滚动到和显示/隐藏。触发事件后原型会发生对应的交互行为。

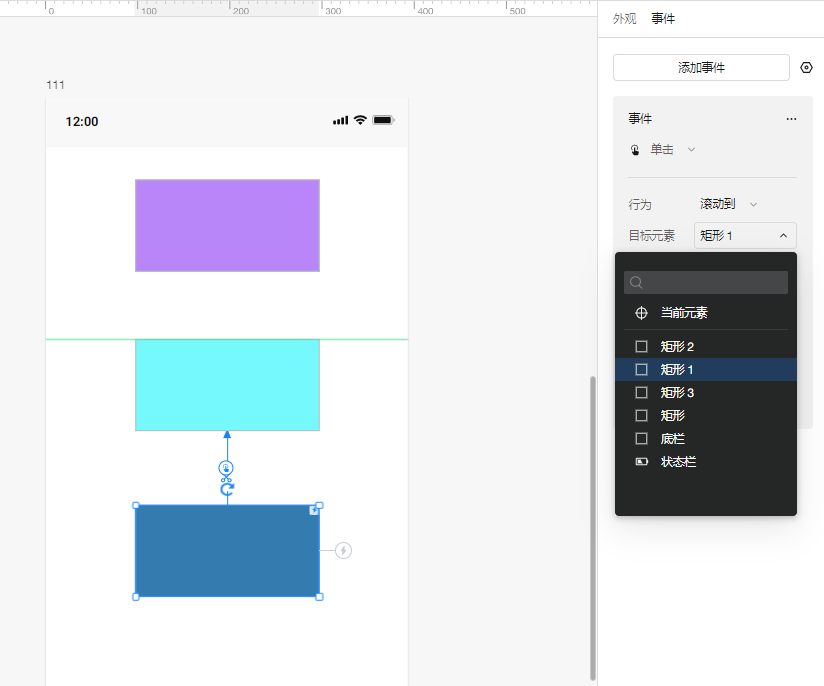
4.选择切换的目标元素
当您选择的事件行为为滚动到或显示/隐藏时,还需要进一步选择跳转/切换的目标元素,以及具体的跳转方式,另外也可以添加切换动效。
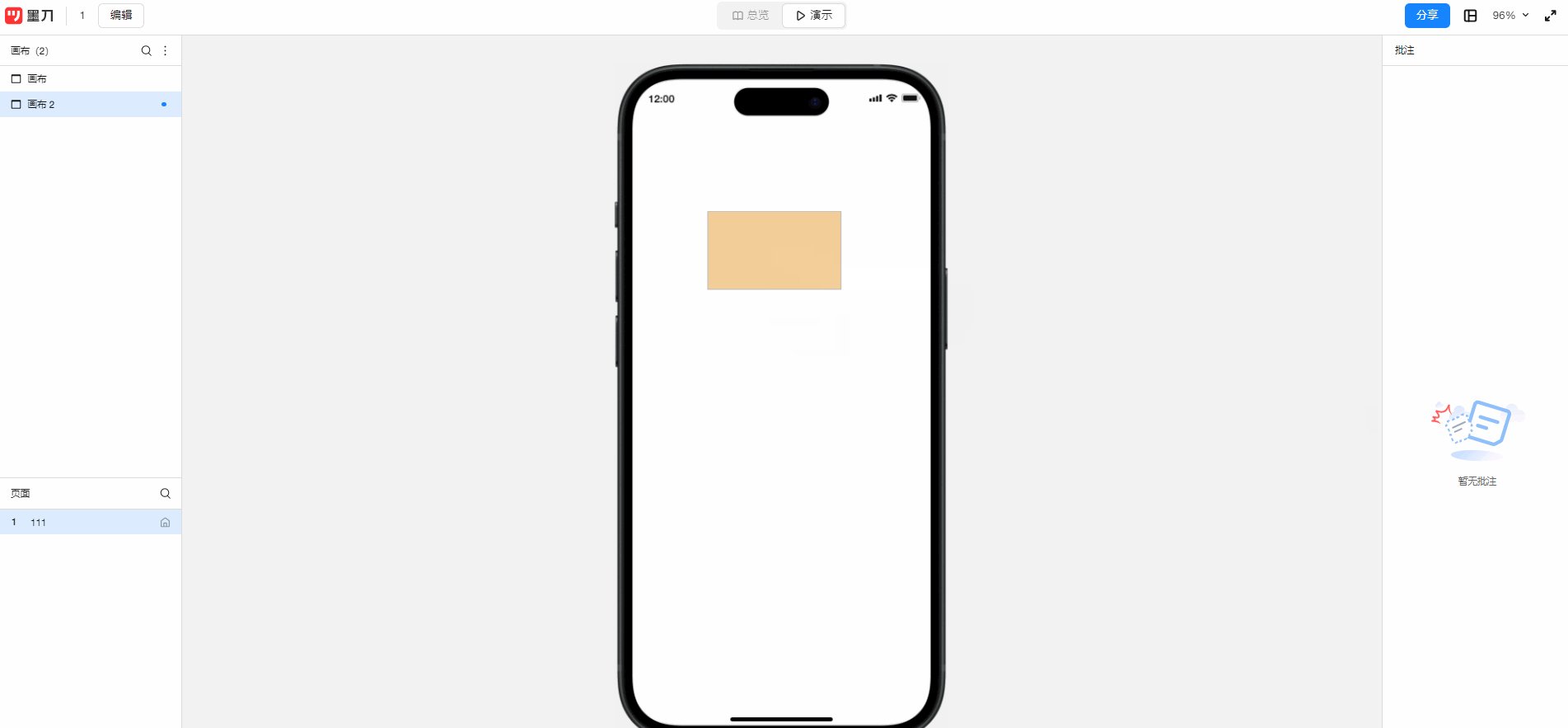
这样在预览时就能进行高保真的交互体验了。
请注意:
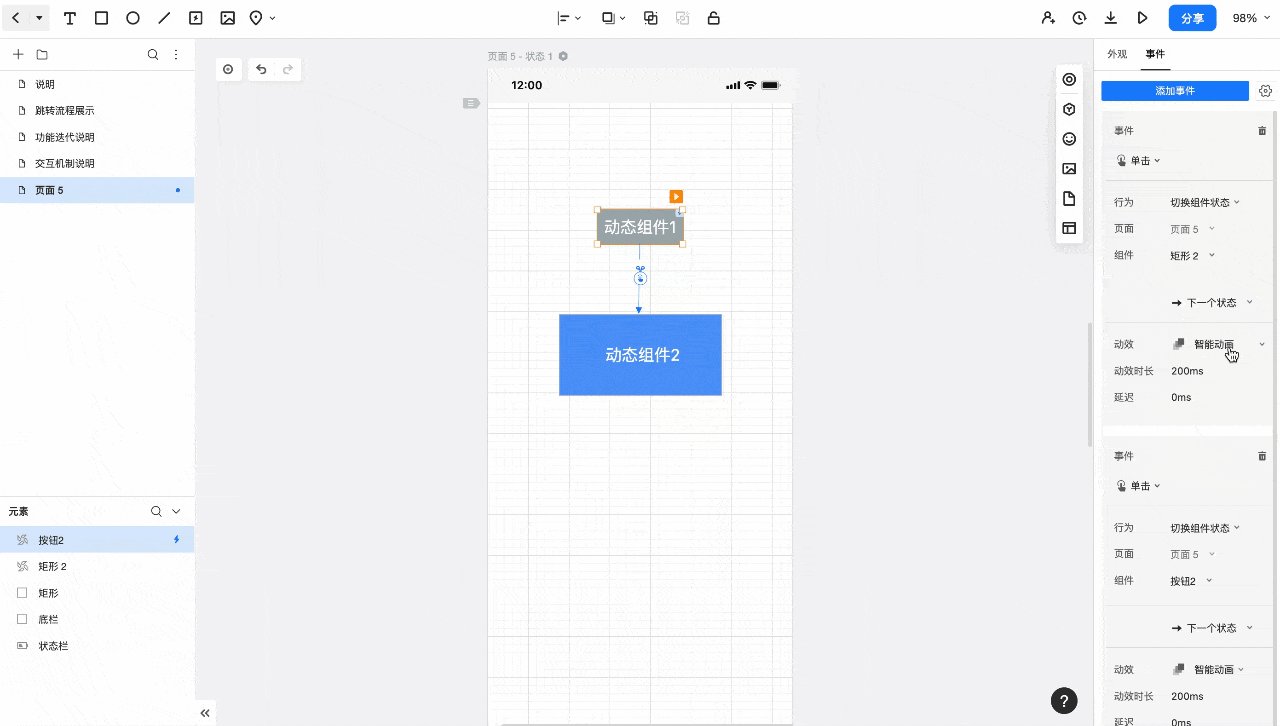
- 同一元素的同类型事件支持多个行为。如单击一个组件,可切换多个动态组件的状态。
- 部分同类行为可能会产生冲突导致事件失效,请检查后重新设置。

交互事件介绍
1.跳转页面/返回来源页面/超链接
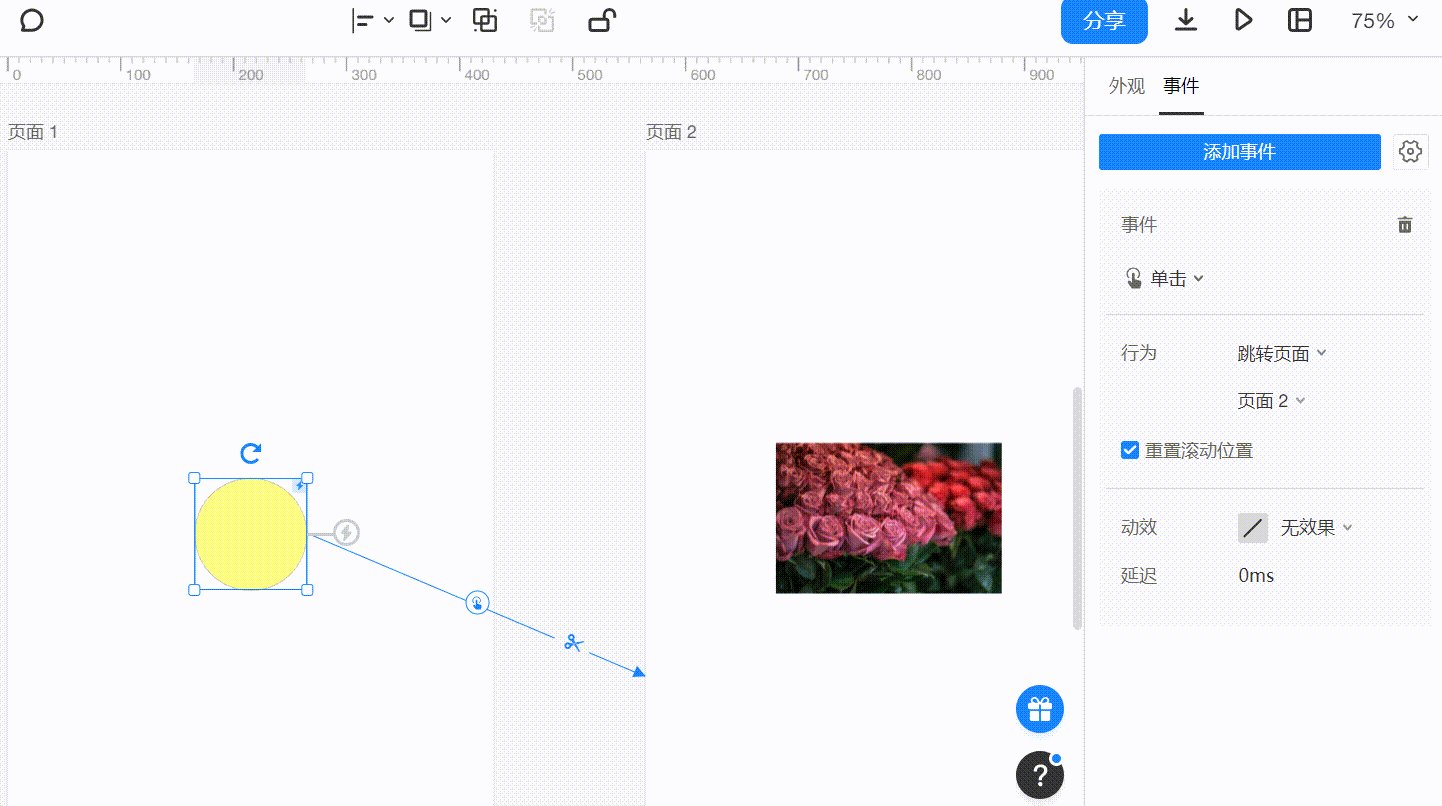
- 跳转页面:在【行为】中选择【跳转页面】及对应的页面,则可支持跳转至该原型文件内的其他页面。
- 返回来源页面:在【行为】中选择【返回来源页面】,即可支持在演示时,通过触发该事件使演示的页面返回至之前演示的页面。
- 跳转超链接:通过此事件可支持跳转至其他网页网站。
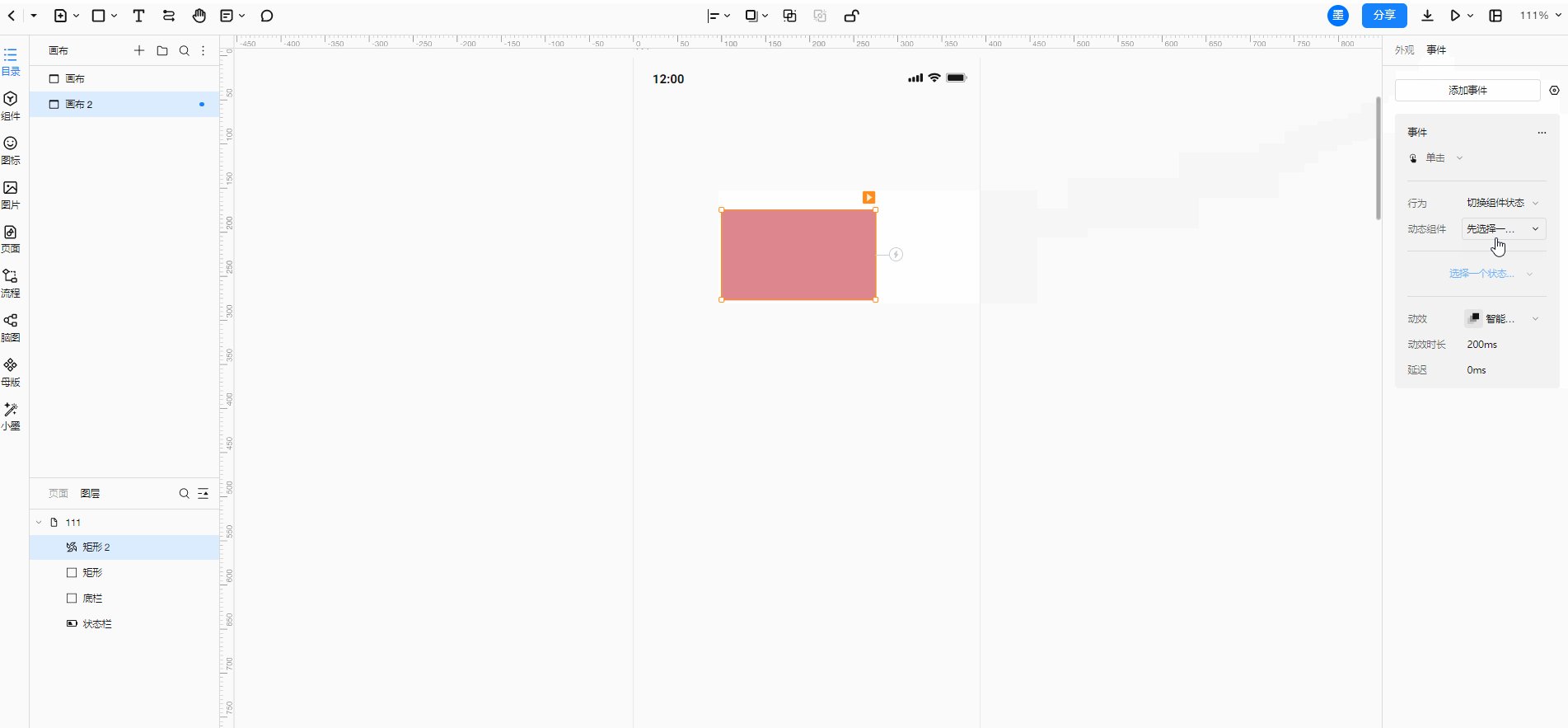
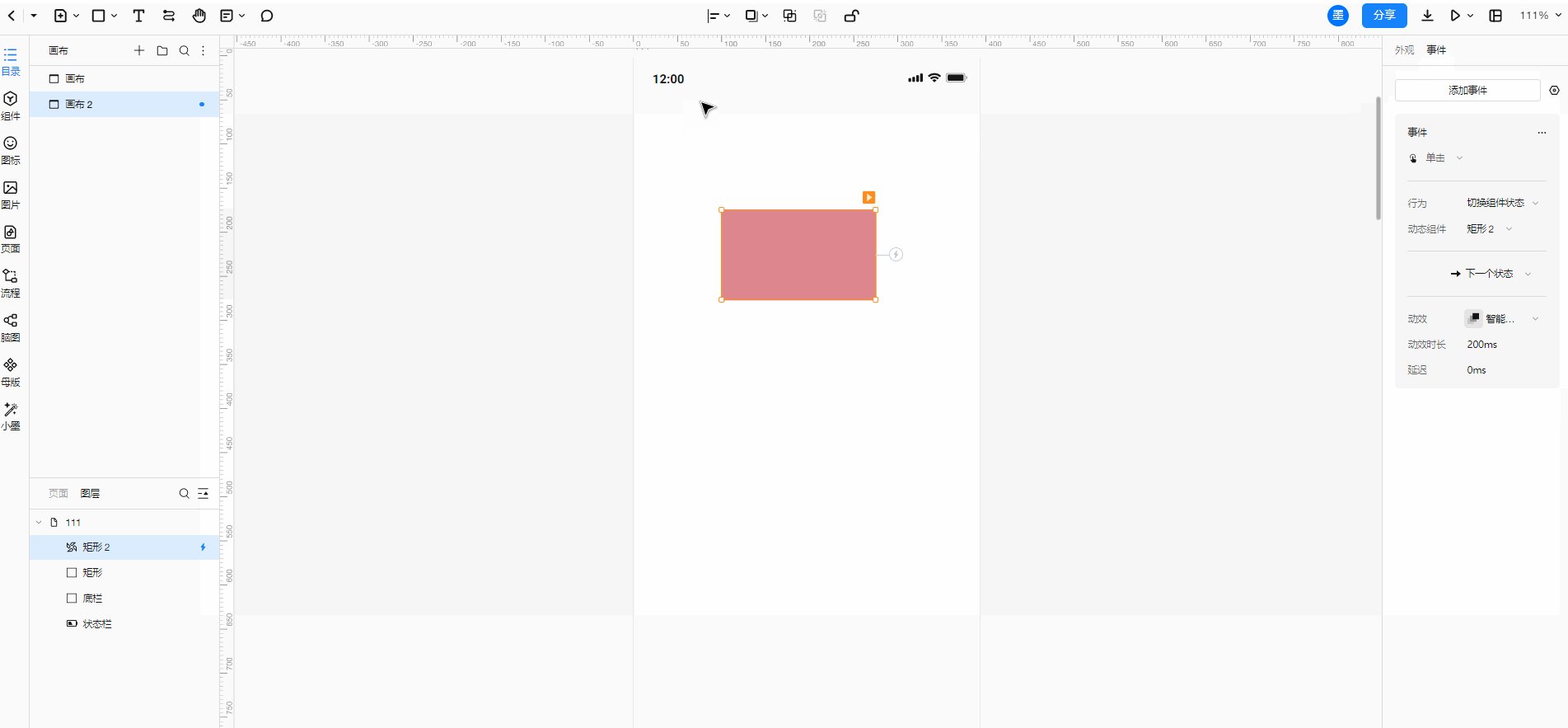
2.切换组件状态
- 若页面中的某个组件具有多个状态,【切换组件状态】事件可支持触发该组件状态的切换。
- 请注意:仅支持切换当前页面内的组件状态。

3.滚动到
- 触发【滚动到】事件后,演示的页面可以滚动至目标元素所在的位置。
- 使用【滚动到】交互效果时,页面内画布需拉长至超过当前原型设定屏幕长度,才能出现页面滚动的效果。
- 添加事件后,目标元素顶部会生成滚动参考线。可以使用鼠标上下拖动调整具体位置,也可在右侧面板设置【偏移目标】数值进行微调。

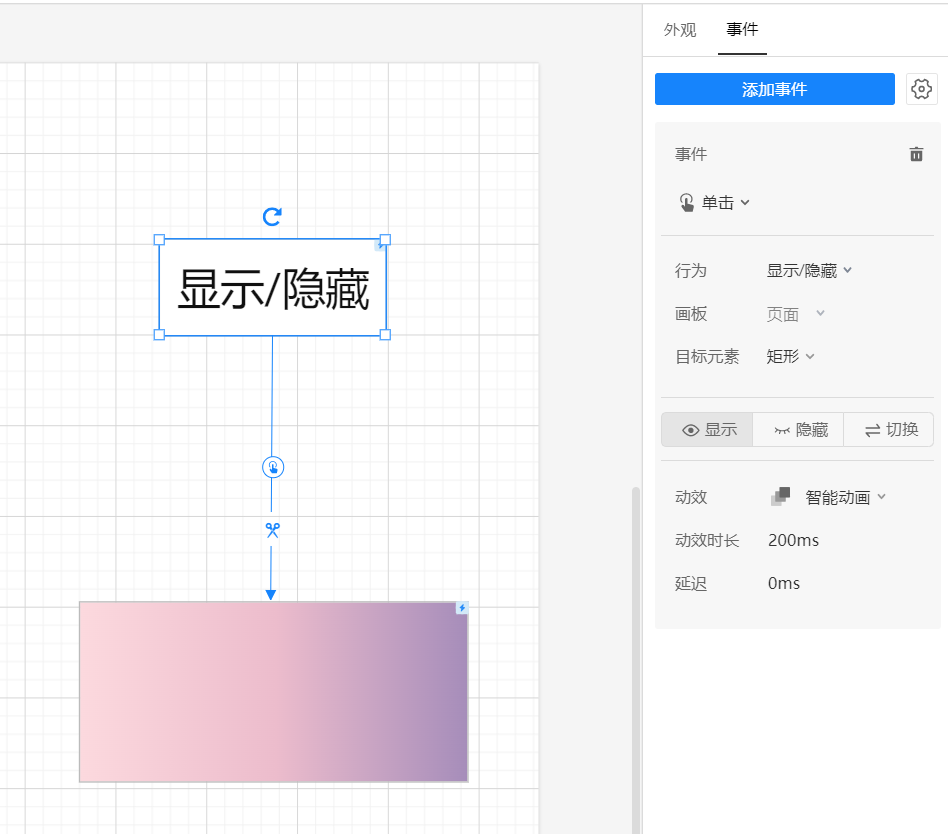
4.显示/隐藏
- 显示/隐藏可以快速切换目标元素的显示状态。
- 在右侧事件面板,可选【显示/隐藏/切换】三种类型,其中切换是指多次触发可切换显示/隐藏状态。
- 您也可以使用动态组件来实现显示/隐藏效果。具体方法请查看动态组件。

5.定时器
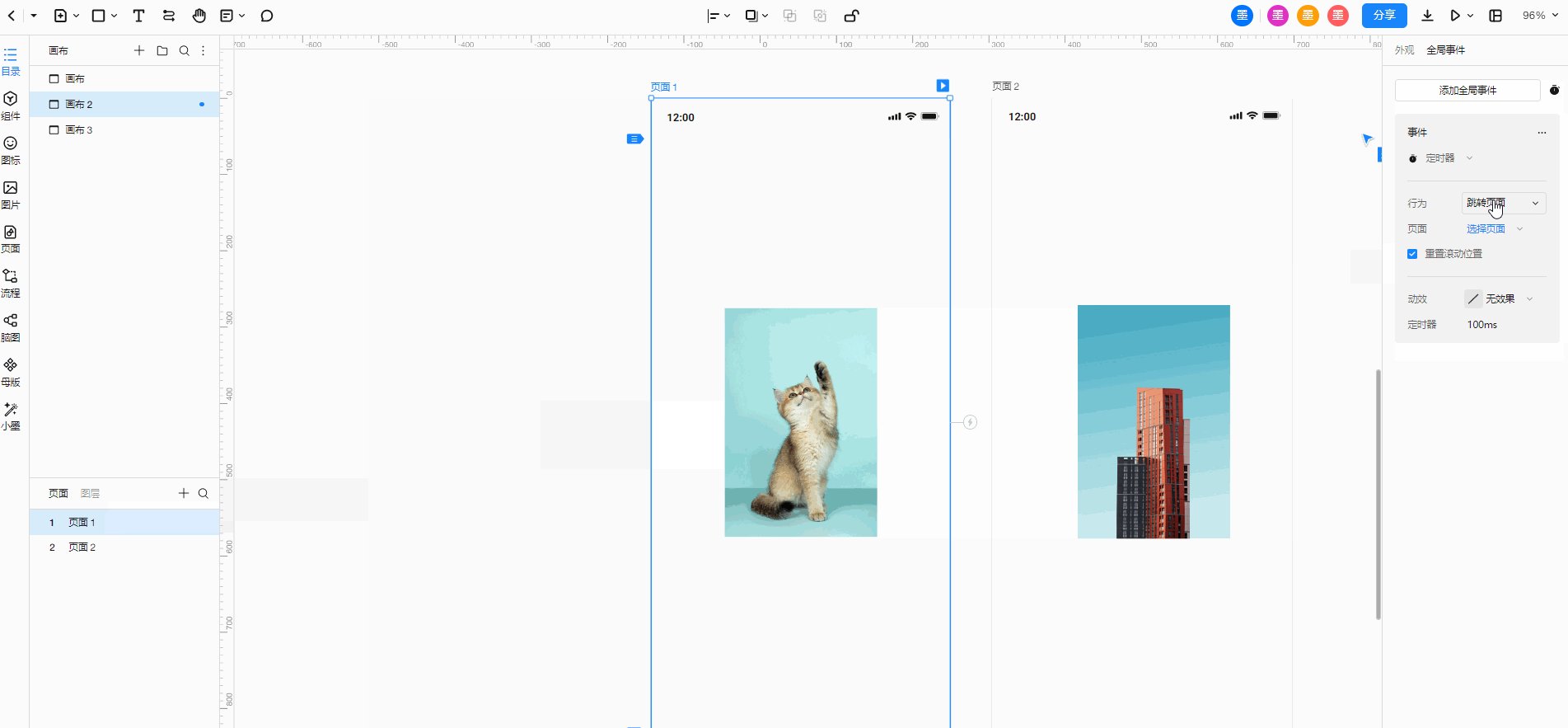
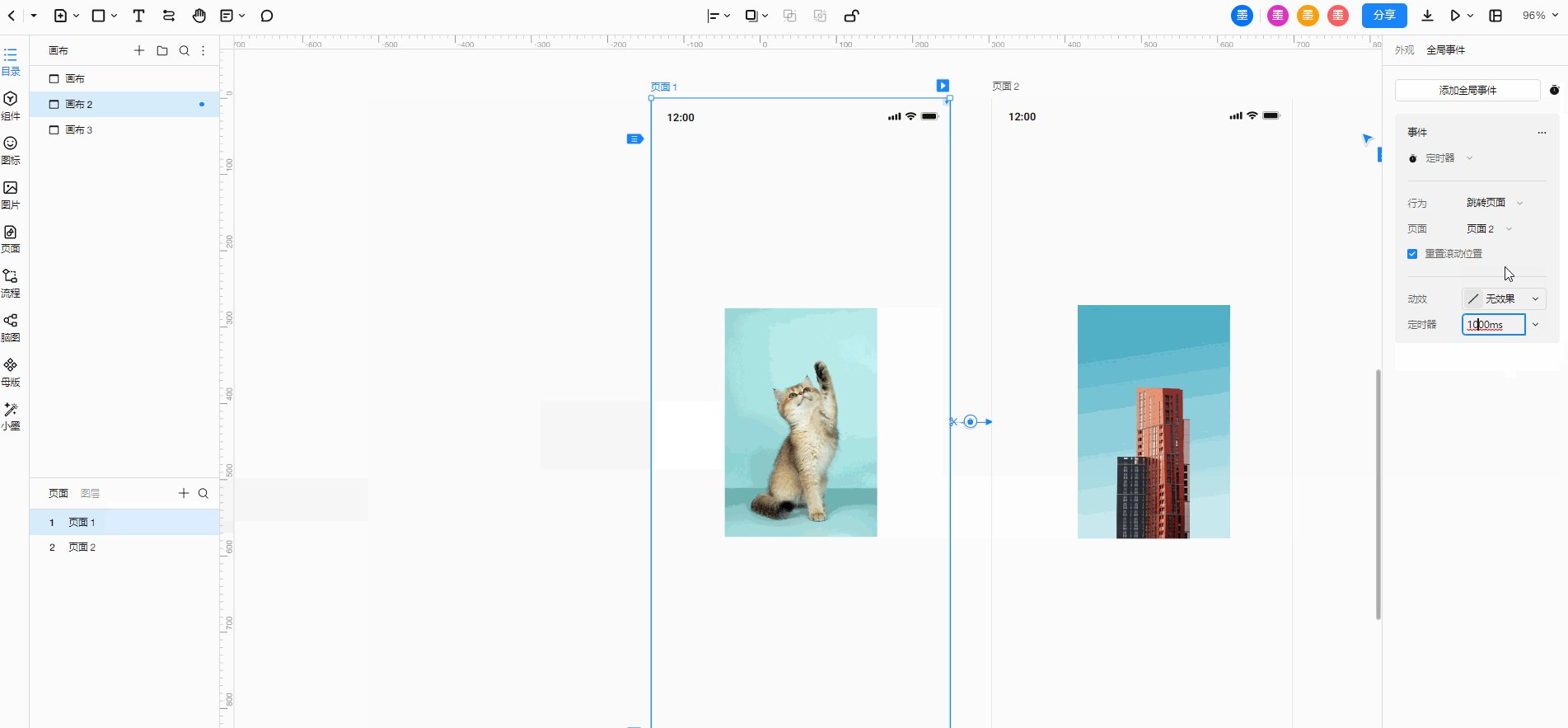
- 定时器可定时触发事件,注意:定时器仅能触发全局事件,需先在图层中选中页面。
- 随后在右侧栏中选择【全局事件】——【定时器】,即可创建定时器事件。
- 在事件编辑栏中选定事件及目标元素后,可选择事件的动效以及定时器的时长。

动态组件的交互事件
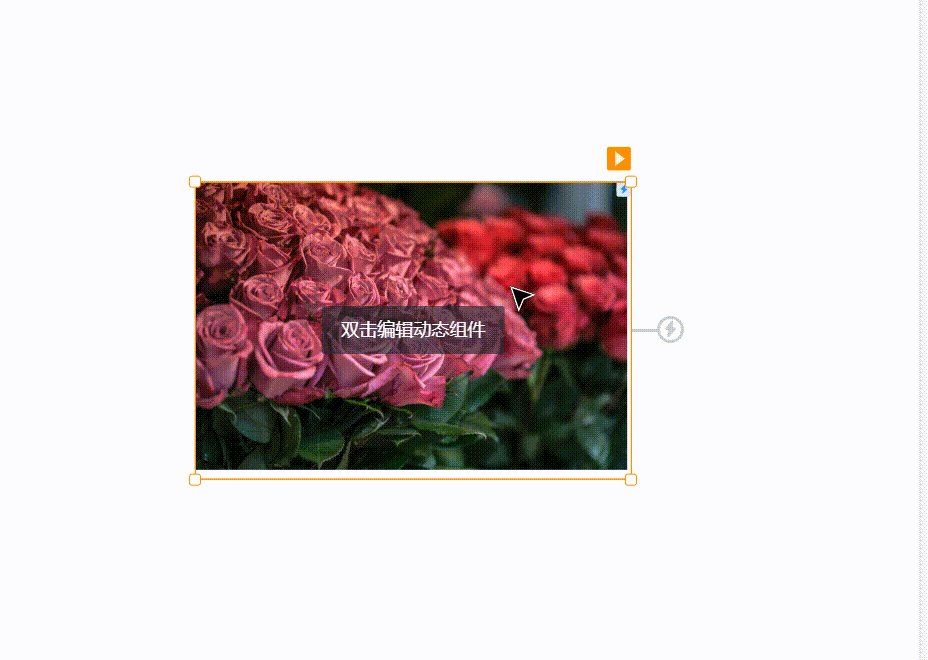
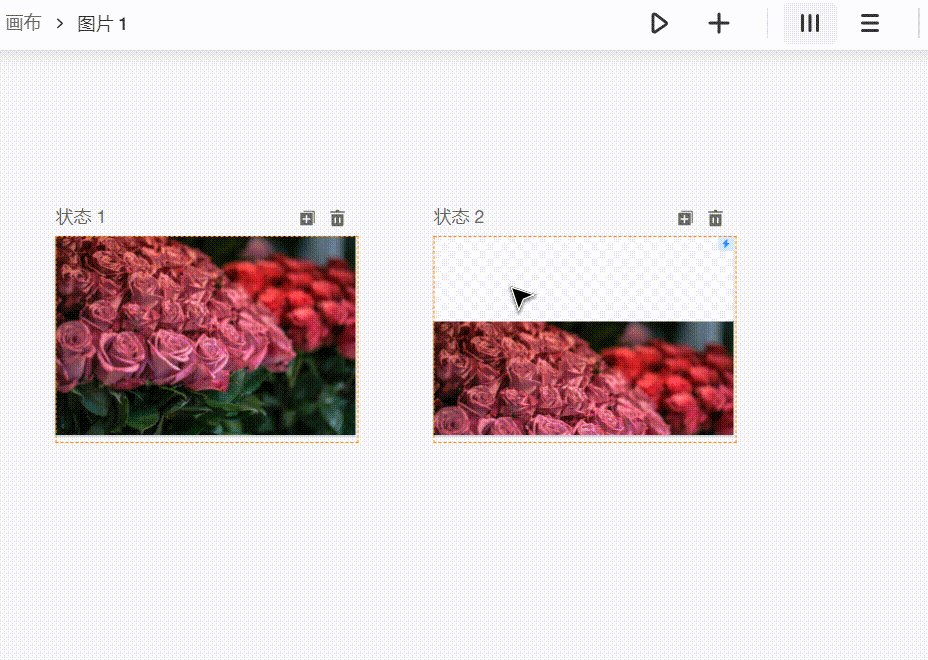
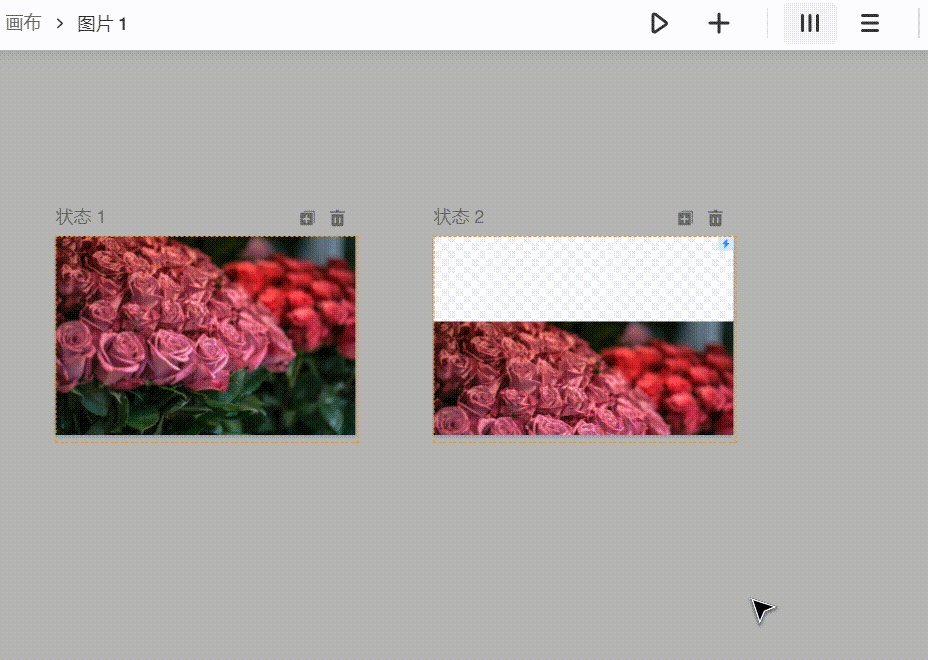
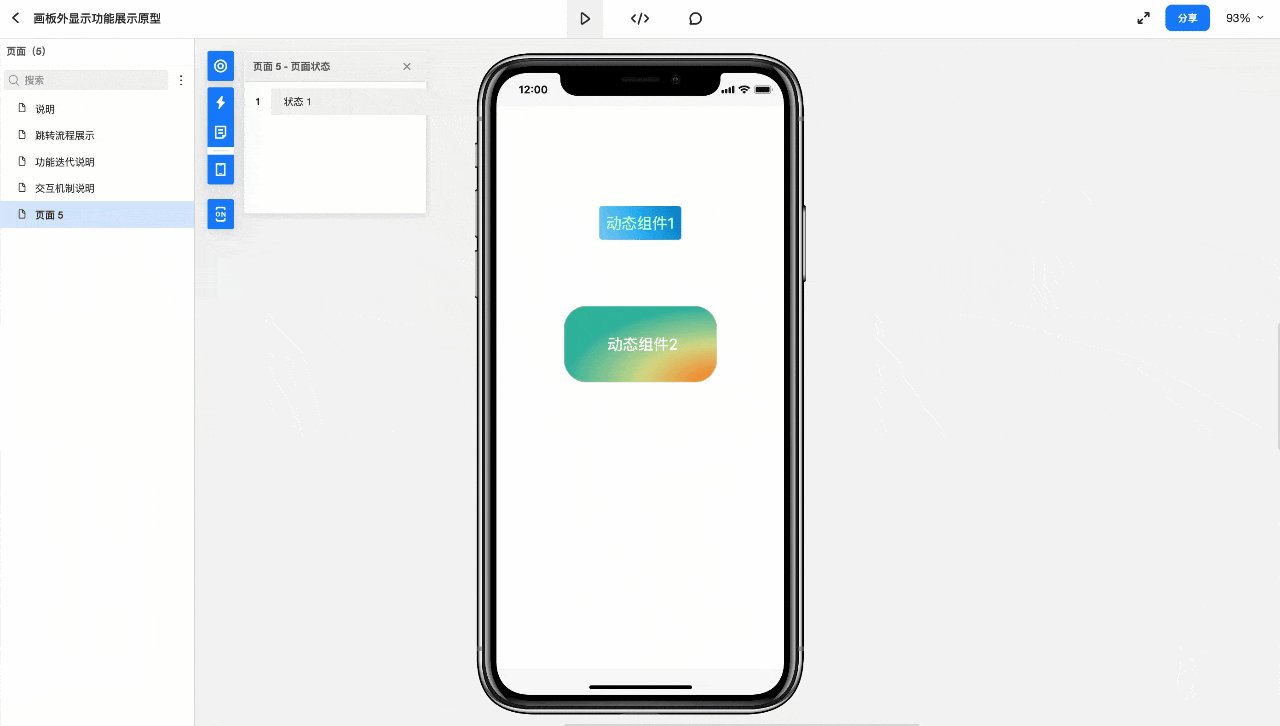
墨刀可实现为动态组件中某个元素添加交互事件,如切换页面状态、其他组件状态等。能够实现丰富的动态效果。
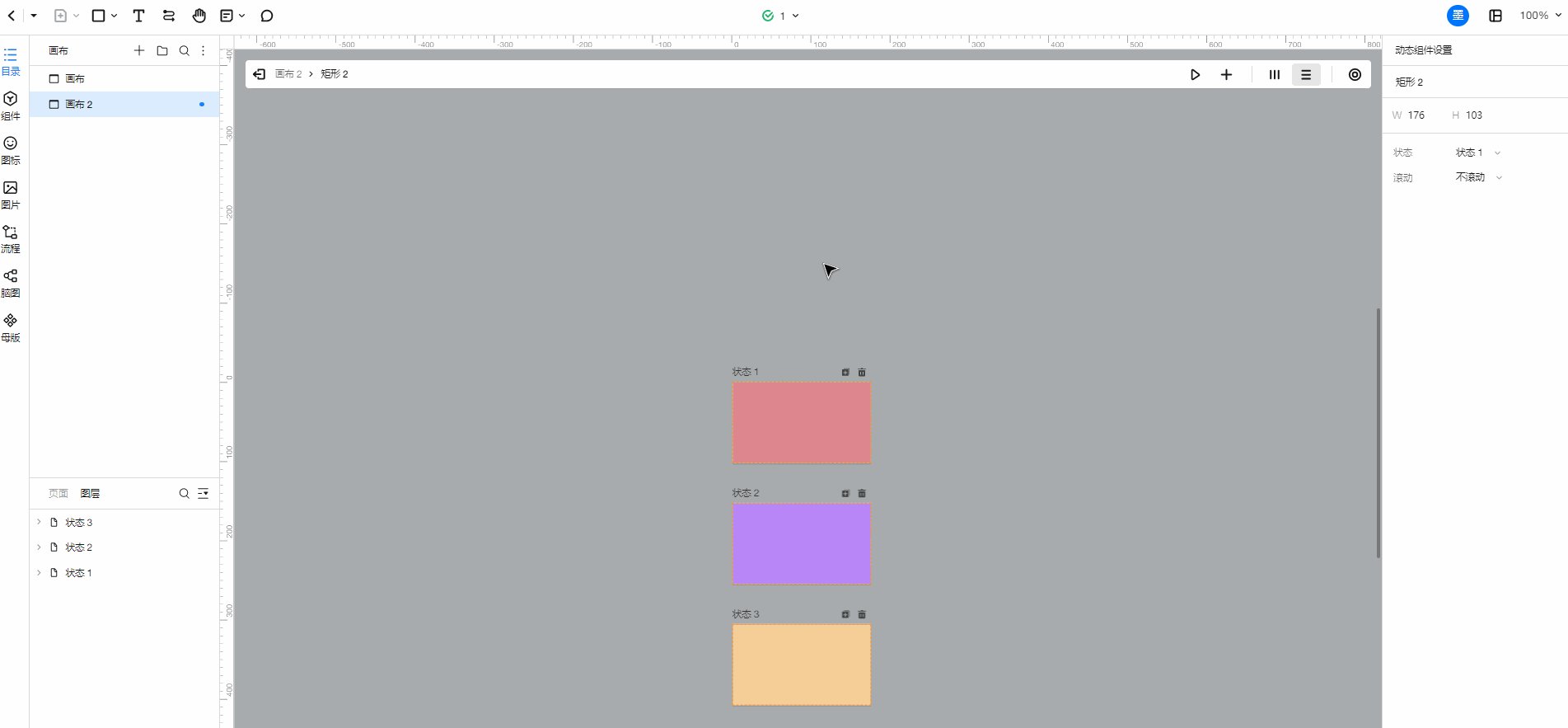
双击动态组件即可进入编辑组件状态页面。

之后即可通过添加交互事件,为动态组件内某个元素添加交互事件。

删除交互事件
有两种操作方法删除已添加的交互事件。
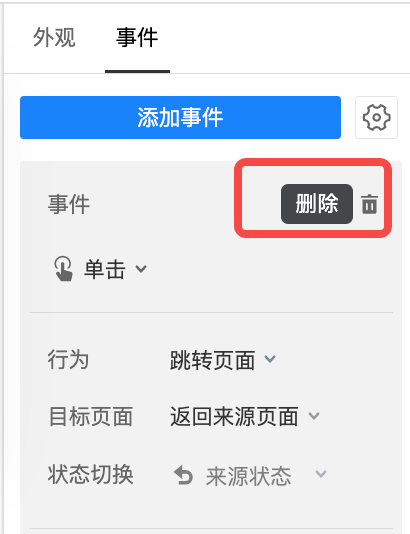
- 选中已添加交互的页面/元素组件,点击右侧的设置面板-事件-删除按钮。

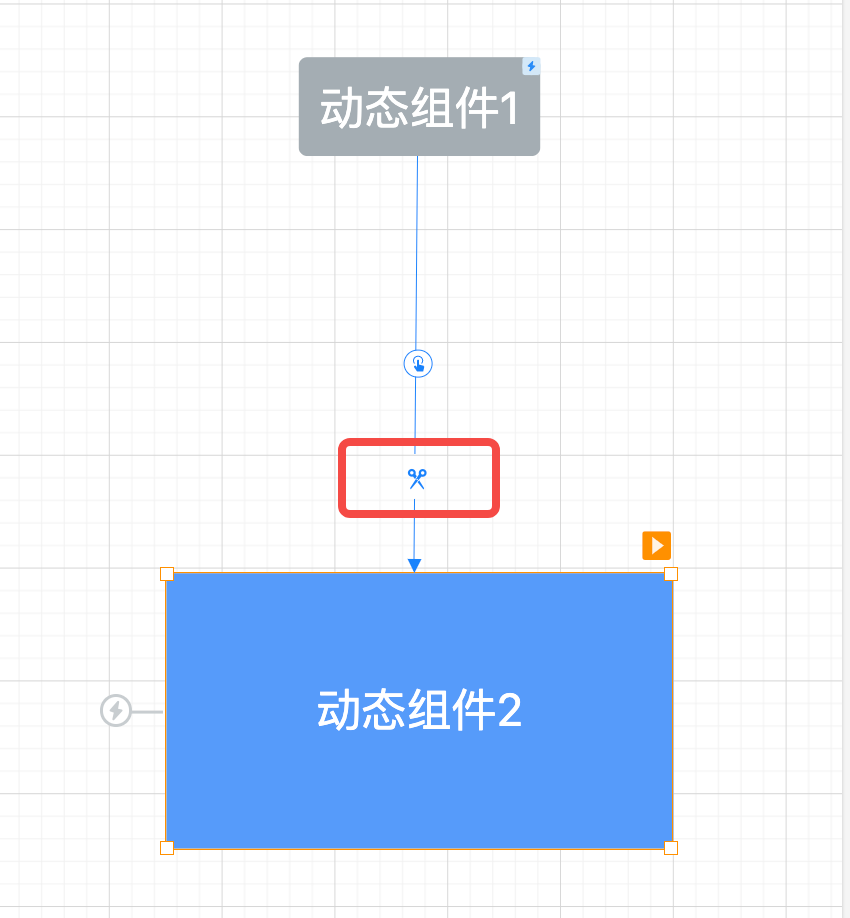
- 当显示事件链接线时,选中已添加交互的页面/元素组件,点击链接线上的【剪刀】按钮,即可快速删除事件。

事件相关偏好设置
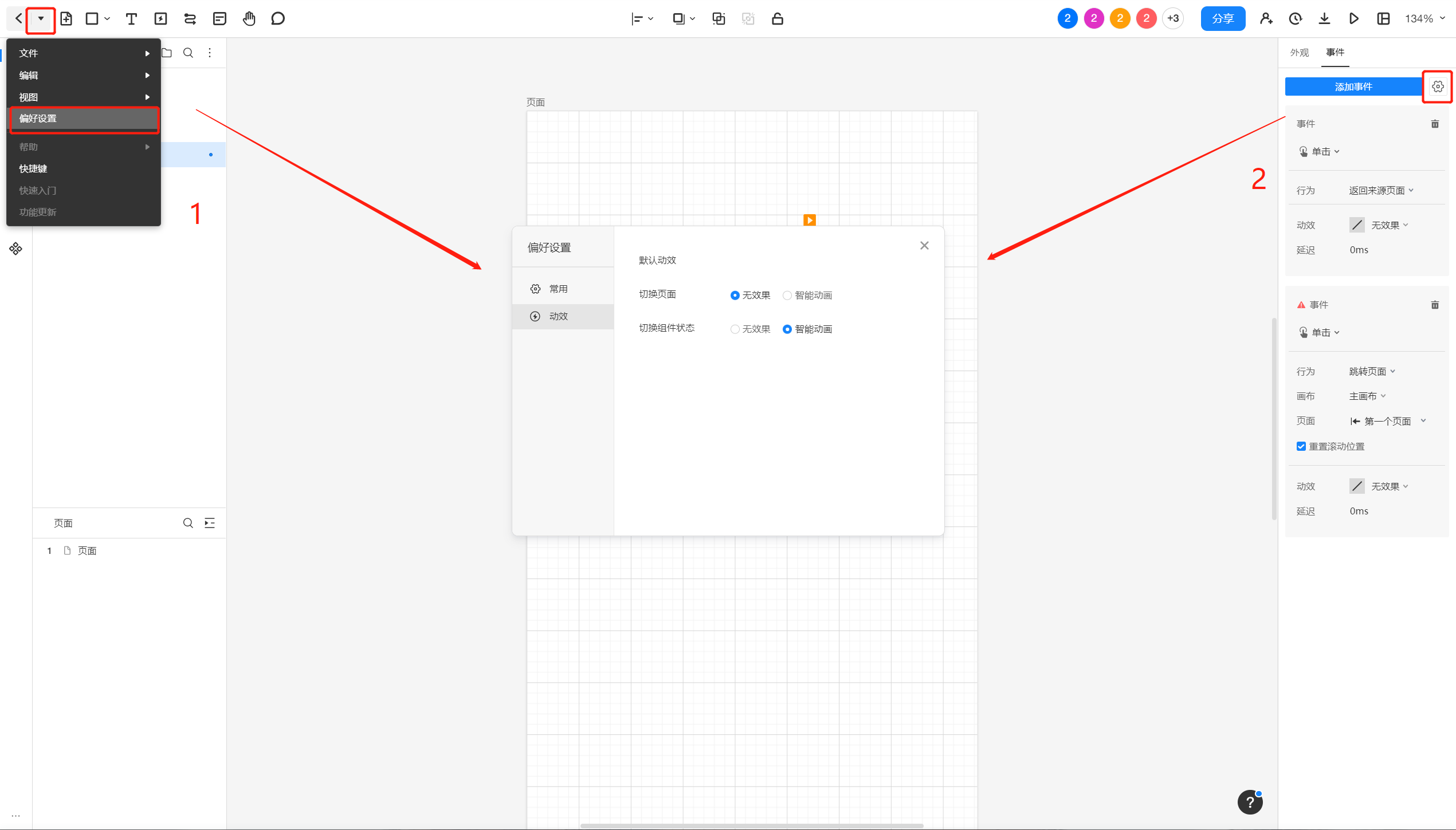
在左上角【更多】下拉菜单-偏好设置,或【事件】面板-设置,可以打开偏好设置弹窗。

与事件相关的设置包括:
- 常用-链接:可以设置添加事件后,页面中的标识方式,可选择不显示/只显示角标/显示线+角标。

- 动效:可设置切换页面/组件状态时的默认动效为无动效/智能动画效果。

这篇文章帮助到你了吗?