页面交互
页面状态
页面状态是通过为整个页面设置多个状态,使页面在演示时能够动起来,此功能在V8原型中已经删除, 目前在原型V7中仍能使用。 在V8原型中若想实现页面状态的效果,可以通过增加动态组件来实现。V8原型动态组件操作指路:动态组件
页面状态添加
- 触发页面状态
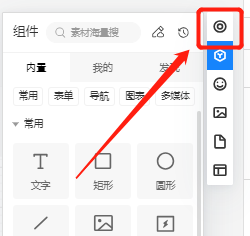
在文件编辑区的左栏选中某个页面,设置面板的右边有若干按钮,点击第一个圆形按钮后就可以触发页面状态编辑面板,设置这个页面的状态。

- 添加页面状态
有两种方式可以添加页面状态:
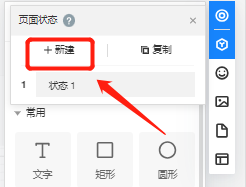
1、点击状态面板中的「新建」,将新建一个新的空白页面状态。

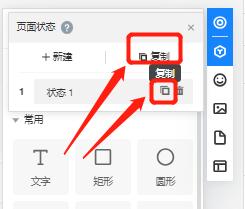
2、点击「复制」按钮,即可复制某个页面的状态为新的状态。

页面状态编辑
- 页面默认状态设置
页面状态编辑面板中第一个状态就是页面的默认显示状态,也就是当我们打开一个页面时,页面最开始呈现的样子(状态)。如果想要更改默认页面状态,可以通过鼠标拖拽调整页面状态顺序。

页面状态切换和页面切换的区别
【页面状态切换】和【页面切换】都可以实现页面内的交互动画,但【页面状态切换】会有组件平滑移动的效果,如下图,我们可以称之为智能动画。

相比之下,页面切换没有这种平滑移动的效果,会是生硬的切换,就像这样:

如何实现页面状态实现交互
- 1、设置页面状态
通过以上步骤为页面设置多个状态。
- 2、增加交互事件
选中某一页面或组件,在工作栏右侧选择「全局事件」/「事件」——添加事件,即可设置触发页面状态更改的事件,具体操作可参考添加交互事件教程
- 3、实际操作演示
本教程在此演示通过设置页面状态,使得某个图片位置、大小发生改变的过程。
网页跳转/插入外部链接
使用交互事件中的超链接功能即可实现网页跳转效果。
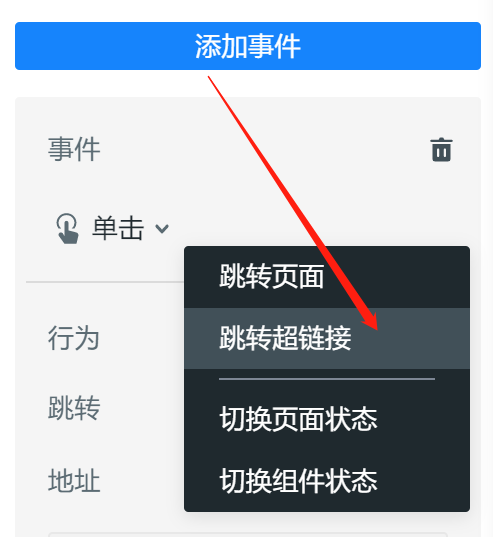
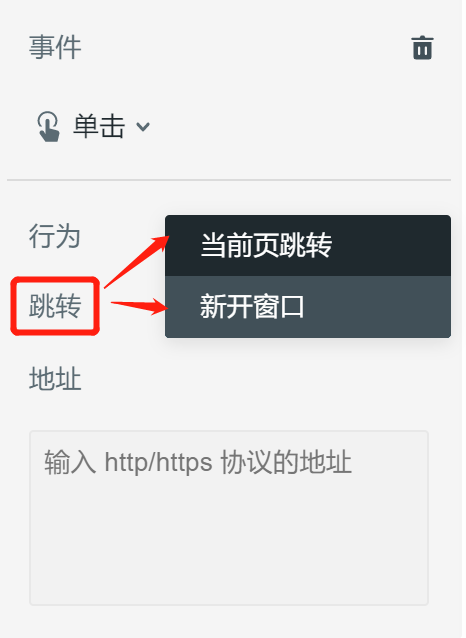
- 1、选中任意元素,添加事件,选择跳转超链接

- 2、选择跳转到当前页面或者新开窗口,输入允许跳转的http/https协议的地址

定时跳转
选中画布后,在链接设置面板中可以为页面或状态设置定时跳转的效果。


这篇文章帮助到你了吗?